文章目录
- 1 各版本网盘下载
- 2 krpano 1.21.2
- 3 krpano 1.21.1
- 4 krpano 1.21
- 5 krpano 1.20.11
- 6 krpano 1.20.10
- 7 krpano 1.20.9
- 8 krpano 1.20.8
- 9 krpano 1.20.7
- 10 krpano 1.20.6
- 11 krpano 1.20.5
- 12 krpano 1.20.4
- 13 krpano 1.20.3
- 14 krpano 1.20.2
- 15 krpano 1.20.1
- 16 krpano 1.20
- 17 krpano 1.19-pr16
- 18 krpano 1.19-pr15
- 19 krpano 1.19-pr14
- 20 krpano 1.19-pr13
- 21 krpano 1.19-pr12
- 22 krpano 1.19-pr11
- 23 krpano 1.19-pr10
- 24 krpano 1.19-pr9
- 25 krpano 1.19-pr8
- 26 krpano 1.19-pr7
- 27 krpano 1.19-pr6
- 28 krpano 1.19-pr5
- 29 krpano 1.19-pr4
各版本网盘下载
链接: http://pan.baidu.com/s/1jH3y99O 密码:xcw3
krpano 1.21.2
2023-12-11
- 修正: tour_testingserver_macosx 文件的代码签名无效,这导致共享文件时出现问题。tour_testingserver_macosx现在只是一个64位的文件,无法构建一个支持32位和64位的通用二进制文件。
krpano 1.21.1
2023-11-23
- 修正:使用loadpanoscene()加载内部定义了<include>的<scene>时,可能会出现短暂的闪烁/空帧。
- 修正: loadjs() action -加载加密文件时不起作用。
- 修正:Encrypt Tool – 允许加密任何.js文件,而不仅仅是krpano插件。
- 修正:Scrollarea layers –mwheel 设置不起作用。
- 修正:即使禁用contextmenu.touch 设置,也可以在Android设备上打开右键菜单。
- 修正: security.cors=”use-credentials” ,也发送文本文件(xml、js…)的cors凭据,而不仅仅是图像。
- 修正:当WebGL不可用时,demo logo错误地显示在注册的viewer上。
- 修正:仅支持本地限制的B类本地网络。
- 修正:krpano测试服务器-修复了使用最小化到托盘时的崩溃(仅限Windows)。
- 修正:更新工具在更新已经更新好krpano版本的Panotour Pro文件时错误地删除了有关升级许可证的信息。
krpano 1.21
2023-04-30
- krpano 1.21 版本是一次重大更新。
- 在这个版本中,layer/hotspot/textfield系统全新重构。系统被重新设计,表现更好,提供更多的可能性。
- 全新的系统提供自动布局, 可编辑文本字段, 自缩放图层、容器与文本, 内置滚动域, 可样式化的CSS 类用法以及直接在 xml 中定义的 CSS 样式。
- 对于从场景到场景的导航,如今提供了表现优异的具有运动模糊3D过渡 效果。即使在普通的2D全景图上,也能模仿3D运动(当然也可以在3D全景图上使用)。
VTour 编辑器中包含了一个小工具,可轻松创建 3D 过渡。 - 改善了对 3D模型 和 深度图 的支持。加载速度更快,可以在 3D 模型或深度图图像中移动时使用 3D 测量和使用碰撞检测。
- 多边形热点 现在可以放置在3D空间。
- 多分辨率 加载速度明显更快,尤其是在快速网络连接上,更更好地利用并行加载和并行处理。
- 动作系统 加以改善,提供扩展的Javascript 支持。
- 还有很多细节改进。
- 如需更新旧版本项目,请查看兼容性注意事项!
自动布局
- 如今构建“自动布局”,这意味着图层元素(例如按钮)将自动动态排列以及调整大小。
- Container 容器图层可根据它们的子元素自动进行自身尺寸的缩放。
- Textfields 以及 HTML-layers 同样可以自动调整自身尺寸 – 并且是完全动态,无论其内容是自身发生更改还是从外部发生更改。
- 新特性: layer[].flowchildren – 启用子图层的自动排列/流动/排序。当该属性启用且未设置width或height时,其大小将由流动子元素自动确定。
- 新特性: layer[].flow – 启用/禁用父元素内的自动排列。
- 新特性: layer[].childmargin – 在子元素周围增加空白。
- 新特性: layer[].flowoverflow – 控制子图层在达到父图层的宽度或高度时溢出到新行或新列。
- 新特性: layer[].childflowspacing 以及 layer[].flowspacing – 调整子图层之间的间距,可以对所有图层进行调整,也可以单独调整。
- 新特性: layer[].flowexpand – 自动调整图层尺寸以适合父图层内的剩余空间。
- 新特性: layer[].onresize 事件 – 将在图层尺寸更改时调用(替换textfiled的 onautosize事件)。
- 新特性: layer[].onlayout 时间 – 将在尺寸、位置或缩放发生变化时调用。
Textfields – layer.type=”text”(文本字段)
- 文本字段内容更改如今在同一帧中立即处理。这意味着布局将立即更新(而不是像老版本那样会延迟)。
- 文本字段如今可编辑editable。
- 支持对文本字段进行缩放Scaling – 整个文本字段(内容、边框、阴影)都可缩放。之前只有文本字段的尺寸(宽度,高度)发生变化。
- 新特性: cssclass – 对文本字段指定CSS类。
- 新特性: rawhtml – 不进行任何解析,直接使用给定text 内容。
- 新特性: textalign – 定义文本字段中内容对齐(替换旧的“vcenter”设置,该设置仍被支持并映射到 textalign=’left’)。
- 新特性: txtshadow – 支持多个阴影。
- 新特性: ellipsis – 当文本/内容大于给定的文本字段宽度并且不允许或不可能换行时,文本将以三个点“…”结尾而不是硬切。
- 新特性: editable – 使得文本字段可被编辑。
- 新特性: editenterkey – 定义在编辑过程中的回车键的使用。
- 新特性: oneditstart, oneditchange, oneditstop – 编辑事件。
- 新特性: startediting(select) – 通过代码开始编辑。
- 新特性: stopediting() -通过代码停止编辑。
- 新特性: istextfield – 该变量检查元素是否为textfield。
- 新特性: textlayer – 包含文本/内容的内部 HTML 元素。
- 新特性: textwidth / textheight – 内部文本/内容的尺寸。
- 新特性: ontextchanged – 当text发生更改且新的内部 HTML/DOM 元素可供使用时调用的事件。
- 变化: html 设置被重命名为 text (旧用法仍然支持)。
- 变化: interactivecontent 设置被重命名为 interactive (旧用法仍然支持)。
Scrollarea – layer.type=”scrollarea”(滚动域)
- scrollarea插件现在是内置的layer类型type。
- 加载速度更快、集成效果更好。
- 滚动行为/动画可以自定义。
- 滚动速度将自动补偿不同的帧速率。
- 新特性: scrolltype – 设置不同的滚动类型。
- 新特性: stepsize – 为 scrolltype=step 设置滚动步长。
- 新特性: autoscrollbars – 自动使用其它图层元素作为滚动条。设计可以自由定制,但功能和行为将被自动控制。
- 新特性: isscrollarea -该变量检查元素是否为scrollarea。
krpano Layers – layer.type=”krpano” (krpano图层)
- krpano 图层被更好集成 – 内部帧循环、布局处理和渲染同步。
- 新特性: krpanobgcolor – 设置自定义背景颜色。非透明背景可更快地渲染,可使用全部全景混合模式。
- 新特性: krpanoembedsettings – 附加的嵌入设置。
HTML Layers – layer.type=”html” (HTML图层)
- HTML图层可调整自身尺寸并检测动态内容更改。
- 新特性: htmlautosize – 启用基于 HTML 内容的自动尺寸调整。
- 新特性: htmloverflow – 旧的 ‘htmlscrollbars’ 设置被重命名为新的 ‘htmloverflow’ 设置,新设置拥有更多自定义功能。旧设置仍受支持,并映射到新设置。
Layers, Containers(图层,容器)
- 支持使用CSS类对layer进行样式设置。
- 支持layer的鼠标滚轮应用。
- 新特性: path – 获取元素的“完整路径”(替换 getfullpath() 函数)。
- 新特性: cssclass – 将CSS 类分配给layer。
- 新特性: scalemode – 设置是否缩放或根据缩放scale调整图层尺寸(兼容性注意事项)。
- 新特性: scalex / scaley – 对 x 轴和 y 轴使用独立的缩放比例。
- 新特性: childorder – 对父图层中的子图层进行排序。
- 新特性: parentobject – 对父元素的直接引用。
- 新特性: childobjects – 包含所有子元素的数组。
- 新特性: capturewheel – 是否捕获元素上的鼠标滚轮?
- 新特性: tabindex 与 ontabindex – 使用Tab键聚焦layer,使用回车键激活layer。
- 新特性: onfocus 与 onblur 事件 – 当元素获得或失去焦点。 (仅在元素设置了tabindex或者是可编辑文本字段 editable-textfields)。
- 新特性: onwheel – 当元素上鼠标滚轮被使用时调用的事件。
- 新特性: bgborderblend – 设置如何混合边框和背景颜色。
- 新特性: bgborder – bgborder设置支持CSS边框样式。
- 新特性: bgbrightness, bgcontrast, bgsaturate, bghue, bginvert, bgsepia, bgblur – 背景滤镜效果。
- 新特性: sourcewidth / sourceheight – 包含元素的原始源/基本尺寸。这可以是容器的大小,也可以是图像的裁剪大小。
- 新特性: autowidth / autoheight – 明确设置或检查是否应使用自动调整尺寸。
- 新特性: gpu – 可选择在没有CSS-3D-Transforms / GPU 加速的情况下渲染图层。
- 新特性: iscontainer – 该变量检查layer是否为一个容器。
- 变化: scalechildren 默认值从false更改为true(兼容性注意事项)。
- 变化: align 默认值从空更改为 “lefttop”(对layer) 以及”center”(对hotspot)。
- 变化: x, y 以及 ox, oy 变量的默认值从空更改为0。这可以防止意外的变量类型更改,并允许直接用于动态更改(例如,用于tween调用)。
- 变化: pixelwidth / pixelheight 变量不再包含当前元素的缩放(兼容性注意事项)。
- 变化: imagewidth / imageheight 设置重命名为 loaderwidth / loaderheight.
- 变化: children 设置重命名为 enabledchildren。
- 变化: 新的 gridfit 设置替换旧的 accuracy 设置 (accuracy=0 ⇒ gridfit=true, accuracy=1 ⇒ gridfit=false) 并提供了一个 “auto” 模式。
- 变化: changeorigin() 动作重命名为 changealign().
- 变化: min/max width/height 限制在 width/height=”prop” 缩放之前应用一次,再缩放之后也应用一次。
- 修正: hitx / hity 数值某些情况下出错。
Hotspots(热点)
- 2D(非变形)WebGL热点如今拥有专用渲染器。它们不是以屏幕定位的 3D 平面,而是实际渲染为 2D 元素。这允许对像素呈现进行更多控制,例如,位置和大小正好处于像素网格上以获得锐利线条和锐利文本。此外,也避免了使用鱼眼/小行星视图失真的问题。
- 热点可随时在 WebGL以及 CSS3D渲染之间切换。
- 因此默认情况下,文字热点使用 CSS3D进行渲染。这样做,启动更快,占用更少的GPU 内存,并提供更好的 HTML/CSS 支持。当需要WebGL渲染时(例如VR),热点将自动切换到WebGL渲染。
- 热点在命中测试时使用其 3D 深度/3D 位置,以确保重叠热点的正确命中顺序。此外 – 当启用depthbuffer 和depthmap.hittest设置时,3D模型或深度图全景图“后面”元素的热点将被阻断进行命中测试。
- 在全景切换和过渡时,热点能够始终保持在画面中。
- 多边形热点可以通过XYZ坐标在3D空间中定义:
所有点需要(大致)形成一个平面,否则无法创建热点。123<points x="..." y="..." z="..." /><points x="..." y="..." z="..." /><points x="..." y="..." z="..." /> - 多边形热点现在也可以使用较短的语法来定义点:
1<a class="selflink2" href="http://www.krpano360.com/layer-hotspot121/#hotspot.points">points</a>="h,v, h,v, h,v, ..."1<a class="selflink2" href="http://www.krpano360.com/layer-hotspot121/#hotspot.points3d">points3d</a>="x,y,z, x,y,z, x,y,z, ..." - 新特性: blending -设置是否应在全景/场景混合期间渲染热点。。
- 新特性: twosided -设置热点是否可从两侧都可看到。
- 新特性: depthwrite – 热点是否应该写入深度缓冲区。
- 新特性: depthoffset – 为渲染深度添加“偏移”。
- 新特性: premultiplyalpha – 将 alpha 通道乘以颜色通道。
- 新特性: 多边形热点也支持命中距离 hitd 。
- 新特性: ishotspot – 用于检查元素是否为热点的变量。
- 新特性: ispoly 以及 is3dpoly -用于检查热点是否为多边形热点的变量。
- 新特性: hotspot.borderwidth3d – 根据 3D 位置更改边框宽度。
- 新特性: hotspot.bordergradient – 使用渐变为边框着色。
- 新特性: hotspot.getnormalvec – 该函数返回热点的法向量(仅适用于变形热点)。
- 变化: renderer 设置默认值是新出现的”auto” (请查看 兼容性注意事项!)。
- 变化: flying 设置在“3D空间”和“屏幕空间”之间进行插值。flying=1.0 的热点将与图层元素具有相同的大小。此外,支持align设置,以便在飞出时将热点对齐到某个屏幕边缘(VR 除外,在 VR 中,热点将始终在屏幕中心对齐)。
- 变化: subdiv 默认为false,细分将在需要时自动完成(对于变形投影)
- 修正: hitx / hity 错误地包括了文本字段中的边框和阴影的空间。
Depthmaps / 3D-Models (深度图/3D模型)
- 可进行碰撞检测/命中测试/光线投射。
- 直接支持纹理 3D 模型。
- 3D-Model Wavefront OBJ (.obj) 支持扩展为.mtl材质库支持。允许每个3D模型使用多个纹理/图像。
- 在多个全景图/场景中使用3D模型时,可进行缓存。这意味着在其他场景中重复使用3D模型时,即使是使用其它位置设置或图像,也不需要额外的时间或内存。
- 在3D模型上使用普通全景图作为纹理变得更容易(例如,在某些位置使用一个大型3D模型和多个高分辨率全景图)。
- 新特性: raycastdepth() – 从 3D 空间中的任何点到任何方向的光线投射/命中测试。可用于 3D 测量、碰撞检测、命中测试、绘制或在 3D 空间中放置热点。结果包含距离、3D 命中点、命中面法线。
- 新特性: screentodepth() – 与raycastdepth()相同,但使用当前视图中的屏幕坐标。
- 新特性: depthmap.texurl – 为带纹理的 3D 模型设置纹理图像。
- 新特性: depthmap.backgroundurl – 对3D模型使用背景全景。
- 新特性: depthmap.hittest 以及 depthmap.hittestmode -启用命中测试。
- 新特性: depthmap.origin – 设置 3D 模型的原点(支持动态更改)。
- 新特性: depthmap.align – 旋转全景图像映射(支持动态更改)。
- 新特性: depthmap.mapmode 以及 depthmap.curve 用于支持使用不同深度映射/编码的深度图图像。
- 新特性: depthmap.farscale – 定义“背景”应该远离对象前景的距离(仅适用于rendermode=”depthmap”)的 3D 模型)。
- 新特性: 支持将预览图像用于带纹理的 3D 模型。
- 新特性: depthmap.bytesize 以及 depthmap.buildtime 用于3D模型加载。
- 新特性: display.depthmapcachesize – 内部 3D 模型缓存的大小。
- 变化: 旧的 depthmap.center 设置变更为 depthmap.origin。center设置使用与 krpano 中使用的轴/顺序不同的 xyz 轴/顺序。因此,为了使坐标更加一致,引入了新的origin设置。origin设置使用与 krpano 中所有其他 xyz 坐标相同的轴。
仍支持depthmap.center以实现向后兼容性,并将自动映射到新设置(反之亦然):
12depthmap.origin="x|y|z" ⇒ depthmap.center="-z|y|x"depthmap.center="x|y|z" ⇒ depthmap.origin="z|y|-x" - 变化: depthmap.rendermode 默认值更改为”auto”。默认情况下对带纹理的 3D 模型使用 3D 模型渲染。
- 变化: depthmap.textured 默认值更改为”auto”。当可用时自动使用纹理映射。
- 变化: depthmap.subdiv 默认值更改为14.25(之前是17)。内部细分算法已更改,新值的结果与旧默认值大致相同。
- 修正: obj 文件中某行带有尾随空格可能会导致某些系统上的解析问题和渲染错误。
- 修正: 支持具有负纹理坐标的obj 文件。
- depthmap_navigation.xml
- 新特性: 支持深度图/3D模型碰撞检测(无法穿墙)。
- 新特性: 支持可选的地板/地面碰撞检测。允许上下楼梯,升高,跳跃和跌倒。也支持匹配VR楼层和真实楼层。
- 新特性: 支持鼠标中/右键控制。
- 新特性: 可选触控板控制模式,用于连续移动。
- depthmap_measure3d.xml
- 新特性: 用于在深度全景图 / 3D模型中进行测量的辅助工具
3D Transitions (3D过渡)
- 现在可使用内置的效果不错的3D过渡与运动模糊。即使在普通2D全景上,也可以模仿3D运动。
- VTour Editor 中有一个小工具可以轻松创建此类3D过渡。
- 新特性: set3dtransition() – 启用全景/场景之间的3D转换。在全景混合过程中进行具有运动模糊的3D移动(在加载和混合时自动计时)。
- 新特性: view.longexposure – 用于模拟长曝光/慢快门/运动模糊效果的设置。将在使用set3dtransition()操作时自动使用。
- 演示案例:
Mouse / Gesture Controls (鼠标手势控制)
- 现在可以选择使用所有鼠标按钮(完全可定制)。
- Multi-touch gestures 支持多点触控手势(缩放、旋转等)用于自定义使用。
- 新特性: mouse.button – 检查哪个鼠标按钮被按下或释放。
- 新特性: mouse.leftbutton, mouse.middlebutton 以及 mouse.rightbutton – 检查当前按下的鼠标按钮。
- 新特性: mouse.altkey, mouse.ctrlkey 以及 mouse.shiftkey – 检查在当前鼠标事件中按下了哪些特殊键。
- 新特性: control.panomousebuttons, control.layermousebuttons 以及 control.eventmousebuttons – 定义鼠标按钮的使用。
- 新特性: mouse.dx / dy – 上一帧和当前帧之间的“增量”移动距离。非常适合异步循环/渲染循环使用,例如拖动元素时。
- 新特性: mouse.screenx / screeny – 忽略 safearea的鼠标屏幕 x/y 位置。
- 新特性: ongesture 事件以及 gesture 对象 – 用于使用多点触控手势。
- 变化: 现在只有在鼠标按下和松开之间没有移动时才打开右键菜单(这样即可同时使用鼠标右键和右键菜单)。
- 变化: 由于新的浏览器更新,无法再检测台式机或笔记本电脑系统是否具有触摸屏和触摸支持。在这种情况下, device.touch 变量现在将变为false。但krpano仍然会自动支持触摸和手势。检测浏览器是否具有触摸支持,可使用新的 touchsupport 变量。
- 修正: 当触碰layer时,mouse.downx / downy 变量没有刷新。
Actions / XML / API
- 新特性: 可在action代码中使用 赋值运算符 :
等同于1variable=expression;
1calc(variable, expression); - 新特性: 支持 +=, -=, *=, /= 运算符。
- 新特性: 除了使用 get(var) 用法,也可以使用 *var 将变量值进行解析。也用于将变量传递到动作或作为数组索引使用。
- 新特性: 除了使用 calc(expression) 用法,也可以使用 (expression) 对表达式进行解析。可用于将表达式结果传递到动作或作为数组索引使用。
1tween(view.hlookat, (view.hlookat + 90));1delta_h = hs.point[(i+1)].ath - hs.point[(i)].ath; - 新特性: <preview>可以选择是否在<image>里进行定义。
- 新特性: 新的 <cssstyles> 元素可用于在xml文件中定义 CSS样式和CSS类。与HTML中的 <style> 元素用法一致。
- 新特性: addcssstyles() – 动态添加CSS样式和CSS类。
- 新特性: forall() – 对krpano数组中所有元素中进行遍历。
- 新特性: addhotspot() 动作有一个可选的 renderer 参数。这可以用作优化,以避免在实际需要WebGL热点时创建HTML元素(用于CSS3D热点)。T
- 新特性: focus() – 将输入焦点提供给当前的krpano viewer。
- 新特性: releasefocus() – 移除输入焦点并停止所有摩擦。
- 新特性: capitalize() – 表达式函数
- 新特性: 热点也支持 preload=true 。
- 新特性: RESET 加载标签 – 加载新的pano时,将viewer恢复到默认值。
- 新特性: IMAGEANDVIEW 加载标签 – 仅加载 <image> 与 <view>。
- 新特性: ZOOMBLEND 加载标签 – 支持设置自定义缩放中心。
- 新特性: layer 与 hotspot的 onhover 事件更为高效,现在每帧都可进行处理(以前它们只能以半帧速率进行处理)。
- 新特性: hoveringelement – 鼠标光标当前所在的最上面的元素(layer或热点)
- 新特性: 在xml中使用 name=”auto” 自动产生唯一的名称。
- 新特性: lastuserinteraction – 最近一次用户互动的timertick 。
- 新特性: blendtime – 在上一个 loadpano/loadscene/load… 调用中设置在BLEND(blendtime) 的时间。
- 新特性: display.requestresize() – 进行一次resize计算以及onresize事件。
- 新特性: display.layout.update() – 更新处理整个布局。
- 新特性: display.layout.root / stage / bglayer / overlay / hotspots – 所有krpano“根级别”元素的数组。可用于分层浏览所有元素。
- 新特性: display.viewerwidth / viewerheight, display.windowwidth / windowheight 与 display.screenwidth / screenheight 变量。
- 新特性: display.stereoseparation – 用于设置非VR立体使用的自定义立体分隔/眼距(例如3D-TV或浮雕渲染)。
- 新特性: 支持 <action> autorun=”true” (与autorun=”onstart”用法一样).
