更新于 2024.4.19 krpano 1.21.2
本案例官方下载包路径
你电脑的路径\krpano-1.21.2\viewer\examples\backgroundsound\ (1.21.2)
提示:如果不明白下载包路径是什么,请查看 循序渐进(3)- krpano下载包的使用说明
在线演示
播放背景声音
你可以查看krpano的声音插件官方文档、背景声音的四种用法、音量控制这3篇教程了解更多关于krpano声音的用法。
本站免费插件:声音播放辅助插件
在krpano中涉及到声音的话,需要先做三件事情:
- 将音频文件放在对应的文件夹中,根目录vtour也好,或者建一个sound文件夹也好。你需确保音频的路径是正确的。请查看需要时刻注意的krpano中的路径 。如果你是在vtour文件夹放声音文件,同时在tour.xml写playsound动作,那么你直接写文件名就可以了。如果是放在sound文件夹,则需要sound/文件名.mp3。
- 将krpano安装包viewer文件夹的plugins文件夹中的soundinterface.js拷贝到项目的plugins文件夹(1.19版本以后偶默认皮肤的plugins文件夹中包含,可以不做这一步)。请注意插件版本最好是与krpano的版本对应。
- 在tour.xml或vtourskin.xml的某个空白位置(不要放在scene标签内即可)插入以下代码(1.20以上版本写法):
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 2 3 4 5 6 |
<plugin name="soundinterface" url="%VIEWER%/plugins/soundinterface.js" rootpath="" preload="true" keep="true" /> |
或1.17版本及以下的写法(不建议使用这个版本)
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 2 3 4 5 6 7 |
<del><plugin name="soundinterface" url="%SWFPATH%/plugins/soundinterface.swf" alturl="%SWFPATH%/plugins/soundinterface.js" rootpath="" preload="true" keep="true" /></del> |
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 2 3 4 |
<action name="startup"> if(startscene === null, copy(startscene,scene[0].name)); loadscene(get(startscene), null, MERGE); </action> |
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 2 3 4 5 |
<action name="startup"> if(startscene === null, copy(startscene,scene[0].name)); loadscene(get(startscene), null, MERGE); playsound(bgsnd, 'backgroundmusic.mp3', 0); </action> |
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 2 3 |
<action name="bgsnd_action" autorun="onstart"> playsound(bgsnd, 'backgroundmusic.mp3', 0); </action> |
playsound是播放普通2D声音的动作,bgsnd代表该声音的id,你可以选择其它id,例如bg,要与其它声音的id不冲突,这个id是krpano中声音标识,与文件名不是一个意思。’backgroundmusic.mp3′对应声音文件的路径,这个声音文件应与tour.xml同一目录下,0代表循环播放,填1代表只播放一次。该动作还可以写第四个参数,第四个参数是声音播放完可执行的动作。
如果你有按钮控制,则可以在该按钮的layer上添加onclick属性控制声音的暂停和播放。在这个例子中,bgsnd为该声音的id,因为我们的背景声音的id是bgsnd,所以下面填bgsnd。
