演示
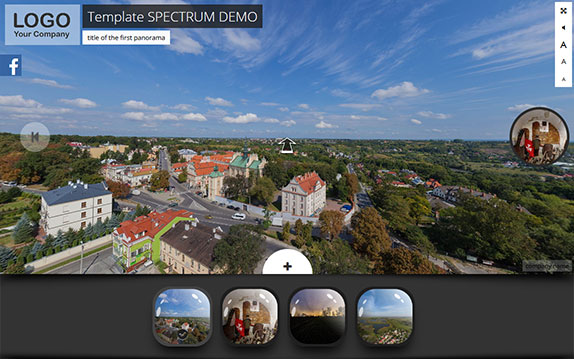
光谱皮肤(MAKE_SPECTRUM_VTOUR)
在浏览器打开下面链接查看编辑模式
http://spacerywirtualne.pl/krpano/templates/spectrum/example_1/?initvars.editskin=1
皮肤模版特点
1. 纯HTML5 (不支持Flash!)
2. 标准版本和手机版本
3. 上百个模版配置
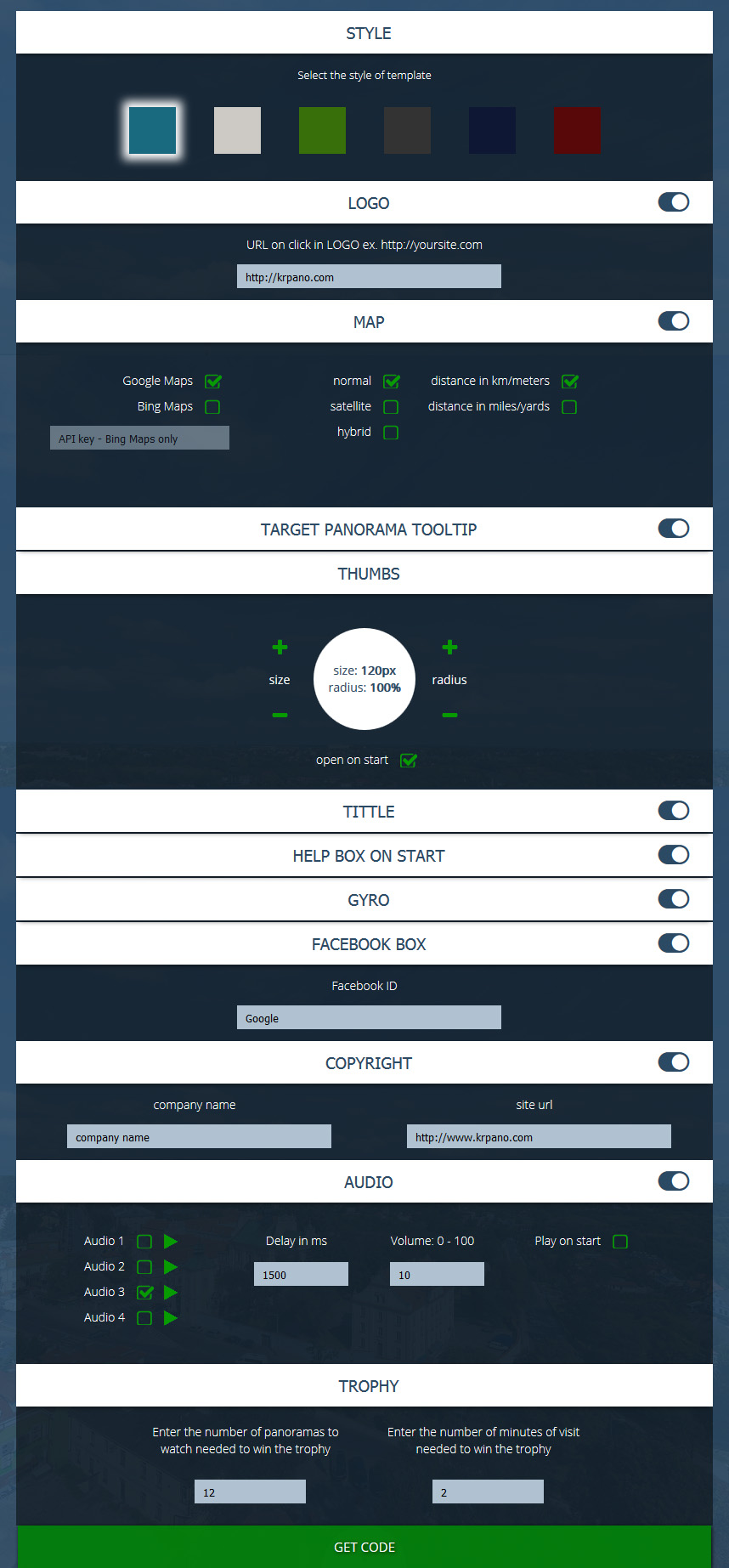
4. 可供修改:
– a. 6个主要颜色样式
– b. 可定义是否显示logo (on-off)
– c. 为logo添加链接 (url)
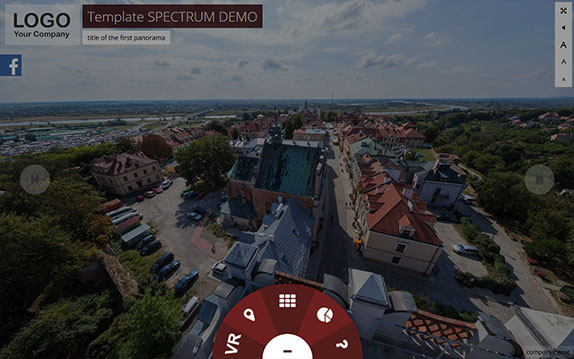
– d. 可定义是否显示在线地图 (on-off)
– – a) 地图: Google 或 Bing (可以选择输入 API key)
– – b) 地图类型: normal, satellite, hybrid
– – c) 距离计算: km, meter 或 mile, yard
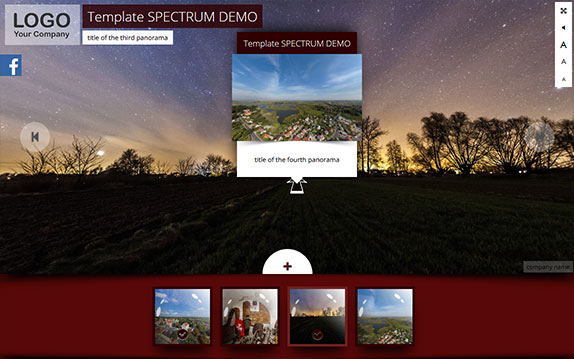
– e. 在热点上以窗口形式展示目标的小全景 (on-off)
– f. 调整缩略图的插件:
– – a) 设置像素尺寸: + –
– – b) 以百分比设置缩略图圆角: 0-100%, 5% 步进
– – c) 是否在启动时展开 (on-off)
– g. 可定义是否显示项目标题 (on-off)
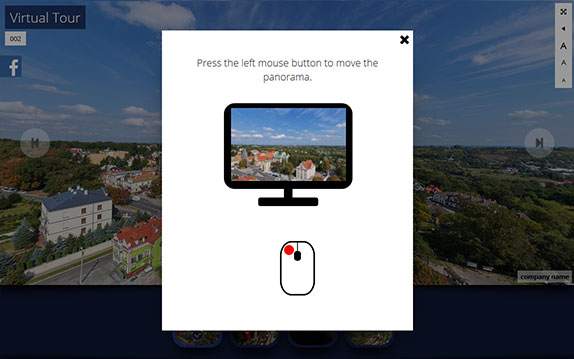
– h. 可定义是否显示帮助 (on-off)
– i. 陀螺仪 (on-off)
– j. facebook模块 (on-off)
– k. 版权模块 (on-off)
– – a) 是否保存名字 (text)
– – b) 是否使用链接 (URL)
– l. 可定义嵌入声音 (on-off):
– – a)可定义四个声音 (与模版相关)
– – b) 可定义是否听到声音
– – c) 延时 (ms)
– – d) 音量设置 (1-100) – 可运行在ios上,自带音频插件
– – e) 是否自动播放 (on-off)
5. 快速获取代码(GET CODE)
6. 快速安装
7. 不需要代码知识
8. 自带插件 (多声音、缩略图编辑器)