- 新特性: deprecatedwarnings – 在使用旧版本的不推荐动作时进行警告。
- 新特性: %VIEWER% 路径 (krpano脚本文件) 自动确定使用。
- 新特性: xml.fileurl – 当前加载了的xml文件的路径。
- 新特性: device.webgl2 – 检查是否启用了WebGL2 API。
- 新特性: contextmenu.customstyle – 可选的背景模糊和轮廓支持。
- 新特性: control.trackpadzoom – 可选地禁用ctrl+滚轮的行为。
- 新特性: image.reset(“copy”) – 创建新图像时复制当前图像设置。
- 新特性: onparentchange 事件 – 当一个layer的parent发生变化时调用。
- 新特性: onlayoutgraphchanged 事件 – 当增加或移除一个layer或hotspot时,或者改变parent或childorder设置时。
- 新特性: oncreateelement 以及 ondestroyelement 事件 – 当增加或移除一个layer或hotspot。
- 新特性: onframe 事件 – 每一帧进行调用。
- 新特性: onviewloaded 事件 – 当填充视图所需的所有内容都已经加载时。
- 新特性: onviewreloading 事件 – 当视图已经发生变化,需要加载新文件时。
- 新特性: ondisplaystereochange – 在单个和立体渲染之间进行更改时。
- 新特性: krpano.webGL.depthbufferbits 用于检查webGL渲染depthbuffer的准确性。
- 变化: 以前,动作参数的字符串引号在解析的第一步就被解析了,而 get(var)、*var、calc(expression)、(expression) 的解析只在之后进行。现在情况已经发生了变化。现在 get/calc 的解析是在字符串引号解析之前完成的。这意味着当字符串引号内有一个 get/calc 时,就不再有解析了,结果将是一个未解析的字符串。这应该是更好、更符合预期的行为,但在某些情况下可能与旧代码不兼容。Previously the string-quotes of action parameters were resolved as the first parsing step, the resolving of get(var), *var, calc(expression) , (expression) was only performed afterwards. This has now been changed. Now the get/calc resolving is done ‘before’ the string-quotes resolving. That means when there is now a get/calc inside string-quotes, then there will be no resolving anymore and the result will be an unparsed String. This should be the better and more expected behavior, but might be incompatible with older code in some cases.
- 变化: 使用 loadpanoimage() 需要先调用 image.reset()。
- 变化: onmousedown, onmouseup 以及 onmousewheel 事件被命名为 ondown, onup 与 onwheel – 与layer/hotspot中的事件名统一。
- 变化: roundval() 负小数位的行为现在不同了 – 现在给定的负数被用作最大值,并且还删除了尾随的零。
- 修正: 仅在图像和深度图就绪时,才发送 onnewpano 事件。
- 修正: onloadcomplete 以及onnewpano 事件在立方体长条图全景中不起作用。
- 修正: 在 preload=true 的插件中调用 loadxml() 或 inclusdexml() 可能会导致多个问题。
- 修正: 当从localscope操作中调用loadpano/scene/xml操作时,xml解析可能会将一些解析结果错误地写入localscope。
- 修正: 在某些情况下,loadstyle()和assignstyle()操作没有转换变量类型(例如字符串转换为数字),这可能会导致进一步的错误处理。
- 修正: 当<image>使用<level>元素时,scope=”localonly”动作内的loadpano/scene/xml调用失败。
- 修正: 避免在竖屏下编辑文本时触发oniphonefullscreen事件。
Javascript
新特性: Javascript事件:
- 使用 events.addListener() 以及 events.removeListener() 监听krpano事件。
- 通过addevent() / removeevent()增加layer或者hotspot事件。
- 当发生相关的浏览器事件时,原始的Javascript Event 对象将作为回调参数可用,对于layer/hotspot,它也将作为rawEvent 变量可用。
- 新特性: 在xml属性中通过前缀js:使用JavaScript代码。例子:
1onclick="js:console.log(caller.name);" - 新特性: loadjs() 动作可以动态加载(多个)Javascript文件并执行它们。加载的Javascript代码在krpano环境中运行,并可以直接访问krpano API (与Javascript krpano actions类似)。
- 新特性: object.setvars({…}) JavaScript函数,用于将给定对象的所有属性复制到krpano对象。可以用作一次设置一个元素的多个属性的简短语法。这里是一个使用示例:
1hotspot.setvars({ath:30, atv:10, scale:0.5}); - 新特性: renderloop() 函数现在支持调用Javascript函数。当Javascript函数返回false时,或者当使用renderloop()调用的id调用stoprenderloop() 时,renderloop将停止。
- 新特性: callwhen() 支持Javascript函数作为回调。
- 新特性: screentosphere(), spheretoscreen(), spheretospace() 以及 spacetosphere() 动作可以直接从Javascript调用。
- 新特性: 对于<action>元素,除了 type=”Javascript” 之外,还支持 type=”js” 。
- 新特性: 现在,来自<action>元素和jscall()/jsget()调用的Javascript代码将在单独的上下文/范围内执行。这避免了意外的变量范围问题。
- 新特性: krpano viewer 会自动为下述Javascript函数安装Polyfills : __defineGetter__(), __defineSetter__(), Object.assign(), String.trim(), Array.forEach()。
- 变化: krpano现在默认使用JavaScriptStrict Mode来调用所有JavaScript代码。这可以帮助发现编码错误,但在某些情况下,工作方式略有不同。
如有必要,可以使用usestrictjs设置全局禁用JavaScript严格模式,或使用action[].usestrictjs 设置在个别的<action>中进行禁用。 - 变化: 现在,在没有Flash支持的情况下,embedpano() 函数的onready 回调可返回krpano Interface Object ,而不是受限的Javascript Interface Object。新的接口对象与旧的接口对象兼容,但还提供了对整个krpano结构的直接Javascript访问和可直接调用的krpano操作。例外:当JS-API被禁用(使用保护工具)时,只提供有限的旧Javascript接口对象。在这种情况下,只允许对secure=true的action执行“krpano.call(actionname)”。
Debugging
- 新特性: 启用debugmode后,krpano日志提供了新的按钮,用于输入命令、清除日志、启用/禁用调试键以及可视化图层、热点和全景轮廓。
- 新特性: debugmode 输入字段现在还可以自动解析表达式并打印变量或对象的详细信息。
- 新特性: display.wirecolor – 自定义线框/轮廓颜色。
- 变化: 将 display.showpolys 设置重命名为 display.wireframe。
- 变化: 热点调试轮廓现在也将显示为alpha=0的热点。
- 变化: debugkeys 默认设置为false,(但可以使用日志中的新按钮随时启用)。
- 修正: 在日志输入字段中键入时忽略~键。
- 修正: 在某些系统上,打开日志的~键不起作用(取决于键盘布局)。
embedpano()
- 新特性: krpano嵌入脚本的功能现在直接集成到krpano HTML5 viewer中。用法和API本身没有改变。
- 新特性: webgl 选择 WebGL/CSS3D 使用。
- 新特性: 通过 webglsettings 选择使用WebGL2 API。
- 新特性: 由于将嵌入式脚本集成到HTML5 viewer中,现在不需要额外的WebGL检测步骤。没有额外的WebGL上下文可使用。
- 变化: 不再有html5/flash嵌入设置。
- 变化: 默认情况下使用WebGL,但使用CSS3D是可选的。
- 变化: 现在也可以使用html目标元素的id调用removepano()。或者,也可以使用krpano.unload() 来删除/卸载viewer。
combobox.xml
- 新特性: maxopenheight 用于限制打开了的combobox的高度。
- 变化: 根据align/edge 设置(例如 top ⇒ 打开向下)打开combobox。
Soundinterface Plugin
- 修正: 某些情况下,未使用或破坏的声音未正确释放/卸载。
Gyroscope
- 新特性: 陀螺仪插件会自动作为一个全局的gyro变量。
- 新特性::当陀螺仪在启动时就启用,自动等待并使用第一次用户触摸来激活陀螺仪(必要时通过浏览器)。
- 新特性: absolute 和 north 用于绝对/真实世界的陀螺仪跟踪。
- 新特性: isenabled 变量用于检查陀螺仪是否真的启用。
- 修正:在陀螺仪控制期间垂直拖动全景图时 (例如 touch_mode=”full), 有时可能会意外跳回正常位置。
WebVR
- 新特性: floorlevel 变量用于使用真正的物理地板高度(在可用情况下)。
- 新特性: 在浏览器的 Screen Wake Lock API 可用时 (从iOS16.4 以及 Android Chrome) ,避免在VR浏览时屏幕变暗或息屏。
- 新特性: absolute 和 north 用于绝对/真实世界的陀螺仪跟踪(仅限MobileVR)。
- 新特性: aimingangle 变量用于VR控制器中的瞄准角度,可选择性改变瞄准角度。
- 新特性: 当使用3D模型或Depthmap pano时,激光VR控制器将根据命中点自动调整其长度。
- 修正: 为每个控制器单独存储激光VR控制器的命中距离。
- 修正: 在使用WebXR API时,Firefox(以及类似Wolvic等基于Firefox的浏览器)中的方向发生了反转。
- 修正: 通过 flatpanohfov 调整的热点在放大视图中出现了位置错误。
- 修正: display.depthrange 设置没有在全部情况下被用到。
vtourskin.xml
- 新特性: skin_hotspotstyle ‘linkedscene_hoffset’ 设置。
- 新特性: skin_hotspotstyle ‘use3dtransition’ 设置。
- 新特性: skin_scene3dtransition 动作
- 变化: 用design_text_txtshadow设置替换design_text_shadow设置。
- 变化: 更新了设计xml文件以使用更新的textfiled设置。
- 变化: 在VR设备上立即显示EnterVR按钮,另外添加一个跳过按钮,以便继续使用普通皮肤。
- 修正: 加载新的全景图时,不再在竖屏下显示旋转到横屏的信息。
渲染器改进
- 现在,多分辨率全景的加载速度明显加快,特别是在高速网络上。现在,文件并行加载和图像动态并行解码效果更好。
- 持续对GPU上传图像和解码时间进行测量,并根据所需和可用帧时间,每帧解码一定数量的图像切片。更好地利用了系统的可用性。
- 支持替代帧率 – 例如,具有120hz的设备或处于节能安全模式的具有30hz的移动设备,或具有75hz、100hz、144hz屏幕刷新率的台式机系统。即使帧率不同,全景的运动/摩擦/自转速度也会相同。(动画/过渡是基于时间,因此与帧率无关)。
- 新特性: network.maxdownloads / maxrequests / maxdecodes – 用于微调和优化加载/图像解码性能的设置。
- 新特性: network.maxdecodetime_moving / maxdecodetime_still – 用于微调和优化更快图像的解码与更稳定的帧率之间平衡的设置。
- 新特性: network.cachesize – 材质文件缓存的大小。
- 新特性: display.refreshrate – 实际显示刷新率。
- 新特性: display.rframe – 渲染/绘制帧数。
- 新特性: display.chromesubpixelantialiasing – 在Chrome浏览器中可选启用LCD子像素抗锯齿。仅在使用不透明文本字段背景(bgcolor=1.0)时才有效。
- 新特性: 改进了 iPhone 全屏模式,在转横屏时可立即隐藏网址栏。
- 变化: 现在对图层和热点图像在出现错误时会自动重试文件加载 (由network.retrycount 设置控制)。
- 变化: 从同一来源加载图像时,不应用crossOrigin=””,这可避免浏览器缓存问题,并避免在某些浏览器中重复加载文件。
- 修正: display.depthrange 的near 设置被错误忽略。
- 修正: 提高了Firefox中的视频渲染性能。
- 修正: Mac Safari在Retina屏幕上的渲染性能改进。
- 修正: hfov>1.0的平面全景图在垂直方向上比例有错误。
- 修正: 在全景之间快速切换时,避免出现闪烁。
- 修正: iPhone全屏模式 – 也支持使用外部设置的大小。
- 修正: 支持分层和多个堆叠的全屏元素。
- 修正: 卸载viewer时,某些事件未被删除。
krpano Tools (图形用户界面)
- 新特性: 可创建3D变换的热点。
- 新特性: 为热点设置初始视角。
- 新特性: 在关闭或加载新的xml之前,询问是否有未保存的修改。
- 变化: 在Linux上更新了NWJS。这解决了较新Linux系统上的文件拖放问题,但因此不能在非常旧的Linux系统上运行。此外,桌面图标将安装到用户本地的桌面应用程序文件夹中。
krpano Tools (命令行)
- 新特性: makepano – 支持 EXIF GPS 坐标。可使用如[ALT] 一样的占位符。
- 新特性: makepano – 新的 csvrayhmirror 设置,可以选择禁用使用“VRAY”立方体面对齐/顺序的立方体输入图像的水平镜像。
- 新特性: encrypt – 支持对 .obj 和 .mtl 文件的加密。
- 新特性: maketiles – 新的 ‘-scale=#’ 选项可按因子缩放图像。
- 修正: spheretocube – 转换局部全景时出现在边缘的黑线。
- 修正: makepano – 当切片的输入图像出现加载错误时,现在会记录一个错误并继续使用黑色处理无法加载的切片。
文档
- 简化了XML文档,不再设计可折叠部分。
- layer和hotspot文档合并在一起,这是因为这两个元素共享了很多设置、事件和动作。
- 动作语法稳定进行了改进,变得更为详细。
- 对于xml扩展或帮助脚本,专门有文档进行介绍。
示例/帮助程序脚本
- 新特性: Compare Panos – 用于比较两个全景的例子。可使用分屏/并列/上下/部分重叠模式,滑块和动画。
- 新特性: flowchildren.xml – 使用 flow 用的的简单例子。
- 新特性: three-column-layout.xml 和 grid-layout.xml – 使用自调整布局的layer以及展示flowexpand 用法。
- 新特性: textfield-editable.xml – 可直接编辑文本字段。
- 新特性: css-styling.xml – 使用CSS类和CSS变量对layer进行样式设置。
- 新特性: scalemode.xml – 关于layer的 scalemode 设置与 mousewheel 用法的例子。
- 新特性: scrollarea-infobox.xml – 一个包含了可滚动的文本框以及与热点相关的淡入淡出动画的案例。
- 新特性: scrollarea_and_adaptivefrictions.xml.
- 新特性: minimap_zoomrect.xml – 为预览小地图添加可缩放和横移指示条的帮助脚本。(案例链接).