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 |
onclick="pausesoundtoggle(bgsnd);" |
krpano 1.19 pr4及以上版本默认皮肤加声音按钮
在krpano 1.19 pr4之后的默认皮肤的skin文件夹里,vtourskin.png图片已经包含了声音播放的小图标,只是在默认皮肤中没有使用到这个图标,而在全景视频案例中使用到了。我们直接打开vtourskin.xml(1.21版本),键盘Ctrl+F找到:
|
1 2 3 |
<layer name="skin_btn_vr" style="skin_base|skin_glow" crop="0|0|80|64" align="center" x="+146" y="0" scale="0.5" onclick="webvr.enterVR();" visible="false" /> <layer name="skin_btn_fs" style="skin_base|skin_glow" crop="0|576|64|64" align="right" x="90" y="0" scale="0.5" onclick="switch(fullscreen);" devices="fullscreensupport" /> |
也就是在skin_btn_vr和skin_btn_fs中间插入一段skin_btn_sound的layer代码,变成:
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 2 3 4 5 |
<layer name="skin_btn_vr" style="skin_base|skin_glow" crop="0|0|80|64" align="center" x="+146" y="0" scale="0.5" onclick="webvr.enterVR();" visible="false" /> <layer name="skin_btn_sound" style="skin_base|skin_glow" crop="64|704|64|64" align="right" ox="0" x="130" y="0" scale="0.5" onclick="pausesoundtoggle(bgsnd);switch(crop,64|704|40|64,64|704|64|64);switch(alpha,1,0.25);switch(ox,0,-12)" /> <layer name="skin_btn_fs" style="skin_base|skin_glow" crop="0|576|64|64" align="right" x="90" y="0" scale="0.5" onclick="switch(fullscreen);" devices="fullscreensupport" /> |
因为声音图标本身与其它按钮图标都在一个png图上,因此style是一样的,该style属性是两个style的整合。而crop的数值直接借鉴了全景视频案例中的数值,不用自己细细计算。具体crop的使用,可看移花接木(1) 。因为这个图的crop比较特殊,它又是向右对齐的,因此需要加一个ox偏移值,保证切换图标时不会错位。最后就是onclick的部分,除了之前提及的切换背景音乐的代码,还包括了crop、alpha以及ox这三个属性的数值切换。
此外,考虑到移动端的布局,因为移动端不支持全屏,因此全屏按钮是不会显示的。我们找到
|
1 2 3 |
copy(layer[skin_btn_fs].visible, show_fsbutton); copy(layer[skin_btn_fs].x, rpos); if(show_fsbutton, inc(rpos,40);); |
改为
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 2 3 4 5 6 7 |
copy(layer[skin_btn_fs].visible, show_fsbutton); copy(layer[skin_btn_fs].x, rpos); if(show_fsbutton, inc(rpos,40);copy(layer[skin_btn_sound].x,rpos); , copy(layer[skin_btn_sound].x, rpos); ); |
krpano 1.19 pr3以下版本加声音按钮