9. 自带模块 (Facebook分享)
10. 自带热点上方显示目标场景全景缩略图
11. 自带模块可计算地图点间距离 (km, mi)
12. 在线或离线编辑 (Firefox 或 本地服务器)
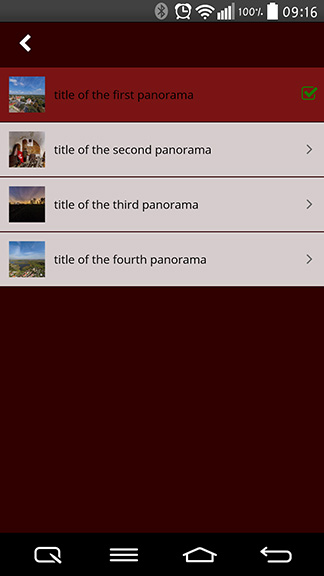
13. 标记观看过的全景 – 自带模块 “history ”
14. 全屏
15. 调整字体和界面尺寸 (WebGL)
16. 超赞的广告游戏:
– a. 在漫游中观看全部场景后获取奖励
– b. 在漫游中所花的时间获取的奖励——可手动设置
– c. 看过的场景的获取的奖励——可手动设置
这个功能让你能够实现广告游戏效果,互联网用户在赢取所有奖杯后可以获取你设定的东西。
17. 通过在窗口使用键盘打出“edit”进入到编辑模式 (允许弹出窗口)。
1.4版本更新
- 自定义是否开启深度链接模式 (on/off)
- 是否开启平面风格 (on/off)
- 静态地图组件!可以代替在线地图。
- VR模式 (on/off)- 仅在移动端和平板上使用
- 陀螺仪模式 (on/off) – 仅在移动端和平板上使用
- 奖杯 (on/off)
- 改进的目标全景工具提示 (支持 360 video)
- 代码优化
- 修正错误
- 标准的无logo的版本
安装方法
1. 将压缩包解压,将 “ MAKE_SPECTRUM_VTOUR.zip“的内容复制到 “ krpano-1.19-pr3”

2.使用MAKE SPECTRUM VTOUR (MULTIRES) droplet.bat (或 MAKE SPECTRUM VTOUR (MULTIRES) droplet.app)
3. 完成
模版编辑
1. 使用 tour_spectrum_editor.html编辑链接到全景的热点以及地图上的坐标(lat, lng)
2. HTML5下在tour.html通过在窗口使用键盘打出“edit”进入到编辑模式 (允许弹出窗口)。
3. 完成设置后,点击 “GET CODE”. 将代码复制到 /templates/spectrum/skin_settings.xml
4. 保存,并刷新。
5. 完成
其它可编辑的地方:
1. 编辑漫游文字 (如不同的语言): /templates/spectrum/skin_data.xml
2. 编辑文本编辑窗口 (如不同的语言): /templates/spectrum/xmls/edit/tooltip.xml
更多截图