- 新特性: depthmap_measure3d.xml – 可在深度图全景和3D模型中进行策略的帮助工具。
- 新特性: webvr_autozoom.xml – 在VR中进行缩放的帮助脚本。
- 变化: Demotour Apartment – 可进行3D变换。
- 变化: Demotour Winecellar – 可进行3D变换。
- 变化: Depthmap Textured – 具有3D测量和碰撞检测功能。
- 变化: Javascript: Synchronize Two Viewers – 为使用最新的API进行了更新。
- Change: Compass – 为了能在移动或平板设备上使用陀螺仪和磁传感器进行了更新,使之成为真正的指南针。
- Change: Gyroscope – 更新了用于展 absolute 跟踪用法的案例。
- 修正: copy_to_clipboard.xml – 在全屏模式下无法复制到剪切板。
兼容性注意事项 / 重要更改
可能需要手动调整的更改:
- scalechildren=true
- layer的 scalechildren 设置默认为true (此前版本默认为false)。
- 出于向后兼容, scalechildren 默认值基于xml中的version设置。当version设置的值低于1.21,则默认值为false。
- 这意味在更新旧项目时,要确保 version设置为1.20或更低,或者有需要的话将 scalechildren 设置为false。
- scalemode=”scale”
- 在上一个版本中,layer只有 scale 发生改变时才会更改大小。在文本字段的情况下,这意味着文本区域变大,但文本本身保持不变。在1.21版本中,支持使用 scale / scalex / scaley 进行实际缩放 (可以使用 width / height 进行正常尺寸调整)。
- 出于向后兼容以及灵活性,新的 scalemode 设置可用于控制缩放时的表现。
- 与 scalechildren 设置一样,scalemode 的默认值基于xml中的 version设置,当设置为1.21之后版本时,默认值为 “scale”, 否则为 “resize”。
- renderer=”auto”
- 热点的 renderer 有一个新的默认值auto。
- 根据新的默认值auto,krpano会自动在WebGL和 HTML/CSS3D 之间进行选择。
- 默认情况下,图像、视频和多边形通常使用WebGL进行渲染,文本字段使用HTML和CSS-3D转换。
- 通过HTML/CSS3D渲染文本字段热点可以加快启动速度,减少内存需求。当使用WebGL进行渲染时,需要手动将文本绘制到图像中,并将该图像作为纹理上传到GPU。整个过程很复杂,需要时间和内存。
- 为了仍能支持对HTML/CSS3D文本字段热点的VR/立体渲染,渲染将自动切换到WebGL,并在需要时动态生成图像/纹理,例如进入VR模式时。
- 更新注意事项 – 在某些情况下/示例中,热点原本预期应使用WebGL进行渲染,但实际使用了HTML/CSS3D进行渲染。在这些情况下,需要将设置renderer=”webgl”添加到相关的<hotspot>元素中。
- hotspot[…].pixelwidth / pixelheight
- 热点的 pixelwidth 与 pixelheight 数值不再包含scale。
- 由于scale不再调整元素的大小,因此只缩放结果。
- 为了获得实际的尺寸,需要使用pixelwidth*scalex 和 pixelheight*scaley 。
- hotspot[…].flying
- flying完全插入到’屏幕空间’。
- 这意味着flying=1.0的热点具有与layer相同的尺寸。
- Javascript Strict Mode
- 在调用Javascript代码时,默认使用Javascript Strict Mode 。
- 可帮助找出代码错误,但有时候会导致效果有轻微的不同。
- 因此如有必要,可使用全局的 usestrictjs 设置进行屏蔽,或对每个<action> 使用 action[].usestrictjs 设置。
被移除的功能
- 移除对Flash的支持。
- 移除对IE10的支持(仍然支持IE11)。
- 移除32位版本。
- 移除对 ‘alturl’, ‘altscale’ 和 ‘altonloaded’ 这些layer和hotspot设置的支持。
krpano 1.20.11
2022-03-07
- 修正: 在某些情况下,动作处理不正确。
- 修正: padleft/padright内联函数在某些情况下将其参数解释为数字,而不是字符串,导致了错误表现。
- 修正: 在某些情况下,charat、charcodeat、indexof、lastindexof、slice、substr内联函数返回/使用错误的索引。
- 修正: “仅允许从同一域加载文件”的保护选项错误地拒绝了DATA-urls。
- 修正: 在maketiles tool加载多切片时,当一个切片加载失败时会崩溃。
- 修正: Panotour Pro模版: 无法重新播放背景音乐。
2022-01-13
- 新特性:Makepano tool – panotype 设置有一个附加选项,用于设置不可自动检测图像的默认全景类型。
- 新特性:Convert Droplet – 将输入图像声明为圆柱形全景的新选项。
- 修正: Soundinterface Plugin – 在某些情况下,无法恢复播放声音。
- 修正: logkey 对<,>键也有错误反应。
- 修正: 在VTour Editor/Pano类型编辑器中,拖动北箭头有时不起作用。
- 修正: vtourskin.xml – 当皮肤的deeplinking 设置未启用时,也允许使用startscene、startlookatt。
- 修正: VTour Droplet – 在上一次拖拽文件处理完成后,无需关闭按钮,可以再次拖拽文件到运行框中。
2021-12-28
- 修正: 在使用透明viewer背景时,pp_light.js postprocessing plugin在旧的iOS设备上导致错误的颜色和伪影。
- 修正: 在使用透明viewer背景时, pp_sharpen.js postprocessing plugin 无法工作。
2021-12-22
- 新特性: 在krpano可以直接将iframes 和 html 元素作为layer使用。
官方 Popups 案例同步更新。 - 新特性: 同样直接支持在krpano 将 krpano 作为layer使用。
- 新特性: loadpanoimage(flags,blend,loaddone) 动作 – 解析并加载当前定义的<image>元素。可用于动态加载新的全景图,无需xml文件或loadxml调用。
- 新特性: image.reset() – 创建一个新的空<image>元素。可以在每次 loadpanoimage() 调用之前使用,以便将所有图像设置重置为默认值,并恢复基于全景图类型和尺寸的自动视域检测。
- 新特性: parent=OVERLAY – 将layer置于所有其它layer之上,并置于area之外,同时保留完整的layer和全景控制功能。
- 新特性: area.cliplayers – 允许选择性地禁用area之外图层的裁切。可以与parent=OVERLAY 一起使用,以便容易在area之外放置layer。
- 新特性: view.ox_rotated / oy_rotated / oz_rotated 变量可以为 view.ox / oy / oz 提供旋转便宜,对于3D户型图模式下的计算是有用的。
Floor Hotspot案例也相应更新支持3D户型图功能。 - 新特性: nativecontextmenu 是layer元素的新设置,可以打开浏览器上的默认/本机右键菜单(例如选择和复制文本)。启用textfield的 selectable 设置时,本设置也会自动启用。
- 新特性: capturefocus 是layer元素的新设置,用于捕获krpano输入/键盘的焦点。
- 新特性: ishotspot 变量用于检查某个元素是layer还是hotspot。
- 新特性:完全支持透明 transparent背景渲染与全景混合(pano-blending)以及后处理(post-processing)。例如,当使用部分全景和/或3D/depthmap模型时,可以看到viewer后面的元素(网站,parent=BGLAYER的图层)
- 新特性: display.istransparent 检查是否使用透明背景渲染。
- 新特性: 所有嵌入的 Postprocessing Plugins 支持透明背景渲染。
- 新特性:也支持 bgcolor=transparent (除了wmode=transparent) 以启用透明背景。
- 新特性:embedpano() safearea 支持控制iOS的安全区。
- 新特性:embedpano() target 设置现在也可以直接作为html元素本身使用,而不仅仅是将id作为html元素。
- 新特性: 改善iOS上的WebVR wakelock:
- 当陀螺仪权限对话框出现时,例如第一次访问页面并进入VR模式时,wakelock不工作。
- 如果wakelock被系统暂停或中断,则自动等待另一个用户事件(触按任意位置)重新启动。
- 播放全景视频或使用热点视频时,自动将该视频用作wakelock视频。
- 新特性: 可自定义的VR flat-pano mode 。此外,热点位置和尺寸现在也将自动调整。
- 新特性: WebVR 与 Gyro 插件 – 全新的ondenied 事件。当进入VR模式时,或由于用户不允许使用陀螺仪而导致陀螺仪使用失败时,将调用此命令。webvr.xml和vtourskin.xml也相应地进行了调整,并在这种情况下显示信息。
- 新特性: 更新 Custom Tile-URLs 案例- 更多切片提供者
- 变化: 默认屏蔽 Flash 输出。
- 变化: 当Flash输出被禁用时,由 xmltemplate_additional_file 设置自动跳过复制.swf 文件。
- 修正: 改进了类似世界地图等超大图像的渲染和数学精度。
- 修正: 更新的 Popups with Background-Blur 案例。允许在打开的html元素上使用浏览器上下文菜单。此外,当打开html弹出窗口时,还支持新的iOS 15 iPhone全屏模式滚动。
- 修正: 当viewer处于隐藏状态或宽度或高度为0时,不要更新maxpixelzoom fov限制。
- 修正: WebGL热点上的capture=false错误地阻止了全局onmousedown/onmouseup/onclick事件。
- 修正: 不要在WebGL热点区域外触发onhover事件。
- 修正: 在某些特殊情况下,多点触控手势无法正常工作。
- 修正: 当使用view.ox/oy/o偏移时,anaglyph渲染出错。
- 修正: 在iOS15上,避免在Textfield的<a href=“event:…”>重复调用事件链接。
- 修正: 将WebGL热点Textfield设置为0/0大小时出现Javascript警告。
- 修正: 不要将iOS安全区域调整应用于非全屏的krpano viewer。
- 修正: 在 parent=STAGE/BGLAYER 的layer上出现错误的鼠标指针。
- 修正: Soundinterface的autopause/pauseallsounds/resumeallsounds 功能在所有情况下都不能正常工作。
- 修正:卸载Soundinterface插件时,会保留一些浏览器事件。
- 修正: Soundinterface Plugin – 更新 howler.js 到 v2.2.3.
- 修正: Videoplayer Plugin – 一个暂停的全景视频或者WebGL热点视频将不再一直重绘。
- 修正: Bingmaps Plugin: 移除雷达尺寸限制。
- 修正: 改进的 filterbasename 功能,以避免在输入文件名仅由unicode字符组成时出现重复的输出文件名
- 修正: 尝试加载非8/16位PSD/PSB文件时显示错误消息。
krpano 1.20.10
2021-10-01
- 新特性: outputpath 设置以及%OUTPUTPATH% 路径占位符,以允许快速更改输出文件夹。
- 新特性: display.depthrange 设置自定义3D渲染范围。
- 修正: passQueryParameters=false 无法正常工作。
- 修正: 提高Mac/iOS 15 Safari的深度缓冲精度。
- 修正:对iOS15的 WebVR wakelock 支持。
- 修正: 将Windows版本的krpano Tools NWJS 运行时刻库更改回0.50.0-b1,以提高Windows系统的兼容性。
2021-9-26
- 新特性: 地板热点案例。
- 新特性: passQueryParameters 嵌入设置现在也可以是一个字符串来定义允许的参数/变量的特定列表,这些参数/变量可通过网址传递。
- 变化: 为了避免潜在的跨站点脚本(报告为 CVE-2020-24900),默认html 模板现在使用新的passQueryParameter设置,并设置了有限的允许参数列表,仅提供 vtourskin.xml 的深度链接功能。vtourskin.xml也为此进行更新:只能使用传递数字值的”startlookat”参数,而不是可传递代码的”startactions”参数。这可防止默认情况下通过 路径传递自定义代码。
- 修正: 针对iOS 15 Safari添加特定的iPhone全屏模式。
- 修正: 使用深度图 全景以及 WebVR 或后处理效果时,Mac/iOS 15 Safari 上的深度缓冲器精度问题。
- 修正: 解决因为iOS15导致平面视频不可见的情况。
- 修正: 在Mac Safari 14+中无法播放wav格式音频文件。
- 修正: 在增加view.ox/oy/oz属性以偏移立体全景时,渲染会错。
- 修正: 在融合到另一个全景时,autoalpha=true的热点会不可见。
- 修正: 在 OSX 11 (Big Sur)中错误的默认右键菜单风格。多个浏览器已屏蔽user-agent版本,因此无法再检测使用哪种 OSX 版本。因此在这种无法检测的情况下,目前默认使用新的,现在总是新的OSX 11 右键菜单风格。
- 修正: 使用Windows Firefox时出现错误的右键菜单字体尺寸。
- 修正: Convert SPHERE CUBE Droplet在使用包含 JSON 编码数据或包含某些将转义字符作为评论的图像时不起作用
- 修正: 在加载特定的 EXIF 元数据结构的图像时,krpano 工具会崩溃。
- 修正: 在加载 RLE 编码的 PSD/PSB 文件时,krpanotools 会出现内存泄漏。
- 修正: 将 krpano 工具的 NWJS 版本更新为 0.56.1。
krpano 1.20.9
2020-11-19
- 新特性: image.tileoverlap setting for using custom tiles that have tile-overlap-border around the tile-image.
- 新特性:The hotspot.getcenter(h,v,fov*) function uses a better algorithm for finding the hotspot center now (center of a bounding-box instead of point-averaging) and provides now optionally also the fov-coverage value of the hotspot.
- 修正: Support the image.cubelabels setting also for the ‘short’ multi-res syntax.
- 修正: Crash in the maketiles tool (bug from the first 1.20.9 build).
- 修正: The size of hotspots without zoom=true or distorted=true in VR is now always be relative to fixed basesize of 1000 instead of be relative to the actual screen/window-size. This way the size of the hotspot don’t change on different screen sizes.
- 修正: Problems with the iPhone fullscreen mode and WebVR in non-Safari browsers like iOS Edge and iOS Firefox.
- 修正: Depthbuffer accuracy problems on Mac Safari when using depthmap panos and postprocessing filters.
2020-11-15
- 新特性: Support the iPhone Fullscreen Mode also on other iPhone browsers that support out-scrolling the url bar (e.g. Firefox, Edge, DuckDuckGo, OperaTouch, …).
- 新特性: contains() inline functions for expressions.
- 修正: hotspot onover事件未在VR模式下运行。
2020-11-12
- 新特性:取代命令行,使用基于app的 MAKE VTOUR Droplet 。
- 新特性:漫游编辑中增加Pano-type Editor Mode :可交互地更改全景图类型(球面、圆柱、平面),调整水平和垂直视角限制,缩放限制以及正北位设置和调平全景
- 新特性:可对热点进行抠图。
- 新特性:可对于热点进行左右并列或上下的透明通道设置。
- 新特性: 针对Abu Simbel Depthmap-Tour 改进的 tour_edithelper.xml – 可以在3D空间中对添加的热点的进行拖拽和移动。
- 新特性: 对 <layer> 和 <hotspot> 元素可自定义CSS鼠标。
- 新特性:padleft(), padright() 以及 replace() 表达式。
- 新特性:xml.filecontent 变量 – 始终包含最后一个加载的xml文件的内容。用loadscene() 或 loadxml() 加载新的全景,是不会改变该变量的内容。
- 新特性 <action> 中的 autorun=”onload” – 当每次有新的全景被加载都会调用该动作。
- 新特性: 默认的右键菜单设计与最新的MacOS版本(用于OSX 10和OSX 11)的系统设计相匹配,包括对明暗模式的自动支持。
- 新特性: bgborder, bgroundedge 与 bgshadow设置现在也可以用于图像layer(之前仅能在容器layer中使用)。
- 新特性:KEEPLOOKAT, KEEP3D 和 KEEPLIMITS ,用于在加载新的全景时保留当前的观看位置、3D空间以及视角限制。
- 新特性:plugin[].triggerevent(eventname) 触发并处理元素上的指定事件(直接指定的事件和通过addevent添加的事件)
- 新特性:支持对默认嵌入的krpano插件使用 addevent 。
- 新特性:fovtype=SFOV – 让视野基于设备的总屏幕大小。可用于使用相同的fov/zoom,而不管设备如何旋转或独立于浏览器窗口大小。
- 新特性:view.hfov, view.vfov, view.dfov, view.mfov, view.sfov 变量基于对对应的fovtype直接设置或获取特定的视域。
- 新特性: combobox.xml – 新增oninit 事件用于动态样式化条目,新的 itemlayer 变量可以直接获取条目本身的layer元素。
- 新特性:可在loadpano / loadxml / loadscene执行 loaddone 回调。
- 新特性/测试:includexml(url) 与 includexmlstring(string) 动作 – 动态加载/添加xml内容,这个动作不会改变全景图或触发任何事件。只有新增的 “preinit”动作会被执行。
- 新特性:krpano.actions.asyncloop() 可以从Javascript中进行调用,可使用Javascript函数作为条件并进行回调。callbacks.
- 新特性:roundval(var,-1) 如果使用-1作为小数点参数,则将使用自动小数位数,从1到6,而不必使用不必要的尾随数字零。
- 变化:新的 control.mode 设置整合和取代了control.mouse 和 control.touch 设置。如果使用不同的控制模式,则应该通过设备检查来实现。旧的属性仍然可用。
- 变化:vtourskin.xml – 删除对局部全景禁用的bouncinglimits限制。取而代之,使用krpano工具漫游编辑器设置或在xml中手动设置bouncinglimits行为。
- 变化:“krpano Tools”应用程序(仅64位版本)的App/UI runtime/framework已更新为NWJS 0.50和Chromium 87。这将提供更好的GPU支持,并在更新的OSX版本上提供更高的稳定性。ARM Mac也支持这一点(但目前使用的是Rosetta 2)。
- 修正:当使用带有动态占位符的<include>url时(例如%$random%),文件可能会被多次请求。
- 修正:增加对iOS 14.2的iPhone全景模式支持。
- 修正: makeScreenshot() 有时候在iOS 14无法工作。
- 修正:解决iOS14陀螺仪的错误:在该iOS版本中由Device Orientation Event(用于陀螺仪控制和WebVR) 提供不稳定/抖动的移动数据,但替代的Device Motion Event 也可以工作,因此现在这些iOS版本默认使用此选项。
- 修正:当在玩偶屋或者视差视角时使用view.oz设置,同时有鱼眼变形时,则渲染和hotspot-hit-testing是错误的。
- 修正:当将layer的zorder设置为null或空字符串时,layer的zorder顺序没有得到更新。
- 修正:当动态更改多分辨率圆柱体全景图的image.voffset时,视角查看限制未正确更新。
- 修正:视频热点的hotspot.crop无法工作。
- 修正:mutesound() 动作无法运行的问题。
- 修正:避免在非常旧的Mac Safari版本上出现错误的“iOS桌面模式”检测。
- 修正:在Flash版本中,上下文菜单分隔符被错误地添加到由showif条件隐藏的右键菜单项。
- 修正:解决IE11/Edge错误:当通过右键菜单退出全屏模式时,krpano viewer将失去键盘输入焦点(需要单击屏幕才能再次获取)。
- 修正:在触屏设备上,当一个在layer后面的WebGL热点可能会出现错误的“onover”事件。
- 修正:在没有背景(bg=false)但有边框的WebGL Textfield热点上,阴影出现错误(被剪裁)。
- 修正:即使scalechildren设置为false,非变现的CSS3D热点的子layer始终错误地按比例设置缩放。
- 修正:defaultskin.xml – 当viewer的html元素位置为0/0时,按钮可能会被错误地放置。
- 修正:combobox.xml – 打开组合框时,将元素的zorder移到顶部,以确保位于其他元素之上。
- 修正:Makepano tool – 在局部全景中,Photosphere XMP Exif元数据没有用于从球面全景到立方体的自动转换中,并且在不使用球面全景到立方体自动转换以及hfov=360时,基于该数据的视角限制是不会写入到xml中。
- 修正:Makepano tool – 禁用converttocube时,球形立体全景被错误地作为圆柱全景写入到xml。
- 修正:Makepano tool – 在使用包含无效/损坏的理光theta EXIF元数据的输入图像时,避免崩溃或错误的xml输出(无效的prealign和hlookat值)。
krpano 1.20.8
2020-09-15
- 新特性:实验性支持使用纹理3D模型不是被深度图处理过的全景图。可使用 Blender 和 PanoCamAdder 等3维软件生成这种3D模型。潜在的使用案例将是更好和更完整的“玩偶屋视图”,更好的3D场景转换,最终还可以与更高分辨率的全景图像混合显示。注意:该特性的细节、xml/usage-API和性能仍在进行中,并将随着下一个版本的发布而变化。
- 新特性:支持 Wavefront OBJ 文件格式用于depthmap 3D-Models。与STL雷系,但额外支持了纹理映射信息。
- 新特性:支持 RGB编码的16或24位depthmap图像 ( 演示)。
- 新特性:针对depthmap 3D模型的特别的导入设置: depthmap.axis, depthmap.cull以及depthmap.center。它们可以用来正确对齐三维模型,以便在krpano内部使用。这些设置适用于STL、OBJ和DEPTH文件,并替换以前未在官方文档中出现的且仅限于STL的stlaxis、stlscale、stlmove和stlrotate设置。
- 新特性: depthmap.waitforload 设置可告知viewer在depthmap加载完成和准备好后再进行渲染和展示。如果没有这个设置,全景将显示为球形或立方体投影,直到depthmap准备就绪。
- 新特性:改善xml文件加载: <include> 文件将并行加载,重复的加载请求将自动合并和缓存。这样可以减少启动时间,特别是在包含大量额外的xml文件时。
- 新特性:WebVR缩放插件: webvr_autozoom.xml – 只需要include该xml文件,则会自动在VR中支持缩放。 (演示).