我们把案例包中的soundonoff.png图片复制到vtour文件夹中。然后在tour.xml内加入下面代码(scene标签之外):
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 2 3 4 5 |
<plugin name="snd" url="soundonoff.png" keep="true" align="righttop" x="10" y="10" alpha="0.25" scale="0.5" onover="tween(alpha,1);" onout="tween(alpha,0.25);" crop="0|0|50|50" onloaded="if(ismobile,set(scale,1));" onclick="pausesoundtoggle(bgsnd); switch(crop, 0|0|50|50, 0|50|50|50);" /> |
下面我们来看如何把这个按钮整合到官方默认皮肤中,首先将默认皮肤中的skin文件夹中的vtourskin.png以及刚才的soundonoff.png拖到photoshop中。
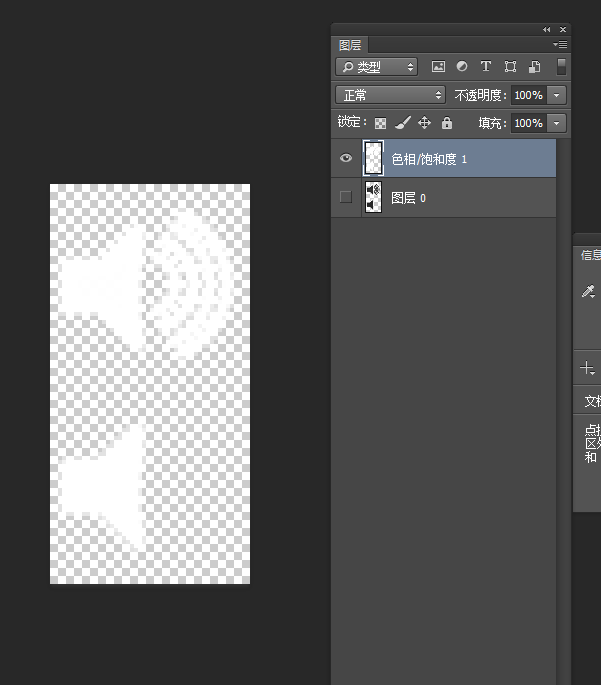
因为soundonoff.png是黑色的,我们需要进行一些处理,将它变为白色,例如饱和度和明度的调整,锐度的调整等等。

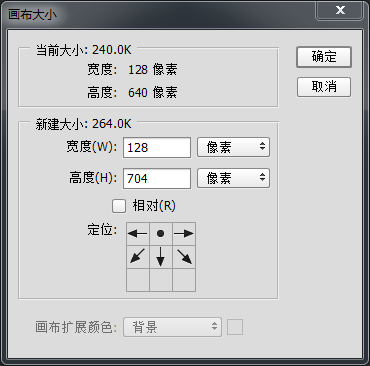
我们需要调整vtourskin.png的画布,如下图。

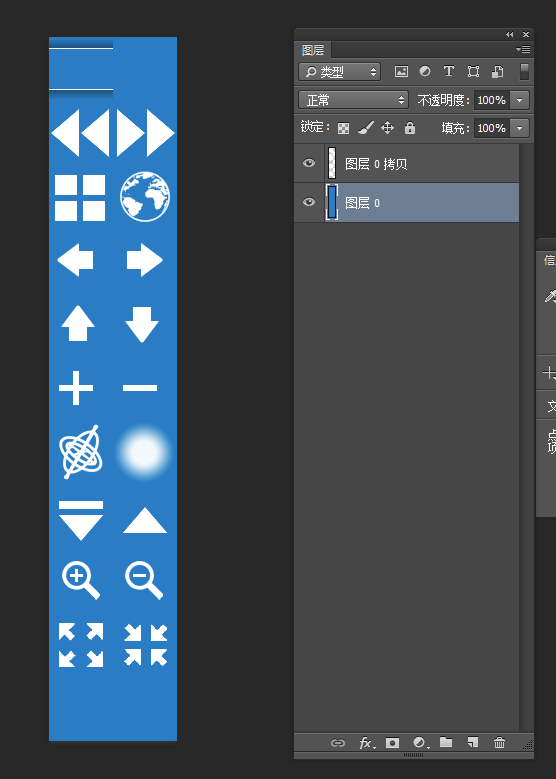
为了便于观看效果,我加了一个蓝色的背景层。

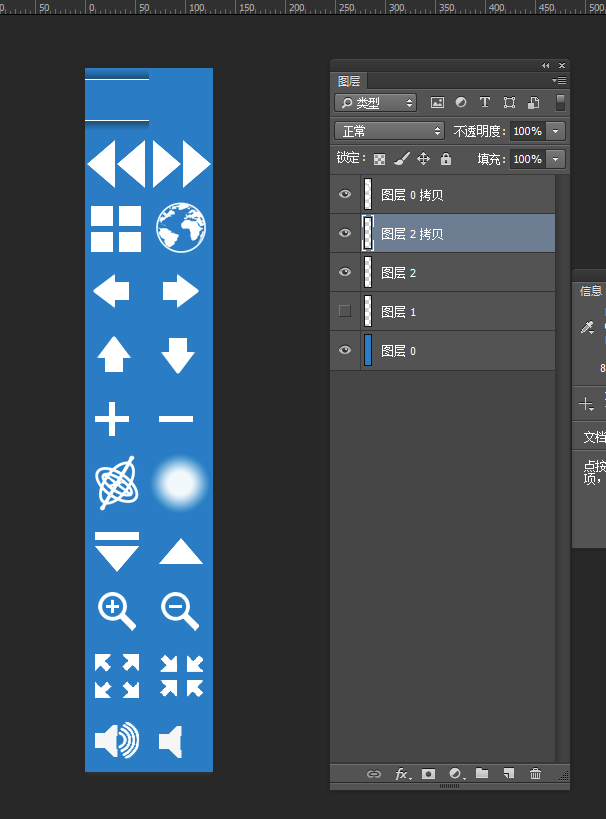
将声音按钮放到对应的位置上。去掉蓝色背景层后,保存为原来的png图片。路径不变。

图片下载(仅供参考 1.18使用)
链接:http://pan.baidu.com/s/1mg2bcfu 密码:1bvs
图片下载(仅供参考 1.19 pr3使用)
链接:http://pan.baidu.com/s/1c1exQrm 密码:89l2
打开skin文件夹的vtourskin.xml,找到
|
1 |
<layer name="skin_btn_fs" style="skin_base|skin_glow" crop="0|576|64|64" align="bottom" x="140" y="4" scale="0.5" onclick="switch(fullscreen);" devices="fullscreensupport" /> |
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 |
<layer name="skin_btn_sound" style="skin_base|skin_glow" crop="0|640|64|64" align="bottom" x="180" y="4" scale="0.5" onclick="pausesoundtoggle(bgsnd); switch(crop,0|640|64|64, 64|640|64|64);" /> |
同时,我们还要考虑移动端的展示。找到下面的代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<krpano devices="mobile"> <layer name="skin_scroll_window" y="64" y_opened="64" y_closed="-4"> <layer name="skin_scroll_layer"> <layer name="skin_topborder" height="24" /> <layer name="skin_title" css="text-align:left; color:#FFFFFF; font-family:Arial; font-weight:bold; font-size:26px;" /> <layer name="skin_scroll_container"> <layer name="skin_thumbs_container"> <layer name="skin_thumbs_scrollleft" scale="1" /> <layer name="skin_thumbs_scrollright" scale="1" /> <layer