- 新特性:可自定义用户控制摩擦力停止/淡出的速度: control.frictionstop这个设置是一个相对因子的设定,定义了什么样的运动速度应完全停止。此外,该设置的默认值已经减少,在上个版本中为0.04,现在是0.01,这意味着运动会稍微平滑些。
- 新特性:支持在触摸屏设备上对鼠标的额外控制。可使用 touchdevicemousesupport 设置。
- 新特性: isset() 和 isvalue() 表达式函数更好地检查一个变量是否存在并且其数值是否是空字符串。
- 新特性: CSS3D热点也完全支持3D变换(image.ox/oy/oz, view.tx/ty/tz/ox/oy/oz, hotspot.torigin/tx/ty/tz) 。
- 新特性:针对最新的移动端浏览器改善了对假桌面模式的检测。
- 新特性: WebXR API也支持 webvr_highrefreshrate 与 webvr_foveationlevel 设置。此外增加一个新的webvr_ca_correction设置,可额外针对WebXR API进行CA镜头校正。
- 新特性: vtourskin.xml – 只有设置了thumburl且skipthumb=true没有被设置时,才会添加scene的缩略图。可用于在缩略图栏中隐藏特定的场景。
- 变化: xml.scene 变量在新版本中总是包含加载场景的name,而不是loadscene动作中所使用的调用数值。在该版本之前这个变量有可能是scene的index。
- 修正: 在使用 scene.autoload时, onstart 事件没有响应。
- 修正: 加载全景视频时 loadstate 变量以及融合开始是错误的。在视频实际被加载完成时viewer已经融合到全景视频中。
- 修正: 在 ‘follow’ 控制模式中,点击layer有时候或触发一个不想要的移动。
- 修正: 在设置 zoom=false 并且view.oz数值不是0的时候,WebGL热点的尺寸是错误的。
- 修正: 支持在iOS14中检测iOS桌面模式。
- 修正: Spheretocube & Makepreview tool – 支持将单通道灰阶图作为输入图像。
- 修正: krpano tools – 在OSX系统上 ‘kmem’文件夹有时候被错误创建。
- 修正: vtourskin.xml – 使用 addevent 使得可在skin_hotspotstyle以及skin_tooltips 样式中使用独立事件从而添加自定义事件。
- 修正: vtourskin.xml – 使用 isvalue() ,允许在linkedscene使用数值”0″。
krpano 1.20.7
2020-05-25
- 该版本是修正错误和改善体验的小版本。
- 新特性:在尺寸较小的输入图像将球面转换为立方体时,避免在硬盘上产生临时文件,有助于加快项目生成。使用 converttocubemaxwidth_inmem 设置进行调整。
- 新特性: 在 <scene> 元素中的<include> 元素在xml加载过程中不会被解析,只有在实际的场景被加载时才会进行解析。如果有大量包含<include> 元素的scene,可加快初始速度。
- 新特性: 对于新的iPadOS系统启用全屏模式支持。
- 新特性: 针对当前系统自动下缩放热点图像。当发生这一情况时会在krpano信息窗口中进行提示。也可以使用device.maxtexturesize 变量直接避免下缩放而使用尺寸较小的图像。
- 新特性: hotspot.borderhittest设置可用于对多边形热点的边框线条进行hit-testing。
- 新特性: 更新 后处理案例: 弹出时背景模糊 案例 – 可以选择在弹出时添加关闭按钮,在加载其它全景或场景时自动关闭。
- 修正: WebVR – 在使用WebXR API以及最新的Oculus浏览器版本(9.1)导致错误的 (过小的) ‘舞台’ 尺寸。此浏览器版本没有将WebGL画布大小调整为所请求的像素大小,这会影响多分辨率级别选择(某些情况下分辨率视图太低)和非变现热点的尺寸。
- 修正: WebVR – 在全景图融合过程中以及在使用WebXR API时在Oculus浏览器中的VR中使用后处理时出现的渲染问题。
- 修正: WebVR – depthmap_navigation.xml – 使用WebXR API时,支持带拇指的VR控制器。
- 修正: WebVR – 可以选择在Firefox Reality浏览器中支持WebXR API。
- 修正: WebVR – 支持WebXR模拟器扩展。
- 修正: 在不允许使用WebXR的iframe中尝试检测WebXR支持时捕获并处理JS错误。
- 修正: 在 iOS 13.4版本的刘海屏iPhone上无法滚动krpano信息窗口。
- 修正: 在Android设备上使用capturetouch=false时,长按时无法打开右键菜单。
- 修正: 在子layer上使用safearea=false 时,它们的位置是错误的。
- 修正: 将 display.safearea设置从test:… 转为auto后, 全景画布位置无法正确刷新。
- 修正: 在没有KEEPVIEW标签加载全新全景或场景时,onautorotateoneround 事件会使用错误的hlookat位置
- 修正: 当使用0 或 ”作为参数调用时,krpano 数组 getItem()函数将返回null,而不是第一个数组项。
- 修正: 当使用立方体长条图或单分辨率球面全景时,由loadstate变量所报告的加载状态是错误的。
- 修正: Makepano tool – 当使用NORMAL droplets时,内嵌的sRGB ICC-color-profile是损坏的。
- 修正: Makepano tool – 在用小图使用NORMAL droplets时,输出的立方体图像有时候会被 maxcubesize 尺寸上缩放。
- 修正: Makepano tool – 为球形全景生成球形预览图,而不是立方体长条图。
- 修正: Panotour Pro更新包 – 从Panotour Pro xml模板中删除几个过时的设备特定检查和解决方法。这将修复iOS设备上的一些声音、视频和web内容热点的问题。
krpano 1.20.6
2020-04-15
- 该版本是修正错误的小版本。
- 修正: 非常小scale 数值的WebgL渲染热点会无法点击测试(无法对点击或鼠标悬停作出响应)。
- 修正: 通过 addevent 添加的onhover事件只在元素本身已经有一个onhover事件时才有效。
- 修正: view.dir 方向矢量现在不会与 view.camroll 旋转产生冲突。这也会影响在视域通过camroll设置进行旋转时3D声音的正确三维空间位置,例如使用陀螺仪或在VR中左右摇头
- 修正: view.camroll 旋转也要考虑用户横摇控制和视域范围限制。
- 修正: Oculus即使实在桌面模式下也会被检测为’Mobile VR’ 浏览器 (由 device.mobilevr或者 webvr.isvrbrowser检测) 。
- 修正: 在设置 capturetouch=false时允许浏览器默认处理(摇移、缩放)。
- 修正: Scrollarea Plugin – 使用overscroll=0.0 导致预期外的行为。
- 修正: WebVR Plugin – 当退出VR模式,将平面全景的hfov设置回1.0。
- 修正: The 64bit version of the krpano测试服务器 64位版本需要在系统上安装一些MSVC 运行库DLL文件,现在已经静态链接好,无需要求外部文件。
- 修正: Makepano tool – EXIF GPS 信息无法从某些图像中加载。
- 修正: 当输入图像包括内嵌的注释文本部分’\#’ 时,球面立方体转换工具droplet无法工作。
- 修正: vtour.xml – 缺失autotour设置。
- 修正: vtourskin.xml – 当使用小行星开场时不显示陀螺仪图标。
- 修正: vtourskin.xml – 允许对平面全景进行 bouncinglimits 控制。
krpano 1.20.5
2020-03-05
- 该版本是修正错误的小版本。
- 新特性:krpano tools中的-license=### 参数: 直接使用给定的授权码同时不在系统上进行注册(可在服务器系统上使用)。
- 新特性: krpano tools中的-needlicense 参数:如果没有有效的授权码则krpano tools会停止工作退出或者返回代码1(意味着出错)。
- 新特性: showlog() 动作可选择toggle参数。
- 新特性: autorotate.oneroundrange 设置用于自定义一次自动旋转的范围
- 修正: 在触屏设备上无法支持新的follow 全景拖拽控制模式。
- 修正: 对嵌套样式的完全支持 – <style> 元素也可以拥有 style 属性。
- 修正: 对深度几何数据的相关内容的子划分仅对stl文件执行,但遗漏了depth文件。
- 修正: STL-to-DEPTH 转换器曾使用了一个固定的数值精度,现在精度是基于实际数据。
- 修正: vtourskin.xml – 只有skin_settings.autotour设置实际启用时才使用自动浏览的autorotate事件(避免自定义autorotate使用时的干扰)。
- 修正: vtourskin.xml – 使用小行星开场时屏蔽control.bouncinglimits设置。
- 修正: Gyro/WebVR – 在iOS 13.4 beta/Safari 13.1版本中,devicemotion事件有问题。因此在这些系统上,sensor的默认值设置为0,用deviceorientation事件代替。
- 修正: WebVR – 当设置 mobilevr_sensor=0 时,只能在第一次进入到VR模式。
- 修正: krpano窗口中的Tab字符被错误显示为若干个 ‘ ’。
- 修正: Bingmaps 插件 – 鼠标滚轮缩放错误置中。
- 修正: Googlemaps 插件 – 在iOS中,谷歌地图API的UI按钮无法工作/触摸。
- 修正: Makepano tool – 某些情况下无法解析理光theta相机EXIF的heading数值。
- 修正: Custom Tile-URLs 例子 – customParseTilePath() 函数没有将baseindex添加到层级序号中。这一错误之前已在viewer中被修正,如今在案例中也重新调整。
krpano 1.20.4
2020-02-04
- 该版本是修正错误的小版本。
- 修正: 在某些情况下,如果全景中含有球面全景的预览图时会导致错误的maxpixelzoom 限制(只在1.20.3版本存在的错误)。
- 修正: 当主全景图和预览图的全景类型不相同时可能导致无法正确运行。
- 修正: 当全景图为非切片的球形全景图而预览图为球面全景时,会导致onpreviewcomplete 事件缺失。
- 修正: 当使用超过九层的分辨率层级并且使用新的短语法时,xml和生成的切片文件名的0间距层级序号没有匹配
- 修正: 避免在小型或隐藏的查看器窗口上意外因触摸手势打开日志。此外,还可以使用logkey=false设置禁用日志打开触摸手势。
krpano 1.20.3
2020-01-28
- 该版本是修正错误的小版本。
- 新特性: 改进对VR的支持:
- WebXR API 支持 – 除了对WebVR API的支持以外,现在也支持了WebXR API。在新的 webxr 嵌入设定中对WebXR API进行控制。
- webvr_highrefreshrate 和 webvr_foveationlevel 用于对 Oculus Go 和 Quest 的性能调整设置。
- 更新Cardboard设备参数数据库 (DPDB)。
- 新特性: follow 是全景拖拽的控制模式 – 在这个模式下,当用户拖拽视野时,视野会平滑跟随。
- 新特性: 测试服务器提供一个新的参数 -url=… 可自定义设置初始路径(相对于服务器根目录)。
- 新特性: 可在后处理着色器中额外定义 rendering callback 。它将在每次处理着色器之前调用,并可用于根据当前状态更新着色器设置。
- 新特性: image.crop 属性,可动态使用,仅使用输入全景图像或视频的某一部分。
- 新特性: 雨雪插件 新增invert 属性,例如用于泡泡效果,让泡泡从底部往上涌。
- 新特性: display.nofullscreenfallback 设置,用于屏蔽krpano对非全屏模式支持的后备解决方案。
- 新特性: adjust360() 动作,可找到最近的360度折回路径,从一个水平位置到另一个位置。
- 新特性: events.onframebufferresize 时间。
- 新特性: protect tool 中包含新的-demo。可在注册时生成demo模式的viewer文件。
- 变化: MAKE VTOUR (VR-OPT) droplet – 在启动全景时便载入专门的VR图片,而不是在特定的VR设备(如Oculus Go/Quest)进入VR时才加载。
- 变化: vtourskin.xml – 进入VR模式快速切换专门的VR图片,不需要等到完全加载完毕。
- 变化: vtourskin.xml – 可选择新的follow控制模式。
- 变化: 更新 splitscreen分屏案例 – 可以只浏览左侧或右侧图像。
- 修正: 在上一个Linux版本中,’krpano Tools’ app 崩溃的问题。
- 修正: 在使用球面或圆柱多分辨率全景时,立方体长条预览图无法显示的问题。
- 修正: 不支持球面全景预览图的问题。
- 修正: 依据当前的stagescale设置,moveto控制速度有一点点问题,现在解决。
- 修正: 在触屏设备使用旧的IE11版本时鼠标/触屏控制有时候无法工作。
- 修正: vtourskin.xml – thumbs_opened=true 和 littleplanetintro=true 无法同时使用,在小行星之后缩略图不显示。
- 修正: 使用自定义的levelsizes用于生产多分辨率切片时,切片文件名的切片序号0间距是依据于输入图像的尺寸而不是依据与当前的levelsizes 。
- 修正: 使用自定义的levelsizes用于生产多分辨率切片时,层级顺序被错误调换。
- 修正: Soundinterface插件 – 更新howler.js到v2.1.3,可修正使用panningmodel‘equalpower’ 或者 ‘HRTF’时在Chrome浏览器中的3D声音。
- 修正: Soundinterface插件 – 对sound[name].position的访问没有正确工作。
- 修正: Soundinterface插件 – 在声音完全加载后之前,不能正确获取sound[name].volume的数值。
- 修正: Soundinterface插件 – 获取sound[name].muted数值出错。
- 修正: Soundinterface插件 – 在某些情况下,初始的声音音量可能会出问题。
- 修正: view.rx / view.ry 设置没有应用到CSS3D渲染热点以及非变形的WebGL热点,这样的热点会被错误地变形。
krpano 1.20.2
2019-10-15
krpano 1.20.1
2019-10-02
krpano 1.20
2019-09-02
简述
- 全新版本号为1.20,不再带有 ‘pre-release’ / ‘pr’ 字样。
- 之前的krpano基础授权与krpano地图插件授权合并为单一的全新授权。此外新授权也提供了新功能。点击链接进行升级。旧的授权仍然可以使用,但无法使用新功能。
- 全新支持球面与圆柱面全景(任意视角或者部分全景)。针对画质和渲染品质进行了优化。
特别适合用于超大全景(亿万像素级别或更大),无需将其专门转换到立方体切片。 - 全新支持深度图,可在全景图上添加3D深度。可以在无需前期拍摄3D全景图情况下为全景图创建3D立体深度,可在全景场景之间添加3D移动以及3D切换。提供了易用性高的程序来创建深度图。
- 大幅改善的VR支持:6自由度的位置跟踪、VR控制器、改进的设备支持、更快的Cardboard渲染。完全定制化。
- 使用WebGL对多边形热点进行渲染:支持立体和VR,渲染速度更快。
- 改进的跨浏览器/跨设备的鼠标滚轮和触摸屏支持 – 在任意系统上都能获得相同的缩放量和缩放速度。
- krpano测试服务器支持HTTPS。
- 对若干设备和浏览器的支持更新。
- 对官网网站进行全新的设计。
- 下载包包含一个离线文档。
- 默认只提供Windows64位版本。技术上也很容易制作出32位版本,但基于很多人已经不再用32位,所以没有提供,但如果有需要,很快就可以发布一个32位版本。
- 在Mac OSX上所有应用也是64位版本。
- 所有windows执行文件都是代码签名的。
embedpano
- 变化:mobilescale设置默认为1.0。
- 变化:WebGL stencil以及depth设置默认启用。对于正确的深度图以及多边形热点渲染支持是必须的。
- 变化:WebGL antialias设置默认不设置或不定义,在此种情况下,viewer会尝试自动决定在当前系统下使用何种设置能获得最佳性能。
- 变化:在存在指定的xml文件时,进行本地文件读取检查。当在启动时没有xml文件时,会因本地读取问题而在viewer中检查第一个加载的xml文件并将其报告给嵌入脚本。
- 修正:localfallback=none 时将会跳过本地文件读取检查。
krpano Viewer
- 新特性: 支持HTML5下多分辨率球面和圆柱面全景图 (需要浏览器支持WebGL)。
- 新特性: 专门针对平面全景图的支持(平面全景图指的是直线投影的全景图)。使用 <flat>的image元素子标签。支持任意视角的覆盖,也可以大于1.0。支持单一分辨率和多分辨率。
- 新特性: 针对多分辨率的更精简的xml语法(可选,默认使用):
- 使用一个multires属性包含所有尺寸信息,无需使用多个 <level> 元素。
- 针对多分辨率全景客自动检测图像类型,不再需要明确地指定全景图类型。
- 新特性: 深度图支持:
- 支持的格式:灰阶深度图、STL以及DEPTH 3D模型。
- 使用device.depthmapsupport检查是否可使用深度图。
- display.depthmaprendermode 与 depthmap.rendermode 设置使用3D模型时的渲染模式(作为深度图渲染或作为3D模型渲染)。
- depthmap.background 用于再次在3D模型深度映射下的全景图之后正常一次渲染全景图。
- display.havedepthmap 用于检查当前是否存在一个深度映射的全景。
- display.depthbuffer 在没有深度图的全景中对热点使用深度缓冲(使用热点的3D位置而不是其zorder来混合热点)
- hotspot[].depthbuffer – 对于某个热点使用深度缓冲。
- 新特性: 3D移动 / 6自由度支持:
- 新特性: view.tx / ty / tz – 对于视点进行自由的3D转换。
- 新特性: image.ox / oy / oz – 对全景图进行自由的3D转换。
- 新特性: view.ox / oy / oz – 针对视点以屏幕为基准的3D转换偏移。
- 新特性: 通过WebGL渲染多边形热点。
- 支持立体全景和VR。
- 支持与图像热点一起进行zorder和depth的排序。
- 渲染得更快。
- hotspot[].subdiv 设置用于性能控制。启用时运行变形的观看投影,屏蔽时则更快的初始化(当使用很多大的多边形时)。
- 新特性: 对 iOS 13支持/ 改进对 iOS 的支持
- 支持全新的 iOS 13 桌面浏览器模式,使用device.iosdesktop进行检测。
- 支持针对陀螺仪和VR应用的iOS 13权限申请对话框。
- 针对iPhone横屏全屏模式的改进的半自动解决方案。通过display.iphonefullscreen 和 events.oniphonefullscreensettings 进行控制和调整。
- 新特性:改进对安卓Chrome全屏模式的支持(依赖于实际的chrome版本使用一种或其他方法来获取真正的全屏视野)
- 新特性:改进的跨浏览器/跨设备的鼠标滚轮和触摸屏支持 – 在任意系统上都能获得相同的缩放量和缩放速度。
- 新特性:支持在触摸屏上使用两指手势(当浏览器支持)。
- 新特性:支持HTML5下对image.hfov / vfov / voffset 数值进行动态更改。(需要updateobject() 应用更新了的数值)。
- 新特性:多帧多分辨率支持 – 通过 image.frame 设置使用多个帧和设置当前帧。目前仅支持基本使用,没有对预加载进行优化。
- 新特性:view.rx / ry 设置可用于额外的视野旋转。可用于跟随鼠标效果。
- 新特性:image.stereooffset 设置用于调整和对齐立体图像。
- 新特性:改进的调试和日志框:
- 改进的日志控制台:更快,支持html代码,可清空,可复制行。
- 使用tilde 键( ~ ) 作为窗口开启或关闭的按键(取代O键)。
- 全新的日志窗口中的调试/命令输入区 – 在debugmode被启用,且日志窗口打开时通过shift+ ~键激活。可用于显示或更改变量以及执行动作。
- 全新的 debugjsactions 和debugjsplugins 设置可在浏览器中调试Javascript动作和插件(即krpano不会监测到的错误)。
- 全新的 debugkeys 设置可启用/屏蔽当日志窗开启时可使用的调试按键。
- 跟踪动作支持输出控制中的多个标签:[HTML] 用于输出html代码, [OW] 用于将下一个跟踪覆盖当前行,[CLEARLOG] 用于清空日志, [MAXLINES=nn] 设置在日志框中的最大行数。
- 新特性: 在表达式中提供了多种内联函数。
- 让代码更容易更短,方便书写。
- 可以在新的内联函数对象中添加自有的JS函数实现扩展。
- 新特性: 支持任意位置添加Data路径,可使用纯文本和base64编码。
- 新特性: 第二个中间后处理着色器步骤 – 允许在全景渲染后但在热点渲染前进行后处理。例如只模糊背景中的全景图但不针对上面的热点。可查看krpano.webGL.ppShaderArray2了解更多。
- 新特性: 若干渲染性能的改善。
- 新特性: 内核启动更快,只在第一次使用时编译内置WebGL渲染着色器,缓存已编译的着色器。
- 新特性: 改进的全景加载状态交付 – 在获得完全充满的视野前不会做融合。
- 针对 loadpano/loadscene 有新的 PRELOAD 标识 – 在融合之前加载下一个全景的全分辨率。
- 新特性: 提供 .addevent 属性后缀以及addevent() 函数用于添加附加/多个事件。可在styles中使用,避免在使用相同名字的事件时出现冲突。
- 新特性: 可在xml中为属性添加类型定义。
- 新特性: 可结合多个样式: <style name=”style2″ … style=”style1″ />
- 新特性: %VIEWER% 与 %ROOT% 路径占位符,与%SWFPATH%相同。
- 新特性: 新增设备检测:
- device.mobilevr – 用于检测专业VR浏览器/设备 (例如 Oculus Go/Quest)。
- device.iframe – 检测是否在iframe里。
- device.iosdesktop – 检测iOS13桌面模式。
- device.newedge – 检测是否是新的基于Chrome的Edge浏览器。
- 新特性: addlayer / addhotspot 动作可使用 ‘auto’ 作为变量名,这样会自动生成name。
- 也可以在第二个参数中创建一个变量,指向新添加的layer和hotspot。
- 当在Javascript调用动作时,新创建的layer 或 hotspot 对象会立即返回。
- 新特性: renderloop,stoprenderloop 动作用于在每一帧中运行代码。
- 新特性: txtjoin 动作用于将多个变量串接为一个文本,与 txtsplit 动作的作用相反。
- 新特性: array.createItem / array.createarrayitem – 支持 ‘auto’ 添加自动生成的name。
- 新特性: array.insertItem / array.insertarrayitem – 在指定的序号插入一个新项。
- 新特性: 在表达式中的变量添加 ‘$’ 前缀避免类型转换
- 新特性: 无符号整数数据类型支持 def() 与 multi-set() 动作。
- 新特性: spheretospace 与 spacetosphere 动作用于在球面和3D位置之间进行转换。
- 新特性: scene[].autoload 用于自动在初始时自动加载某个场景。
- 新特性: display.surfacesubdiv 设置用于调整渲染准确性和渲染表现。
- 新特性: layer[].hitx / hity – 悬浮或按在layer上时的‘击打’位置。
- 新特性: hotspot.hitx / hity / hitd -悬浮或按在hotspot上时的‘击打’位置。可支持3D距离以及VR控制。
- 新特性: hotspot[].oref – 在 rx/ry/rz 旋转之前或之后应用ox/oy变换。
- 新特性: hotspot[].prealign – 对于热点也应用image.prealign。
- 新特性: hotspot[].rotationorder – 定义 rx / ry / rz 旋转的顺序。
- 新特性: hotspot[].torigin=view|world|image 转换参照系
- 新特性: hotspot[].point[].ath/atv 是getter/setter 属性,可用于跟踪变化。
- 新特性: 对于多边形热点同样支持 hotspot[].depth。
- 新特性: hotspot[].borderzoom – 在缩放全景时改变多边形热点边框线宽。
- 新特性: 支持任意时候改变bgcolor(不仅是在启动时)。
- 新特性: control.invert 设置用于反转控制平移的方向。
- 新特性: control.disablewheel 设置用于屏蔽鼠标滚轮支持。
- 新特性: view.dir – 将当前观看方向作为3D矢量。
- 新特性: display.hotspotworldscale 设置用于同时缩放所有热点。
- 新特性: linkeventscope() 动作用于将当前局部作用域链接到layer/hotspots事件所使用的作用域。
- 新特性: 支持对JS数组数据结构的直接读取。
- 新特性: jsget / jscall() – 在JavaScript代码内提供 ‘caller’ 对象。
- 新特性: asyncloop() 支持将Javascript函数作为动作使用。
- 新特性: getlooktodistance() 将null作为结果参数时,可直接从JavaScript中执行。
- 新特性: krpano.customParsePath(path) – 自定义路径解析的API。
- 新特性: krpano.customParseTilePath(path) – 自定义切片路径解析的API。
- 新特性: 在createPostProcessingShader中针对着色器可使用额外的name。
- 新特性: krpano.spheretospace 与 krpano.spacetosphere 函数在球面和3D位置之间进行转换。
- 新特性: 对于处于area元素之外(例如parent=STAGE),允许触屏位置跟踪(mouse.x/y)。
- 新特性: 支持在Mac OSX系统上对鼠标滚轮滚动的“反转”支持。
- 新特性: 使用WebGL渲染水印,提供立体/VR支持。
- 新特性: 处理WebGL上下文丢失 – 移除viewer并且显示一个致命错误信息,在自定义使用onxmlerror事件
- 变化: 之前试验性的 view.tx / ty / tz设置现在被完全支持,可在任意位置使用,但他们的标记和顺序(为了在任意位置使用相同坐标系统)而更改了。
- 变化: 移除非桌面设备的固定最大4096像素材质尺寸限制。现在使用浏览器报告的最大材质尺寸报告。更大的单个图像将被自动向下缩放。
- 变化:在 jsget / jscall() Javascript 代码中提供对’krpano接口’ 对象的完全支持,而不是受限的 ‘js 接口 ‘对象。
- 变化: moretweentypes插件整合到viewer之中。
- 变化: contextmenu.item[].separator 设置为了更好的自定义,可以是’below’, ‘above’ 或’both’ 字符串。
- 变化: 针对iOS的Chrome浏览器不再设置device.safari=true ,而是设置 device.chrome=true 。
- 变化: 屏蔽iOS12+ iPads的全屏模式支持。在新的iPad全屏模式中,非下滑事件无法使用。
- 修正: Automatically disable WebGL antialias for Intel GPU when using HiDPI display for better performance.
- 修正: Textfields – check the bgborder, bgshadow, txtshadow settings for valid data types.
- 修正: hotspot.fillcolor=0, fillalpha=0, borderwidth=0, bordercolor=0, borderalpha=0 were not working as initial values.
- 修正: Workaround for a Safari WebGL alpha-blending bug (the webpage background color is visible in alpha-blended elements).
- 修正: When calling loadscene(0) the xml.scene variable hasn’t been updated.
- 修正: Updated touch-support for the latest Chrome, Edge and Firefox browser versions.
- 修正: Avoid Firefox warnings when drawing pano wireframes.
- 修正: Use display.autofullscreen only for full-page-websites.
- 修正: Workaround for the display.autofullscreen fullscreen-exit bug where the browser leaves a black bar at the bottom.
- 修正: When the preview-image gets loaded slower than the pano-image itself, it can wrongly overwrite the pano size information and wrongly limit the zoom this way.
- 修正: Suppport touch control in Firefox mobile simulator.
- 修正: Capture exit fullscreen promise errors.
- 修正: Don’t capture mousedown events in VR-Cursor control mode.
- 修正: Add a workaround for the new iPhone 12.2 landscape-to-portrait rotation bug where the page would be wrongly scrolled after rotation.
- 修正: A wrong scope in the onloaded event can happen when doing an updatepos() call in a scoped action.
- 修正: Improved unloading – better free all WebGL resources.
- 修正: Add several workarounds for Safari WebGL textfields bugs.
- 修正: Ensure that the onnewpano event will be before onloadcomplete event.
- 修正: area.mode=border wasn’t working together with the iOS safe-area mode.
- 修正: Ignore the iOS safe-area in makeScreenshot() calls when using a custom size.
- 修正: Automatically disable the iOS safe-area support inside iframes.
- 修正: Polygonal SVG hotspot were clipped inside the iOS safe-area.
- 修正: The textfield autosizing wasn’t working in Chrome when the viewer html element was hidden (display=none) or had zero size.
- 修正: makeScreenshot() was rendering in the wrong size when using crop.
- 修正: The fatalerror message box had the wrong height when using non-default stagescales.
- 修正: Remove the low-res framebuffer rendering on low-fps during pano-blending (too much false-positives detections).
- 修正: Avoid crashes when changing settings of destroyed textfields.
- 修正: Logging – use original/unformated message (with tabs) for the browser-console.
- 修正: Resolve get/calc attribtes inside styles / sub-styles after full parsing.
- 修正: Remove the fullscreen-blacklisting for the old Android 4.0 browsers (because it wrongly affects the Duck-Duck-Go and many also other Android browsers).
- 修正: Wrong onresize events every frame in the Oculus Go browser.
- 修正: Check for delayed WebGL drawing-buffer-size changes (a workaround for a Oculus Browser bug).
- 修正: Workaround for an iOS bug that causes slowdowns and even browser crashes when using videos and pano-blending.
- 修正: Allow overwriting / redefining get: / calc: attributes with normal values again in the xml.
- 修正: When using a get(var) in a tween or stoptween the var content was wrongly case-senstive when addressing the tween animation.
- 修正: Using a Javascript function as donecall for a tween wasn’t working.
- 修正: The variable names in the <action> args parameter were not converted to lower-case.
- 修正: loadscene/loadpano calls weren’t working correctly in non-global scope actions.
- 修正: txtsplit with ‘null’ for not required parameters.
- 修正: changeorigin with ‘null’ as ‘edge’ parameter.
- 修正: Avoid crashes when doing set(get(null), …).
- 修正: Use the mwheel and capturetouch embedding settings also when the external parameter protection is enabled.
krpano Tools (用户图形界面)
- 新特性: Use a newer NWJS framework (based on Chrome 65 now). That should fix several system and WebGL compatibility issues.
- 新特性: 是一个64位应用。
- 新特性: Check for the ‘app translocation’ on Mac and show information about the problem. Additionally offer a ‘FIX INSTALL OSX.command’ script (just double-click) for fixing permission problems.
- 变化: Update tool – add the original file extension to the backup file.
krpano Tools (命令行)
- filename
- Changes: The filename of the tools on Windows is now just ‘krpanotools.exe’ instead of ‘krpanotools64.exe’ and ‘krpanotools32.exe’. So now the same filename is used on all systems.
- makepano tool
- 新特性: 对于输入图形的全景类型和视角检测支持XMP信息。
- 变化: Use profile=sRGB by default now.
- 修正: Always embed a profile when using profile=sRGB, even when the input image is without a profile.
- 修正: Skip the stereo-detection when all stereosupport settings are disabled.
- 修正: Support the XMP syntax from the ‘ALETA S2C’ 360 camera for auto-leveling.
- 修正: Don’t write a prealign setting in the xml when all vales are 0.
- 修正: Don’t skip customimage generate when larger than the pano but therefore not tiled.
- sphere2cube / transform tool
- 新特性: Support a tiled input for large images, faster processing and fewer memory need.
- 新特性: Faster for smaller panos.
- 修正: The vertical scaling of cylinder-panos was slightly wrong.
- cube2sphere tool
- 新特性: Support ‘*’ as placeholder for the cube-side (l,f,r,b,u,d).
- 新特性: The -outsize= setting supports now also WIDTHxHEIGHT as custom size.
- encrypt tool
- 新特性: Support for txt, json, depth, stl files.
- 变化: Add the original file extension to the backup file.
- makepano config
- 新特性: shortmressyntax setting – use the new short-multires syntax.
- 新特性: converttocubemaxwidth setting – images above that size will be not automatically converted to cube (the default is 60000px).
- 新特性: converttocubeerror setting
- 变化: Increase the converttocubelimit default from 360×45 to 360×120.
Convert SPHERE CUBE Droplet (GUI)
- 新特性: Provide settings directly inside the droplet for changing the output file-format, the image-size and the jpeg-quality.
krpano Testing Server (GUI)
- 新特性: HTTPS support (by providing a .pem certificate file).
- 新特性: Minor redesign with better system support (system-font).
- 新特性: Is now a 64-bit application.
- 新特性: OSX-Retina compatible.
- 新特性: Uses a newer wxWidgets framework, better Unicode support.
- 新特性: Automatically restart the server on port changes, no restart button.
- 新特性: Option for no-cache for text-files only.
- 新特性: Option for automatic port selection.
- 新特性: Detect when the port is already in use.
- 修正: Short paths like only ‘c:’ were causing a wrong memory access (one char before) and wrong outputs.
krpano Testing Server (Command-Line)
- 新特性: Use the same CSS-styled directory-listing like the GUI version.
- 新特性: Internally the GUI version and the Command-Line version are sharing the same codebase. All features are available the same in both applications.
- 新特性: More command-line parameters: custom root, custom port, cors, nocache, open, cert, q(uiet) and ?/help -adapter=list and -adapter=#.
插件
- 新特性: iphone_fullscreen_swipe.xml
- Automatically show information / instructions for the iPhone landscape fullscreen mode handling.
- 新特性: doubleclick_style.xml
- 对于layers和hotspots提供一个双击支持的style。
- 新特性: contextmenu.xml
- A default contextmenu with several different viewing projections.
- 新特性: ios_iframe_fullscreen.xml
- iOS doesn’t support the fullscreen-API, so there is no way to switch from inside a small iframe on a webpage to a full-page-view.
- This script helps here by automatically redirecting to the inner frame page when switching to fullscreen mode.
- 新特性: depthmap_navigation.xml
- Controls for navigation inside depth-mapped 3D panos.
- Arrow-keys or WASD-keys navigation on desktop.
- On-Screen-Touchpad for mobile devices.
- VR controllers for WebVR usage.
- 移除:moretweensplugin被移除,直接整合到viewer中。
WebVR Plugin (docu)
- 新特性: Positional-tracking support:
- postracking – enable/disable the positional-tracking support.
- havepostracking – check if having positional-tracking support.
- onhavepostracking – even when having positional-tracking support.
- 新特性: VR-Controller support:
- vr_controller_support – enable/disable vr-controller support.
- vr_controller – use custom hotspots as vr-controllers.
- vr_controller_clickbuttons – vr-controller buttons for clicking.
- vrcontrollers – information about the vr-controllers.
- onvrcontrollers – event when vr-controller are changed.
- onvrcontrollerbutton – event when a button on a vr-controller is changed.
- pulse() – for vibrating the vr-controller.
- 新特性: Completely new Cardboard-like mesh-based lens-distortion.
- Uses the same lens-distortion parameters as Google Cardboard.
- Better compatiblity with several rendering settings.
- 新特性: Updated internal Cardboard-device-database.
- 新特性: Automatically use higher oversampling settings for the Oculus Go and the Oculus Quest headsets for better image-quality, adjust with the auto_oversampling setting.
- 新特性: Support the new iOS 13 permission-dialog.
- 新特性: Automatically disable the stereo rendering in portrait mode on mobile devices.
- 新特性: Automatically disable the vr-cursor when detecting vr-controllers and having them assigned in the xml.
- 新特性: Automatically calculate a fake-pos for the vr-controllers when no positional-tracking is available.
- 新特性: Supports the usage inside iframes when the outer page forwards the sensor data.
- 新特性: mobilevr_desktop_support setting for optionally enabling gyro VR support also on desktop devices, e.g. for using the gyro of a Laptop.
- 新特性: resetSettings() – reset/clear stored MobileVR lens-settings.
- 新特性: mouse_pointerlock setting for using the mouse for looking horizontally around in VR mode.
- 新特性: hlookatoffset setting for a custom offset to the horizontal looking position.
- 新特性: headtracking_absolute setting for using an ‘absolute’ (real-world linked) head tracking when possible.
- 新特性: Support oversampling also for mobile-vr (not only WebVR).
- 新特性: Automatically add webvr plugin itself as global ‘webvr’ variable inside krpano.
- 变化: The isgearvr variable was renamed to isvrbrowser (but isgearvr also still works)
- 修正: Don’t assume that iOS always provide gyro support (due the iOS 12.2+ changes).
- 修正: WebVR API updates.
- 修正: Use the ESC key for exiting VR mode also for non-fullscreen fakemode.
- 修正: Avoid orientation.lock promise errors.
- 修正: Share the Chrome 65 gyro warning with the gyro2.js plugin.
- 修正: The pointer-lock support was partially not working correctly.
- 修正: Exiting pointer-lock by user (ESC-key) also exits the VR mode.
- 修正: Pointer-lock support for touch MS Edge.
- 修正: Add a workaround for a Chrome pointerlock-unlock bug – the browser reports a wrong mouse position after unlocking and that can lead to an unintended pano movement.
- Remove: Global MobileVR settings storage.
- Remove: WebVR APIs 0.6, 0.8, support, support only WebVR API 1.0 and 1.1 now.
- Remove: auto-calibration support.
webvr.xml
- 新特性: VR-Controller support with some predefined vr-controller types.
- 新特性: Completely new VR-Setup, one basic on-screen-setup and a detailed setup inside VR.
- 变化: The Fake Support is enabled by default now.
- 变化: Don’t ask the user on unknown screen sizes.
- 变化: Add and load the vr-cursor and vr-controller hotspots only on need.
Gyro Plugin (docu)
- 新特性: Support the new iOS 13 permission-dialog.
- 新特性: Supports the usage inside iframes when the outer page forwards the sensor data.
- 新特性: desktopsupport setting for supporting desktop browsers (e.g. Windows Tablet-PCs).
- 新特性: Show a warning when using on non-HTTPS sites that the gyro might not work.
Postprocessing Plugins (docu)
- 新特性: pp_light – High-quality exposure and light/shadow control.