name="skin_thumbs_scrollindicator" height="6" /> <layer name="skin_thumbs" height="200" /> </layer> <layer name="skin_map"> <maptypecontrol scale="1.5" /> </layer> </layer> </layer> </layer> <layer name="skin_control_bar" height="64" y="0" y_opened="0" y_closed="-68"> <layer name="skin_btmborder" visible="false" /> <layer name="skin_btn_prev" scale="1" y="0" align="left" x="0" /> <layer name="skin_btn_next" scale="1" y="0" align="left" x="80" /> <layer name="skin_btn_thumbs" scale="1" y="0" align="left" x="160" /> <layer name="skin_btn_map" scale="1" y="0" align="left" x="240" /> <layer name="skin_btn_lt" visible="false" /> <layer name="skin_btn_rt" visible="false" /> <layer name="skin_btn_up" visible="false" /> <layer name="skin_btn_dn" visible="false" /> <layer name="skin_btn_in" visible="false" /> <layer name="skin_btn_ou" visible="false" /> <layer name="skin_btn_gyro" scale="1" y="0" align="left" x="320" /> <layer name="skin_btn_fs" scale="1" y="0" align="left" x="320" /> <layer name="skin_btn_hide" scale="1" x="5" /> <layer name="skin_btn_show" scale="1" x="0" y="-58" /> </layer> <layer name="skin_loadingtext" css="text-align:center; color:#FFFFFF; font-family:Arial; font-weight:bold; font-style:italic; font-size:44px;" /> <layer name="skin_buttonglow" scale="2.0" /> <layer name="skin_thumbborder" scale="1" /> <style name="skin_thumbtext_style" css="text-align:center; color:#FFFFFF; font-family:Arial; font-weight:bold; font-size:20px;" /> </krpano> |
所以我们在
|
1 2 |
<layer name="skin_btn_fs" scale="1" y="0" align="left" x="320" /> <layer name="skin_btn_hide" scale="1" x="5" /> |
在这两行代码之间插入(实际上不一定是在这两行代码之间,只是为了从代码可读性上考虑)变成了
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 2 3 |
<layer name="skin_btn_fs" scale="1" y="0" align="left" x="320" /> <layer name="skin_btn_sound" scale="1" y="0" align="left" onloaded="if(layer[skin_btn_gyro].visible,set(x,400),set(x,320));" /> <layer name="skin_btn_hide" scale="1" x="5" /> |
得看具体代码
为什么每次音乐没放完就在一分30s的时候停止了