- 新特性: pp_blur.js – High-performance image blurring.
- 新特性: pp_sharpen.js – An Unsharp-Mask filter for sharpening or local contrast enhancement.
Soundinterface Plugin (docu)
- 新特性: A completely new Soundinterface plugin.
- 基于howler.js。
- Handles the sound playback unlocking automatically.
- Uses the WebAudio API instead of HTML5-Audio by default (when available).
- Backward compatible to older plugin versions.
- 新特性: Support for 3D Positional Audio.
- 新特性: Support for Sound Sprites – one file for multiple sounds.
- 新特性: Support for Sound Objects – control a sound during playing.
- 新特性: Automatically add the plugin itself as global ‘soundinterface’ variable inside krpano.
Videoplayer Plugin (docu)
- 新特性: Improved autoplay workarounds, control by userinteractionworkarounds,onneeduserinteraction, ongotuserinteraction, needuserinteraction.
- 修正: html5controls之前无法使用的问题。
- 修正: 针对微信浏览器添加 ‘x5-video-player-type=h5’ 。
- 修正: 微软Edge浏览器支持。
- 修正: Check also for different ports when doing the CORS check.
Scrollarea Plugin (docu)
- 新特性: capturechildren setting for capturing mouse/touch-events also on the children elements for dragging the layer.
- 新特性: parentmaskchildren setting for automatically applying the maskchildren setting to the parent layer.
- 新特性: Support the ‘inverted’ mouse-wheel scrolling on Mac OSX.
Bingmaps Plugin (docu)
- 修正: bingmaps radar inverted in some cases: https://krpano.com/forum/wbb/index.php?page=Thread&postID=75220#post75220
- 新特性: custom mousewheel support
- 新特性: Support the ‘inverted’ mouse-wheel scrolling on Mac OSX.
Googlemaps Plugins (docu)
- 新特性: apiversion setting for optionally defining the Google-Maps API Version to use. When not set, the latest api version will be used.
- 修正: new wheel event support
- 新特性: Support the ‘inverted’ mouse-wheel scrolling on Mac OSX.
Showtext Plugin (docu)
- 修正: Allow quote characters in the arguments.
combobox.xml
- 修正: Wrong arrow icon on iOS.
vtourskin.xml
- 新特性: Load the maps-plugin first after opening the maps. This can speed-up the pano loading because the map tiles are getting loaded only later when the user opens the map. Adjustable by the new skin_settings.maps_loadonfirstus setting.
- 新特性: skin_settings.followmousecontrol setting to enable a follow-mouse control.
- 新特性: Add an UI for the new iPhone landscape-mode fullscreen mode.
- 新特性: Show the loading info only when the loading takes longer than 2.0 seconds.
- 新特性: The ‘button glowing’ is now implemented by addevent events, so that the layer itself can use the normal events.
- 变化: Use separate keeplookingdirection settings for for gyro and webvr usage.
- 修正: The rotation of the little-planet-intro wasn’t working.
- 修正: 当小行星启用时陀螺仪图标不显示的问题。
- 修正: The the show the ‘title’ in the special WebVR Enter-VR button only when a title is actually defined.
Examples (link)
- 新特性: Custom Tile-URLs – a demo that shows how to use custom tile-image-urls.
- 新特性: Demotour Corfu – use a custom image as map.
- 新特性: Demotour Indian Temple Stereoscopic 3D – a tour with stereoscopic panos.
- 新特性: Depthmap-Tour Abu Simbel – a full-featured demo tour using depthmaps.
- 新特性: Depthmap-Tour Gravina Apartment – a depthmap tour build by everpano 3D.
- 新特性: Depthmap-Images – some depthmap image examples.
- 新特性: Depthmap-Image Helper Tool – a helper tool for finding settings for depthmap images.
- 新特性: Follow Mouse – let the view automatically follow the mouse-cursor.
- 新特性: Little Planet Intro – a demo of the Little Planet Intro feature.
- 新特性: Petapixel Demo – provide also a partial-pano example.
- 新特性: Partial-Pano: Rome – a multi-resolution partial-pano with controls for fov changing.
- 新特性: Partial-Pano: St. Peter’s Basilica – a multi-resolution partial-pano.
- 新特性: Partial-Panos: Colosseum – a multi-resolution partial-pano tour.
- 新特性: Partial-Pano: Trevi Fountain – a multi-resolution flat- and partial-pano example.
- 新特性: Postprocessing Plugins Demo – a demo of the new postprocessing plugins.
- 新特性: Postprocessing Demo: Popups with Background-Blur.
- 新特性: Postprocessing Demo: Zoom-based Sharpening.
- 新特性: WebVR – an updated WebVR demo.
- 新特性: WebVR VR-Controllers – a demo of the VR-Controller support.
- 新特性: WebVR Drone Attack – a shooter game as tech-demo of the new features.
- Some examples are automatically using higher-resolution images or videos when running on the krpano server. The images included in the download package are reduced in size and quality to save space.
krpano 1.19-pr16
2018-4-4
- 修正: 在较旧的浏览器版本中出现的授权问题导致错误的水印出现。
- 修正: ‘true’ and ‘false’ were undefined in 在scope=”localonly”的动作中’true’和’false’未定义。
- 修正: 让loadstyle() 与assignstyle() 兼容 scope=”localonly” compatible.
- 修正: combobox.xml 插件 – 使用 scope=”localonly” 避免与其它动作冲突。
- 修正: Makepano 工具 – 立体图的第二张图缺少了最大立方体尺寸的向下缩放。
krpano 1.19-pr15
2018-3-28
改进的HTML5 Viewer
- 支持立体图像和立体视频的红蓝3D立体渲染
- 效果不如VR优秀,但这是一个快速浏览立体全景的方法。
- 可在任意时间启用display.anaglyph来使用这个方法。
- 点击浏览使用krpano展示多种不同的立体全景的案例: Anaglyph, 3D-TV, Side-by-Side, WebVR and Toggle L/R.
- 新的display.monoside设置定义在普通的非立体渲染中使用立体图像的哪一侧。
- 在非WebVR的分屏模式中,热点也按照立体模式区分开进行渲染(例如在3D电视和红蓝3D应用中)。
- 新的display.hotspotvrrendering设置控制在VR模式下非变形热点如何显示。
- 对makeScreenshot API进行改进。
- 可选择将截图渲染到2D Canvas或RGBA像素数组。
- 允许裁剪屏幕的一部分。
- 如果width或height的数值为0,则使用当前尺寸。
- 当请求的渲染尺寸大于浏览器所能渲染的尺寸时,则请求的尺寸自动按比例缩小到浏览器最大的允许尺寸。
- 可获取最终尺寸的信息。
- 修正:某些情况下fov是错误的。
- makeScreenshot案例.
- 改进的xml和js插件加密方式(只限于HTML5,在Flash内核下只能使用旧的加密方式)。
改进的XML / Actions系统
- 新的onxmlerror 事件 – 在xml加载或解析错误时调用,可在这个时候自定义对错误的处理,也可以在错误后继续使用viewer(只限于HTML5)。
- 新的callwhen(id,condition,actions) 与 stopcallwhen(id) 动作。
- 多变量的set() 动作也可以创建新的数组条目、子对象和子数组作为变量。
- delete() 动作也可从数值数组中移除数组条目。
- copyattributes() 支持将layer或hotspot元素作为源对象使用。
- 改进的 break() 动作 – 不仅可以从当前调用中中断,也可从上一层级的调用中中断。
- 新的 exitcall() 动作可直接退出/停止当前动作调用。
- Gyro2 和 WebVR 插件执行自身事件时可看作是krpano事件,这样在多用途使用事件更容易
- 修正: 因为在同一时间同名的局部或全局变量也在tweening,导致tweening某个局部范围的变量无法正常运行。
- 修正: 在某些情况下两个相邻的 ‘//’注释无法正常工作。
- 修正: 改进的对于全部浏览器的xm错误检查。
- 修正: onloaderror事件也覆盖到了js插件加载错误。
- 修正: loadxml() 调用支持 <encrypted> 数据元素。
应对浏览器漏洞的处理方法
- Android Chrome 65 陀螺仪错误
- 该chrome版本非常不幸地有两个与陀螺仪使用相关的核心错误:
- ‘devicemotion’ 事件,是获取原生陀螺仪和加速器传感器数据的核心浏览器事件,没有提供陀螺仪旋转数据,相关的问题报告:https://bugs.chromium.org/p/chromium/issues/detail?id=805146
- 作为’devicemotion’事件的替代方式, 可使用 ‘deviceorientation’事件(设备驱动使用的是传感器数据融合,但在安卓上表现得不是很好)。
- ‘deviceorientation’事件则存在另一个Chrome错误:事件并不是尽可能地刷新传感器数据(至少一秒60次),而是只有一秒5次,相关的问题报告: https://bugs.chromium.org/p/chromium/issues/detail?id=819413
- 目前的解决办法是在Android Chrome 65使用 ‘deviceorientation’ 事件来取代 ‘devicemotion’ 事件。虽然效果不是很好,但总比没有好。
- 下一个Chrome版本(66)计划修正该错误,预计发布于2018年4月17日。
- 该方法会在Chrome版本号65.0.0和65.0.3325之间时自动应用于gyro2.js和webvr.js插件,如果谷歌决定在此时发布一个新版本修正该Chrome的问题,则该办法会自动屏蔽,一切恢复正常。
- Android Chrome 66 陀螺仪单元改变
- Chrome 66改变了陀螺仪传感器数据单元,从弧度改变到角度 – Chrome问题报告:https://bugs.chromium.org/p/chromium/issues/detail?id=541607
- 更新的gyro2.js和webvr.js插件会自动检查Chrome版本,对应不同的版本使用正确的单元。
- 针对Windows系统上的Chrome63版本的’pointerlock’错误导致VR下鼠标跳跃问题的解决办法。
- 添加对 ‘Samsung VR’ GearVR浏览器的WebVR支持。
‘Oculus Browser’ 和 ‘Samsung VR’ GearVR浏览器都可使用,但推荐使用Oculus浏览器 – 因为该浏览器默认启用WebVR API,渲染分辨率更高表现更佳 - 针对MAC上的Safari 11的WebGL视频材质浏览器错误添加处理方法。这也是一个浏览器内核错误,处理方法是将视频渲染为canvas,再将其用作视频材质。对于表现来说不是最佳的,但至少可以再次显示视频。Mac Safari 11.1版本会修正这个错误。
更多的发布细节
- 新特性: 允许在右键菜单enterfs / exitfs 自动全屏条目内容中使用html代码。
- 新特性: combobox.xml 插件 – 新的 callonclickafterclose 设置定义什么时候去调用onclick事件(这在浏览器要求要有一个直接的用户互动 – 进入全屏或WebVR模式时是必须的)。mode).
- 新特性: Googlemaps 插件 – 避开因为最新的谷歌地图API更新导致的’Ctrl缩放’或’使用两指摇移’的使用限制。
- 新特性: 使用 -out=stdout 将加密文件支持输出到控制台中。
- 修正: zoom=false 以及distorted=false 的WebGL热点的偏移没有舞台缩放
- 修正: 当使用鱼眼变形时depth属性不是1000的非变形热点的位置有错误。
- 修正: 为了明确地删除WebGL资源而不使用 ‘beforeunload’ 事件。该事件有很多副作用(因为浏览器错误导致)。例如在Chrome中在打开’mailto:’链接时会错误发送该事件,在Firefox当使用浏览器历史返回时会中断页面加载。
- 修正: bgcapture=false的容器元素在鼠标悬停在子元素时不能接收over/hover/out 事件。
- 修正: hotspot的getcenter()动作在多边形热点下会有点不正确,此外动作现在会自动跳过复制的点。
- 修正: 在Flashplayer下,当添加一个新的容器或textfiled元素后又马上移除它们时出现的错误。
- 修正: 对krpano信息窗口明确地设置若干默认的CSS样式以避免用户的CSS样式导致的非故意的副作用。
- 修正: 在embedding通过’vars’或’initvars’或路径查询中传递参数时过滤掉不正确的变量名。
- 修正: 当在embedding中使用passQueryParameters=true时不将路径中的哈希数值 (#) 作为变量传给krpano。
- 修正: 因为’Convert SPHERE CUBE Droplet.exe’是64位可执行文件导致的无法在32位Windows系统中运行的问题。
- 修正: ‘Convert SPHERE CUBE Droplet’会检查所包含的文件夹路径中是否包含 ‘#’ 或 ‘?’ 字符,在这种情况下会显示错误信息表明工具无法运行。
- 修正: ‘Convert SPHERE CUBE Droplet’ 在将立方体转换为球面时错误地生成小写文件名。
- 修正: 支持在球面/立方体转换工具中将png图像作为输入图片。
- 修正: basicsettings.config – 增加默认设置 ‘profile=convert’ 这样编辑时更方便。
- 修正: vtourksin.xml – 会检查陀螺仪是否真的载入,而不是在调用resetsensor()之前直接启用。
- 修正: Gyro2 and WebVR 插件 – 在安卓平板上使用火狐浏览器时错误的方位。
krpano 1.19-pr14
2017-12-1
改进的工具/快捷生成方式
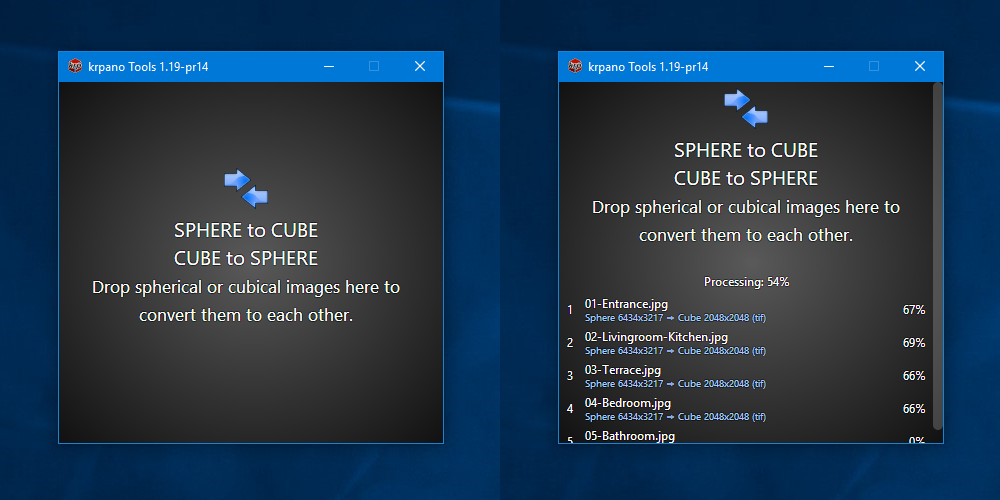
- 新的球面全景图与立方体切片转换生成方式:

- 全新的对球面全景图与立方体切片的双向转换快捷方式。
- 可将图像拖放到快捷方式的图标上或拖到快捷方式的窗口里。
- 当只拖放一个面的图像时,剩下其它面的图像会自动添加。
- 可并行处理多个图像的转换。
- 同时整合到krpano可视化界面中,可在其中更改例如文件格式的设置。
- 所有工具都支持颜色配置:
- 球面转换到立方体以及立方体转换到球面默认会将颜色配置从输入文件复制到输出文件中。也就是说在使用这些工具进行图像编辑时,颜色配置以及色彩显示是不会发生改变的。
- 在嵌入颜色配置时,Makepano、Maketiles以及Makepreview工具也提供了多个选项进行操作:
- skip – 嵌入的颜色配置将被跳过/忽略(如旧版本的krpano所做的一样)。
- copy – 从输入图像复制颜色配置到输出图像中。
- 这对于图像编辑是可行的,但不适用于网络发布。
- 当颜色配置文件被嵌入到每个小切片时,会导致颜色配置变得很大,这样总体体积会很惊人。
- 某些颜色配置在转换时会让转换速度变得很慢,也让图像解码时变得很慢。
- 不是所有的浏览器都能支持颜色配置或所有类型的颜色配置(例如有 ICC v2, v4, matrix 和 LUT 的颜色配置)。即使浏览器基本支持颜色配置,但在WebGL中也可能不支持(例如目前的iOS或Android Firefox)。
- 只有你在非常清楚你在操作什么的时候,你才应该使用这个选项 – 例如了解具体的颜色配置和体积。
- convert – 转换到sRGB – 但不嵌入颜色配置(默认)。
- 因为对于在互联网展示全景而言直接嵌入原始的颜色配置不是一个好的方案,工具会默认将颜色转换到sRGB色彩。
- 在该选项下sRGB色彩配置自身是不会被嵌入到输出图像中!
- 按照W3C的规定,无标签图像应被网络浏览器看作是sRGB色彩图像。所以如果浏览器正常运行,那么这是最高效和最佳表现的解决方案。
- sRGB – 转换到RGB – 并且嵌入颜色配置。
- 这和convert设置基本一直,但会额外添加一个sRGB颜色配置(小体积)到输出图像中。
- 这将确保在那些能正确支持颜色配置但没有把无标签图像看作是sRGB图像的浏览器中显示正确的颜色。
- 为了获得更好的浏览器适应性(针对v4配置)以及减少颜色配置的体积,会嵌入一个最简单的sRGB ICC v2 颜色配置(仅为491字节)。
- 依据个人喜好选择:
- 如果希望尽可能地在更多的浏览器和系统上获得相同的颜色使用 ‘sRGB‘ 设置。
- 当使用高度饱和图像并且希望使用广色域进行展示时,使用 ‘copy‘ 设置配合考虑周全的颜色配置(不太大并且只支持v2)。但记住在某些浏览器里颜色看起来是错误的。
- 使用 ‘convert‘ 设置(默认)获得最小的文件体积和最快的加载速度、对于大多数浏览器和系统来说颜色都是正确的。
- krpano Tools应用在Windows系统中目前是DPI感知的,避免了在高分辨率屏幕中模糊屏幕的问题(在Mac OSX已经解决)。
- 修正OSX下的快捷生成方式问题 – 在Mac OSX并非全部的文件都可发送到快捷方式的问题已经修正。
改进的HTML5 Viewer
- 在转动安卓设备到横屏模式时使用新的自动全屏模式。
- 针对移动设备(使用更好的图像品质)改善的多分辨率渲染品质/性能/内存需求平衡。
- 对鱼眼图像或鱼眼视频的立体支持(左右或上下)。
- 新的 display.stereoscale 设置。
可在3D电视屏幕中使用左右3D输出,例如执行:1set(display, stereo=true, stereoscale=0.5); - 新的全景图加载标签(仅针对HTML5)。
- KEEPIMAGE 在加载其它全景时保留当前图像。
- IMAGEONLY 只加载其它全景的图像。
改进的WebVR支持
- 改善在VR中非变形热点的渲染 – 通常在普通屏幕中使用的’billboard’渲染方式在VR中不能正常’工作’。现在使用新的渲染方式使得热点会以’预期’的方式展示。
- 新的 webvr.zoom 设置,定义在WebVR应用中进行缩放。
- 使用案例: Zoom in webvr examples
- 新的 webvr.friction 设置,可降低灵敏度(对于使用更大的缩放更为合理)。
- 改进对GearVR浏览器的支持 – Oculus浏览器在WebVR模式中只是配置一个200×150的小窗口,但同时使用一个2048×1024 的渲染块。这会在多分辨率层计算以及热点尺寸导致问题。
- 新的 webvr.isgearvr 状态属性检查浏览器是否为支持原生WebVR-API的GearVR浏览器。
- vtourskin.xml 针对GearVR浏览器嵌入一个特别的 ‘Enter VR’ 屏幕。
改进的XML / Actions系统
- 针对没有%N占位符的动作的内部解析将被缓存。这就使得之后的动作调用更加快(首次调用的响应速度和以前一样)。
- set()动作可同时将多个属性设置到一个对象中。
例如原来的12345set(hotspot[get(hsname)].type, 'text');set(hotspot[get(hsname)].html, 'Test text');set(hotspot[get(hsname)].css, 'text-align:center;');set(hotspot[get(hsname)].ath, 10.0);set(hotspot[get(hsname)].atv, 20.0);可以这样写
1234567set(hotspot[get(hsname)],type='text',html='Test text',css='text-align:center;',ath=10.0,atv=20.0);这也让解析变得稍为快了一些,因为解析 ‘hotspot[get(hsname)]’在本例中只需要做一次。
- if() 动作支持多个 ‘else-if’ 代码路径:
1234567if(if-expression, if-actions,else-if-expression, else-if-actions,else-if-expression, else-if-actions,...else-actions);
- 支持数值-数组(相当于来自JS或AS3的原生数组)。
- 是含有整数索引和一个数值的简单数组。
- 可通过def(testarray, array)进行定义。
- 也可以进行读取和写入如 set(testarray[index], …) 或 get(testarray[index])。
- 数组条目可通过get(testarray.length)获得。
- 在pr13版本中引入的局部变量范围系统进一步扩展和改善:
- 使用 scope=”localonly” 可定义一个局部范围,则所有访问仅针对该局部范围。
- 使用 scope=”private:NAME” 可定义一个’私有’的局部范围。在多个其它动作中可继续该局部范围。
- 在一个局部范围动作中,新的预定义变量:
- actionname – 该变量存储动作自身的name。
- args – 传递给动作的参数数值数组。可通过args[index]来获取参数以及通过args.length获取参数的个数。
- parentscope – 该对象为父动作的变量范围。
- scope(scope, actions) 动作允许动作在指定的范围内运行代码。
- parentscopeset(variable, value) 在父动作范围内生成一个set调用。可用于从一个动作中返回数值。
- 新的 <set> 和 <debug> xml元素用于在xml解析中设置与跟踪变量。
12<set var="variablename" val="expression" /><debug trace="expression" />
- 支持在动作中使用 C/JS 样式单行
1// ...
以及多行
1/* ... */注释。
- 更多改善请查看下面’更多的发布细节’。
iPhone X / 安全区域适应的支持
默认的iPhone X 展示 (5.3 英寸):


支持安全区域的iPhone X显示 (5.8 英寸):


- iPhone X 支持 – 或更加精准:支持viewport-fit元标签以及安全区域插入。
- 可使用iPhone X屏幕的全部区域。
- 默认krpano会在安全区域内只显示全景而替代其中所有layer元素。视场和屏幕中心是相当于安全区域的,因此基本的显示效果与普通展示一样。额外多出来的区域将只展示全景图。
- 新的支持安全区域的控制设置和变量:
- display.safearea – 启用或屏蔽安全区域使用 – 或只使用垂直的安全区域 -或设置一个完全自定义的安全区域(针对特殊应用进行测试)。
- display.safearea_inset – 一个可获取SafeAreaInsets更多信息的对象。可用于在onresize事件中以自定义方式放置layer元素。
- layer.safearea – 定义layer是否相对于安全区域(默认)或相当于全展示区域。
- 如何更新旧项目 – 如果你并不在意iPhone X,那么不需要做任何改变。全景看着会跟其它所有手机一样。如果你需要使用额外的展示区域,那么需要更新(在不更新krpano viewer的情况下)在html文件的<meta>的viewport元素添加
1viewport-fit=cover
更多的发布细节
- 新特性: capturetouch 在embedding脚本中的新设置,可用于屏蔽触屏事件的’捕获’(默认的事件处理)。
- 新特性: image.cubestrip.striporder 用于自定义立方体条形图的图像顺序。
- 新特性: copy(dst, src, typeconversion*) 新增一个可选的 ‘typeconversion’ 参数,可选择性在复制数据到一个已有变量时屏蔽数据类型转换。
- 新特性: roundval(dst, src, decimalplaces) 动作可存储另一个变量四舍五入后的数据。
- 新特性: tohex(dst, src, prefix, length) 存储另一个变量在十六进制变换后的数据。
- 新特性: tolower(dst, src) 和 toupper(dst, src) 存储另一个变量在大小写变换后的数据。
- 新特性: 在表达式中的 XOR 操作符。
- 新特性: krpano信息窗口可以显示viewer窗口的顶部(showlog)。
- 新特性: Tools – 新的 prealignheading 配置设置用于选择性屏蔽在image标签中添加包含有方位信息的prealign设置。
- 新特性: Tools – SphereToCube – 当以jpeg格式转换到立方体条形图时 – 确保立方体尺寸可被8整除,屏蔽色彩下采样以避免边缘的伪影。
- 新特性: 更新的 vtourskin.xml, webvr.xml, showtext.xml, fps.xml 使用新的动作特性。
- 变化: inc() 和 dec() 动作将结果存储为浮点数类型,而不是将结果转换为变量当前的类型(通常是字符串)。这将改善变量作为数组序号时的处理性能。
- 修正: 在WebGL检测时使用’WEBGL_lose_context’扩展,在viewer卸除时,强制移除未使用的WebGL上下文。
- 修正: 当WebGL 热点在容器元素下面时会对layer的鼠标悬停和移出事件错误响应。
- 修正: 触屏设备中WebGL热点的错误的onover/onout事件。
- 修正: 使用另外的方法解决’当触屏一个textfield时造成屏幕闪烁’从而不影响触屏事件流。
- 修正: 1.19-pr12 之后在某些情况下对平面全景错误的渲染。
- 修正: 在平面全景中image.vfov设置被跳过。
- 修正: 在某些情况下平面全景图像的轻微的不准确的垂直缩放。
- 修正: 在某些情况下使用oversampling和mipmapping导致WebGL文本的背景和文本阴影一点错误的缩放。
- 修正: 更快的WebGL文本构建避免不必要的重绘制。
- 修正: 依据设备像素比限制WebGL文本的oversampling,避免绘制过高像素的文本并改善文本构建性能。
- 修正: 改善WebGL文本在某些情况下在火狐浏览器出现的非1比1像素比的换行问题以及Safari浏览器中缺失的最后一行的问题(两个都是修正浏览器引起的问题)。
- 修正: 针对LG智能电视浏览器(由LG Magic Remote控制)添加针对事件流的处理方法,避免全景控制被网页滚动取代的问题。
- 修正: 针对Android Chromium WebView添加设备检查。
- 修正: 在IE11和微软Edge浏览器中触屏控制在layer和热点中capture=false无法正常运作的问题。
- 修正: IE11中加载SVG图像的问题。
- 修正: 当使用阻塞动作如wait() 或 lookto() 时局部变量范围无法运作的问题。
- 修正: 关于 ‘style’ 的访问问题- 当访问一个数组时,会检查当前范围的变量是否也是数组,否则的话会在更高的范围查找数组变量。
- 修正: 从layer或hotspot事件中调用delete() 动作无法运行的问题。
- 修正: 改善对有效的数组访问的检查。
- 修正: 使用小数位时,roundval()动作在数学上是不正确的。
- 修正: txtsplit() 动作没有创建一个新的输出变量,这会导致在重新使用一个已存在变量时出现问题。a
- 修正: WebVR plugin – 在真实的WebVR-API浏览器中resetsensor() / hlookat() 动作设置了错误的偏移。
- 修正: WebVR plugin – iPhone X 支持。
- 修正: Videoplayer plugin – iOS11中playvideo() 开始时间寻址无法工作。
- 修正: VTour Editor – 某些情况下不正确的xml输出。
- 修正: VTour Editor – 在编辑xml之前自动保存。
- 修正: VTour Editor – 当xml和html文件在同一个文件夹下时支持路径占位符(SWFPATH, HTMLPATH, CURRENTXML, BASEDIR) 。
- 修正: VTour Editor – 热点名字从1开始排序。
- 修正: Tools – 当使用理光theta图像作为输入端时 – 在xml中添加prealign设置同时声明其为VR图像。
- 修正: Tools – 错误写入的PSD文件(PSB文件是正确的)。
- 修正: Tools – CubeToSphere工具没有使用存储在立方体文件的原始球面尺寸信息,可用于在计算球面尺寸时纠正四舍五入的错误。
- 修正: Tools – 切片占位符中的A自动添加0不能正常工作。
- 修正: Tools – 在预览图生成过程中的内存泄漏。
- 修正: Tools – 更新Gear360图像检测以跳过EXIF水平信息(因为这些图像已经水平纠正)。
- 修正: Tools – 针对只能适用于Flash的全景在html文件设置html5=never。
- 修正: Droplets – Mac OSX的快捷方式如今可以一次接受隔离和非隔离文件
- 修正: vtourskin.xml – 当使用深度链接deeplinking时跳过小行星开场。
- 修正: vtourskin.xml – 当thumbs_opened=true时在启动时调用skin_hideskin(instant)无法工作的问题。
- 修正: vtourskin.xml – 在MobileVR模式下不显示tooltips layer元素。
krpano 1.19-pr13
2017-09-21

- 全新的 (但还是相对简易的) 漫游编辑器。这次是一个HTML5应用,直接内置在 krpano Tools应用中,因此可独立于任何浏览器和flashplayer限制。
- 编辑器提供了针对由MAKE VTOUR droplets生成漫游的编辑功能:
- 载入和直接保存xml文件 (包含自动备份)。
- 更新每个场景的初始视角 (观看方向以及视域) 。
- 当更新初始视角时自动更新缩略图图像。
- 添加、移除、删除和链接 ‘默认漫游皮肤热点’。
- 当在外部编辑xml文件时自动重新加载。
- 漫游编辑器的注意事项
- 其设计是为了取代因为新的浏览器版本限制不能正常使用的基于flashplayer的旧版漫游编辑器。
- 更多的新功能仍然在开发中,但这需要时间。因此目前的版本主要还是临时的解决方案。
- 无论如何,该编辑器会得到更多的功能 – 针对下个版本,已经在开发的插件API(用户可添加自定义功能) 以及一些功能性的生成器(漫游生成和全景图切换等) 都会被整合到其中(特别是要跳过一些操作系统的限制和问题)。
改进的动作系统
- 可选择性地在action中使用局部变量。
- 这就是说在定义新变量时,它们只能在当前动作中使用。
- 这可以避免在多个action中使用相同变量名是出现的问题和麻烦。
- 另外传递的参数也可以作为变量在动作中局部使用。
- 在动作调用中的参数在动作中将作为局部变量被使用。
- 这使得代码具有更佳的可读性,避免在使用替代符时出现的某些问题。
- 下面是使用的语法
123<action name="test" scope="local" args="arg1, arg2, arg3">...</action>
- scope=”local” 启用局部变量范围,
- args=”…” 是参数变量。
- 针对特殊范围使用的新的变量/对象:
- global – 全局对象允许在全局范围内使用。
- local – 局部对象允许在当前局部范围内直接使用,只能在局部范围的动作中生效。
- caller — 调用对象允许在layer和hotspot对象所调用的动作中的直接使用。该使用范围只能在layer或hotspot事件中所调用的动作中使用。
- 更多修正见下。
全新的combobox插件
- 新的combobox插件:
- 完全的xml插件。
- 非常方便的自定义功能。
- 使用案例。
其它
- WebGL textfield hotspots:
- 关于亚洲语言的换行问题 解决。
- 测试案例: WebGL textfield line-and-word-breaking test
- GearVR浏览器 的WebVR API 再次可用。
- 下载包中包含 离线文档 。
- 新的截图插件api。
- 新的
设置可用于全景图的3d转换。这是一个试验性的设置,在未来的版本中可能有变化。只能在WebGL下使用。123view.txview.tyview.tz - 下载包中更新的案例
- combobox – 针对新的combobox插件
- cylinder-grid-hotspots – 实验性案例
- demotour-apartment – 使用对齐全景和KEEPVIEW设置的漫游
- demotour-winecellar – 带有地图的漫游
- fisheye-image – 展示如何在krpano直接使用鱼眼图像
- fovtype – foytype设置的比较
- hotspot-extract – 从全景中提取热点
- image-gallery– 简单相册
- js-add-remove-panos – Javascript下添加和移除全景
- js-api-examples – 若干Javascript API 使用案例
- slider-blend-cubes – 滑杆融合全景
- snow – 雨雪插件案例
- splitscreen -使用立体渲染特性分屏
更多新版要点
- 新特性: 对于循环,数组条目读取按照index执行,动作调用会稍为快些。
- 新特性:对<action>, <data> 以及<scene> 元素自动命名。当在xml中没有name时,会自动生成一个。
- 新特性: debugvar(varname) 动作- 跟踪一个变量的细节。
- 新特性: copyattributes(destobject, srcobject) 动作 – 直接将一个属性从一个对象复制到另一个对象中。
- 新特性: array.createarrayitem(name) 动作 – 直接创建数组条目。
- 新特性: network.viewerpath, network.htmlpath, network.firstxmlpath 以及 network.currentxmlpath 变量,用于获取路径信息(也可以对其进行操作)。
- 新特性:当一个动作代码是由layer或hotspot事件调用时,也可以直接获取他们的对象属性 (例如 ‘<layer … onclick=”trace(item[…].name)” …’ – 当 item 是layer自身的一个数组对象)。
- 新特性: 对于动作错误会有更详细的错误报告。
- 新特性: Scrollarea 插件 – 新的 update() 动作用于在父元素尺寸发生改变时内部刷新插件。
- 新特性: WebVR 插件- 添加对 iPhone 8, 8+, iPhone X, Samsung S8, S8+的支持
- 新特性: 当krpano viewer文件比案例文件自身在更上层文件夹时,embedding脚本和krpano测试服务器可自动从本地 ‘file://’ 路径重新指向。
- 变化: MAKE VTOUR生成器默认不再复制 tour_editor.html和vtoureditor.swf 文件。
- 修正: 在layer或hotspot调用中其自身的变量无法运行的问题,例如 ‘layer[get(调用者自身的变量)].action()’ 。
- 修正: 当从动作中调用变量时,检查变量是否包含代码,如果没有则检查是否有一个包含调用变量名的动作。
- 修正: 在从调用对象的属性调用代码时也解析 %NN 参数。
- 修正: 在某些浏览器某些情况下WebGL文本在有多个空格或前置空格时错误的文本位置问题。
- 修正: 在文本热点动作更改mipmapping设置无法工作的问题。
- 修正: 在iOS的某些情况下触屏一个文本出现的屏幕闪烁问题。
- 修正: textfield在没有设置width和height无法在容器中自动尺寸的问题 (只在Flash下)。
- 修正: 在某些情况下变形文本热点错误的边框和阴影偏移 (只在Flash下)。
- 修正: Polyline=true 的多边形热点错误的3d贴图
- 修正: 调用loadxml() 保持上一个 loadpano() 调用的xml路径。
- 修正: 路径解析 对于绝对路径例如 ‘/path/…’ 不再添加basedir (只在Flash下)。
- 修正: 在flash中创建容器时会立即调用onloaded事件,因此导致无法设置自定义onloaded事件的问题 (只在Flash下)。
- 修正: 可通过vars/initvars 传递 null 以及 undefined 到 Flash
- 修正: Videoplayer插件 – 在iOS中当切换视频或停止暂停调用时的崩溃。
- 修正: Bingmaps插件 – 错误的雷达方向
- 修正: Googlemaps插件 – 更新Googlemaps API 版本。
- 修正: Scrollarea插件 – stopscrolling() 动作在使用者当前的拖拽下也会停止。
- 修正: embedpano() – 针对测试服务器中的错误信息的链接文字强制黑色背景。
- 修正: 因此书写错误导致blending-demo案例在移动设备出现问题。
- 修正: vtourskin.xml – 在热点运动时使用键盘切换场景时编码出现 ‘null scene loading error’ 错误。
- 修正: 针对 OSX系统使用更好的文件许可。
krpano 1.19-pr12
2017-08-04
- 修正:当textfield插件的’html’设置为空时,WebGL文本热点会崩溃。
- 修正:将WebGL文本热点的默认字体颜色设置为黑色。
- 修正:当textfield插件的vcenter设置为true并且使用自动尺寸时(没有width的设置)会出现错误的WebGL文本宽度。
- 修正:当krpano viewer没有作为全屏元素嵌入,WebGL文本会丢失。
- 修正:当没有正确移除热点(没有通过removehotspot动作)避免内置WebGL文本材质的崩溃。
- 修正:在平面全景中垂直方向上缩放全景图像时出现的轻微不准确。
- 修正:Soundinterface插件 – 重新播放一个已经结束了的声音时没有正确工作。
krpano 1.19-pr11
2017-08-02
- 新特性: 对webgl文本热点添加过采样(oversampling )支持。当该数值大于1时,文本会以更高的分辨率被栅格化。这将改善文本的视觉效果,对于可缩放的热点尤其明显。
- 新特性: 对webgl文本热点添加mip映射(mipmapping )支持。当该设置启用时内置的文本位图缓冲块会自动缩放到2次方尺寸从而使用mip映射。这将改善文本的渲染品质,尤其是在文本比起原本的像素尺寸缩放得更小时。在这种情况下,请同时使用oversampling以避免尺度效应。 如果希望热点文本有更佳的表现品质,请使用下面的代码
唯一的缺点是需要更多的内存以及在文本转换为位图时的渲染速度稍稍慢了些。1mipmapping="true" oversampling="2.0" - 新特性: WebVR插件
- 改善WebVR支持 – 更新到最新的API以及对应浏览器的变化。
- 当安卓设备屏幕尺寸未知(需要正确的VR渲染)时,会在线载入cardboard设备参数数据库,从数据库中获取信息。新属性: mobilevr_database_url
- 支持对iPhone 6S, 6S+, 7, 7+, SE的检测。
- 新特性: 当创建变量时,会对不正确的name进行更多的检查,提供更先进的错误报告以便于对错误位置的确定。这会避免创建了包含数字的name时发生的奇怪错误(例如变量命名为0)。
- 修正: 在某些情况下,webgl文本热点的文本或者错误对齐,或者完全丢失或单词被错误切开。这些问题得到修正。
- 修正: 当tween颜色时,包含了透明部分,透明值没有被正确计算。 (例如0xAARRGGBB中的AA)
- 修正: 当载入球面多分辨率图像(目前不支持)避免js代码错误。
- 修正: 在某些情况下切换热点的url时出现的热点图像错误。
- 修正: 在移除一个当前正在鼠标悬停中的元素时,同时移除onout事件。
- 修正: 在使用建筑投影时,没有正确工作的飞出热点。
- 修正:当球面预览图的加载时间比普通的球面全景图加载时间还要久时,会错误地使得预览图代替普通全景图进行显示。
- 修正:在使用球面预览图时避免一个webgl材质资源漏洞。
- 修正: 在flash viewer中,因为上一个发布版本导致的文本插件对齐和堆叠问题。
- 修正:在解析表达式时,进行数字类型检测,避免某些情况下错误的字符串转换为数字。
- 修正: Makepano Tool – 在autolevel设置为off时,不再自动对齐输入图像。
- 修正:Makepano Tool – 默认下,sortinput设置被错误设置为 ‘undefined’ – 这会导致一个随机的行为,有时候文件会排序有时候则不会。
- 修正: SphereToCube Tool – view模式中 ‘lookat’ 旋转是错误的。
- 变化: Testing Server (tour_testingserver) – 在浏览器中打开路径时默认使用ip地址而不是使用 ‘localhost’。这是因为Chrome在 ‘localhost’进行DNS解析时非常慢。
- 修正: Googlemaps插件- IE11/Edge可鼠标拖拽。
- 新特性: Bingmaps插件 – 更新到Bing-Maps-API的V8版本接口。微软已经宣布停止对旧接口的支持。spot和radar的渲染方法是新的,但工作方式和旧API是一样的。
- 修正: Videoplayer插件 – 避免 iOS 10.3 第一帧的黑屏(全景视频和热点视频)
- 修正: WebVR插件 – 在全屏下进入VR时鼠标指针被锁定、鼠标无法控制的问题。
krpano 1.19-pr10
2017-05-10
- 对1.19 pr9的问题的修正。
- 修正若干WebGL文字热点对齐问题。
krpano 1.19-pr9
2017-05-04
文本支持改善
- 通过WebGL进行文本热点渲染 (支持VR以及更好的表现性能)
- 在该版本之前,文本使用CSS3D进行展示,这意味着文本本身只是一个普通的HTML+CSS元素,通过CSS3D变形放置在屏幕上。
- 从技术上说这 (CSS3D) 是一个很简单的解决办法,它有若干缺点:
- 跨浏览器的CSS3D问题和区别 – 每一个浏览器在处理CSS3D时都有特定不同的问题,例如iOS渲染CSS3D时,对比WebGL内容会有稍微的异步延时。 Edge/IE浏览器与Chrome和Firefox在缩放时是不一样的,Chrome和Firefox有3d裁剪的问题……
- 一个html元素不能渲染两次,例如在’fake-VR’ (真正的WebVR是纯WebGL) – 因此需要两个html元素,这样就要手动进行同步。
- 若干渲染和处理细节是在浏览器内部完成的,是不可控的。
- 无法变形以及后处理。
- 现在将textfield插件作为热点使用时,krpano会将文本渲染成位图 (通过HTML5 canvas) 然后将其作为WebGL材质(像图片一样)使用。
- 这就可以通过krpano进行更多的控制并且有更快的渲染速度。这样也可以支持VR以及立体渲染。
- 不过,因为没有浏览器API是可以将HTML渲染为位图,文本渲染必须完全由krpano完成。krpano力图做到尽量精准以匹配浏览器HTML输出。
- 因此是不可能完成做到支持全部的HTML/CSS也行,但基本的文本格式特性如字体、颜色等都是支持的。基本上目前krpano Flash和HTML5 viewer支持的在新的WebGL文本下也是都支持的。例如文本插件中的边框和阴影也是完全支持的。
- 默认下所有的文本热点都使用WebGL进行渲染,但仍然可以通过renderer=”css3d” 切换到CSS3D渲染。
- 重要提示 – 在使用iframe或交互的HTML元素或在textfield中使用特殊的CSS格式时,CSS3D渲染是必要的。
- krpano Flash viewer内置textfield插件(跟HTML5 viewer一样)。当url引用 ‘textfield.swf’ (无论路径是否正确),内置的flash textfield插件都将被使用。
- 另外,现在可以使用type=”text” – 在 <layer> 以及 <hotspot> 定义textfield (与定义容器元素相同)。不需要 url=”textfield.swf” (但仍然可用)。
- 为了使得textfield xml使用更加容易,textfield插件现在使用与容器layer元素几乎相同的样式属性。这些新的textfield属性包括: bg, bgcolor, bgalpha,bgborder, bgroundedge, bgshadow, txtshadow。它们代替了之前的 background*, border*, shadow*以及textshadow* 属性 (当然这些属性仍然可以工作)。
- 新的设置mergedalpha=”false”可以为边框和背景设置独立的颜色和透明数值。
- 因为有时候不能使用引号,现在textfield插件中使用 [sq] 和 [dq] 代替单引号和双引号的使用。
- Textfield相关修正:
- 在某些情况下非变形文本热点会有对齐问题 (边框宽度的偏移)。
- Flash下的变形文本热点现在也支持边框和阴影(在这之前它们是被切掉)。
krpano Tools / Droplets
- krpano tools以及droplets支持立体全景图像。
- 支持以下立体全景图像的输入:
- 一个12×1 或者 1×12 立体条形全景图。
- 两个左右并置的 6×1 条形图或两个上下并置的 1×6 条形图。
- 这是常见的应用格式 (VRay, OToy, GearVR)。
- 包含有两个球面全景图的单一图片
- 左右并置
- 上下并置
- 两个 6×1 条形图
- 要有相同的基本名
- 要有标示左右的标识以供检测 (例如在文件名包含 ‘_l’ 和 ‘_r’ )。
- 两个360*180的球面全景图
- 要有相同的基本名
- 要有标示左右的标识以供检测 (例如在文件名包含 ‘_l’ 和 ‘_r’ )。
- 一个12×1 或者 1×12 立体条形全景图。
- 立体格式会根据图像放置的位置(对于单个图像) 和文件名 (对于两个图像)进行左右检测。
- 可使用: stereosupport, stereolabels 以及 customimage[name].stereosupport 在配置文件中进行自定义设置。
- 支持以下立体全景图像的输入:
- 因为立体图像输入的副作用,现在也支持条形图输入。
- 因为有不同的立体面的布局方式,krpano会对其进行分析进行正确的安排。
- 自动使用最流行的条形图格式 – VRay, OToy, GearVR, Autodesk, PalateCAD (.ppan files) 以及其它。
- 新的 MAKE VTOUR (VR-OPT) droplet – 针对VR优化
- VR-OPT droplet会生成针对普通浏览的多分辨率图片以及针对VR浏览的体积小的图片。这使得在VR中更快速的渲染以及更低的延时。当切换到VR模式时VR图片会在皮肤代码下无缝载入。
- 当立体图像输入时,那么这些立体图像也会在VR中使用,但在普通浏览时只使用单个图像 (左) ,为了节省存储空间。
- 更改 MAKE VTOUR (MULTIRES) droplet
- 与VR-OPT droplet不同,MULTIRES droplet不再生成专门的VR图片。 MULTIRES drroplet会用在更为常见的用途,VR也可以使用,但不含有优化的图片。针对立体图像输入,会生成多分辨率立体输出图片。
- Auto-Leveling 支持 (例如理光的Theta全景相机图片 )
- krpano tools会分析输入图片的EXIF或者XMP中的方位/水平信息,使用这些信息(可选)拉平全景图。
- 或在球面转立方体切片的过程中重投影图像或在xml中添加prealign设置。
- 该特性可在makepano配置文件 (如basicsettings.config) 使用新的autolevel设置以及transform tool的autolevel/noautolevel 设置。
- krpano Testing Server
- 改进对window 10的支持(更好的HiDPI支持,在最小化时不会崩溃)。
- 改善在Mac OSX的稳定性 (在某些Macs上启动时避免崩溃)。
- 其它krpano tools的改进和新支持:
- PNG图像格式 支持 (目前只支持输入,不支持输出)。
- krpano的sphere2cube/transform使用新的调用语法(旧的仍然可以),使用新的 ‘lookat’ 和 ‘rotate’ 设置/添加在球面转立方体或提取视图时的自定义旋转。
- 可使用新的sortinput设置在make pano 工具时屏蔽输入图像的自动排序。
- maketiles工具可水平镜像图像。
- droplets不再默认生成移动端图像(1024x1024px)。这是因为对WebGL的支持以及浏览器和设备的更新。
- MAKE PANO droplets的输出有少许的变化 – 现在会生成全景在独立的文件夹中。
- 改善Mac OSX旧版本的兼容性 。
krpano Viewer
- 新特性:
- events.oncontextmenu – 在右键菜单打开时调用该事件 – 可用于在菜单展示之前动态改变其条目内容。
- events.onsingleclick 与 events.ondoubleclick – 用于检测单击和双击事件。新的 mouse.clickx 和 mouse.clicky 变量存储点击的鼠标坐标。
- browser.protocol 变量,会根据当前网页的协议获得 ‘http’ 或 ‘https’ 。在路径中用作占位符。 如:
1%$browser.protocol% - autorotate.zoomslowdown 当视角缩小时屏蔽自动旋转的减慢。
- 用于自定义热点渲染的WebGL设置: mipmapping 以及 premultiplyalpha.
- 修正:
- 当使用了KEEPMOVING时,在融合到下一个全景图时保持当前的自动旋转的速度。这就可无缝自动浏览全景。
- 改进对iPhone横屏全景模式的支持 (也修正了在非Safari浏览器或自定义网络视图中的尺寸问题)。
- 在某些情况下因打字错误造成的 ‘>=’ 表达式操作符不可解析。
- 针对一个iOS漏洞进行修正使得可在热点中使用base64路径。
- 现在在HTML5中可使用球面全景图像作为预览图。
- 为嵌入的错误信息文字添加一个修正的背景颜色 – 避免白色背景上的白色文字 (例如Panotour的网页背景就是默认白色)。
- 当viewer被嵌入到iframe时,默认不使用 focus=true (避免在Firefox中自动页面滚动)。
- 在Chrome屏蔽CSS3D / 对于Chrome的HTML5渲染只允许使用WebGL!Chrome对CSS3D的硬件要求较高而软件渲染又存在太多的问题。
插件
- Videoplayer插件
- 新的 playsinline 设置可选择屏蔽行内视频的支持,从而使用浏览器的视频浏览器。
- WebVR插件
- 当浏览器的WebVR API可用但无法工作时,回退到 ‘MobileVR’支持 (例如安卓的Chrome)。
- 更新到最新的WebVR API。
- 修正: iOS wakelock 支持。
- Gyro2插件
- resetSensor也可以设置垂直方向的观看。
- Googlemaps插件
- 更新到最新的Googlemaps JS API版本。
- 曝光内部Googlemaps JS API ,允许更多的自定义操作。
krpano 1.19-pr8
2016-09-30
这是1.19 pr7之后针对操作系统/浏览器/Flashpalyer的变化所发布的版本更新。
- 支持 macOS Sierra (OSX 10.12)
- 在macOS Sierra版本中,苹果针对应用增加新的限制 – 一个没有更新代码签字的应用无法访问同一文件夹的其它应用。但这正是krpano tools设计所依赖的 – 需要给与droplet和其它界面化工具来访问核心的krpano tools。
- 新版krpano应该可以在所有从 Mac OSX 10.9 到 macOS Sierra 10.12的版本中运行。
- ios 10中,iPhone上的内联视频可以在第三方浏览器(Chrome、Firefox)等运行,而app则仍然不支持原生的iOS10内联视频特性。对于这些浏览器,处理内联视频的方式跟iOS9一样 – 需要额外的音频文件以及需要触屏来载入视频。
- 因为最新的Flashplayer 23的更新(很多系统和浏览器都是采取静默更新),因此默认下无法访问本地文件。在载入xml文件时,会出现 ‘security errors’ 的错误提示(尤其是基于Flash的toureditor)。
更新后的krpano Flash viewer会监测到这一情况,并提示如何更改Flashplayers设置来重新获取访问权限。 - 让本地测试和使用更加容易 – 内置了更加易用的krpano测试服务器。
当新建一个漫游VTOUR文件夹时,会自动生成 ‘tour_testingserver.exe’ (Windows) 与 ‘tour_testingserver_macos’ (Mac) 两个文件 – 只需要点击这两个文件,则浏览器中的漫游会自动使用本地测试服务器来打开。
除此之外还包括了以下更新
- 一个新的保护设置,可以阻止他人通过iframes嵌入你的漫游地址。这可以防止其他人在他们的网页中用iframe来嵌入你的全景网页。
- 支持最新的WebVR API 1.1。
- vtourskin.xml新增 ‘skin_settings.webvr_prev_next_hotspots’ 设置可以屏蔽默认的VR场景导航热点。
- 修正:因为最新的Google Maps API更新了触屏移动和手势缩放 ,使得在ios10的页面中也可以对地图点进行移动和缩放 – 更新的谷歌地图插件避免了这个问题。
- 修正:在使用陀螺仪和热点导航全景时会完全放大。
krpano 1.19-pr7
2016-09-09
- krpano viewer
- iOS 10支持(解决了 iOS 10 webgl+视频材质 的问题)
- 将Chrome(版本50以上)从CSS3D使用的黑名单中除去。旧版Chrome对CSS3D支持很差,但新版本看上去还可以。因此当WebGL不支持时则回退到CSS3D。
- 解决在Chrome51/52一个即时编译的问题。
- 新特性: device.handheld (与 device.mobile or device.tablet 检查相同)
- 变化: 在 ‘onloaderror’ 事件也会报告plugin/layer/hotspot的加载错误。
- 修正: 在融合到新全景直接调用wait(0) 时会导致无尽的等待(只在Flash下)。
- 修正: 未命名的数组项,当数组本身存在,数组项没设置 (只在Flash下)
- videoplayer.js
- iOS 10支持- 在iPhone中原生的行内视频支持。
- 新特性: muted – 设置为 true (=静音) 可以在iOS10中自动播放 (无需触屏来启动视频)。
- 修正: 当将视频作为layer元素时,在最新的iPhone的iOS9版本中隐藏视频播放按钮。
- vtourskin.xml
- 修正: skin_lookat动作没有使用到v 和 fov 参数。
- 修正: 当使用小行星开场时显示陀螺仪按钮。
krpano 1.19-pr6
2016-08-05
- lookat()动作包含内置的WebVR支持。
- 允许在场景从何过程中在保留旧全景的浏览转动时改变当前新全景的浏览设置(针对VR模式下的无缝融合和视野改变)。
- 修正crop设置在某些情况下无法使用的错误(取决于使用的次序)。
- 修正在使用NOBLEND时的渲染和融合错误。
- 修正在使用NOBLEND时热点不可见的错误。
- 在极限的鱼眼变形中避免渲染镜像化的非变形热点。
- 解决iPhone 6 plus的全屏的横屏模式。
- 解决在HiDPI模式Windows系统中某些浏览器下右键菜单字体尺寸过大的问题。
- 隐藏krpano HTML5 viewer的DOM元素时不再调用onviewchange事件。
- 在WebVR模式下移除viewer不会出现JS错误。
- 针对改进的VR支持更新vtourskin.xml。
- vtourskin.xml – 新的选项linkedscene_lookat=”hlookat, vlookat, fov” 针对基于skin_hotspotstyle的热点可设置所链接的场景的初始视角(也可以在VR模式和陀螺仪控制中使用)。
- 新的 debug()warning() error() fatalerror() 动作。
- 新的 autorotate.interruptionevents设置 ,可在自动旋转收到中断时进行调用。
- 在移除元素时不会中止nexttick/delayedcall 动作。仅仅移除调用的对象。
- 不会捕获MacOSX的系统按键。
- 允许在Flash下使用view.style。
- 修正在subtxt() 动作中,Flash下默认长度参数无法工作的错误。
- 将 failIfMajorPerformanceCaveat 默认值设置为false。
- 在webvr.js和gyro2.js插件中对resetsensor动作进行改进。
- gyro2.js – 新的 softstart设置,对陀螺仪跟踪位置允许更慢的变化 。
- videoplayer.js – 再次支持iOS 8。
- webvr.js – 新的 headtracking可屏蔽头部追踪。
- webvr.js – 在切换到全屏模式时避免不可控的鼠标移动。
- googlemaps.js – key设置。可设置Google Maps API Key,同时更新tour.xml/vtourskin.xml。
- 修正editor.swf有时候保存UTF8文件出现的错误。
- protect命令行工具可将合并的krpano.js作为基文件。
- 修正MAKE OBJET droplet在上一个版本无法运行的错误。
krpano 1.19-pr5
2016-05-24
- 没有写 align 设置的<layer>元素的位置会出现错误。
- 更改 crop 设置时,width和height数值没有像旧版那样可立刻刷新。
- 在某些情况下,width和height设置没有在onloaded事件中立刻刷新,这样导致了兼容问题。
- 非缩放非变形的webgl热点的位置被错误放置。
- 非缩放非变形的webgl热点会错误地“舞台缩放”。
- 含有子元素的css3d热点的位置在某些情况下是错误的。
- 文本热点的位置在某些情况下是错的。
- 无法第二次重新使用视频插件作为全景视频。
- 在更改或重载一个webgl热点图像时无法触发onout事件。
- 在启动时当全景里的元素的尺寸刚好是320*240时出现webgl创建错误。
- 现在支持最新的GearVR的’Samsung Internet’ 浏览器。
- 在VR模式下屏蔽自动旋转。
- 必应地图插件支持HTTPS。
- 在某些情况下,一个打开的combobox的宽度是错误的。
- protect=true 的 <action>元素的name被错误地区分大小写。
- defaultskin.xml支持mobilescale=1.0.
- 修正vtourskin.xml: 在某些浏览器中,地图点位于地图背面,现在启动时可执行skin_hideskin,改进了深度链接。
- 更新Three.js 案例
krpano 1.19-pr4
2016-04-07
- action的执行将“同步”进行,也就是不再有“队列”。例如当从一个事件调用代码或者从外部JS执行时,将立即进行。这解决了很多“排队”问题,为更快的内部处理提供了更多可能性。
- 因为全新的同步处理,action的执行将更快-尤其是for和loop这两个action(它们的内部循环代码将会缓存,因此可以更快的速度执行)。
- 改善了布局性能。
- 改善了WebGL渲染性能。
- 所有图片热点和视频热点将默认使用WebGL进行渲染(同时支持VR/立体渲染)。文本热点和热区热点的WebGL渲染正在开发中。
- 改善了WebVR支持 – 支持当前所有WebVR API版本,包括旧的版本以及新版本1.0,也直接支持最新的GearVR浏览器,对火狐浏览器的特别支持,方位锁定支持,以及支持更多的移动设备。
- 浏览内核中直接支持鱼眼模式的全景图和全景视频。
- 支持 MJPEG视频流(例如支持单目全景摄像头)
- 立体热点 (通过crop的方式,支持左右眼不同的热点).
- 改善的视频播放器插件。
- 新的action动作和新的设置。
- 改善的拖拽控制模式。
- 默认下使用HTML5内核。
- krpano嵌入HTML脚本和krpano HTML5内核默认合并为一个文件。
- krpano测试服务器提供选项可自动重定向一个本地起始html文件。
- 更新了默认皮肤 – 更佳的VR支持,内置了全景视频播放器。
- 针对VR支持的全新的全景视频皮肤。
包含在了下载包中,对于使用自身的视频会更方便。 - 非常多的修正和细节改善。
- 更新了官网案例界面。