更新 2020.11.12 krpano 1.20.9
krpano 1.20.9及之后的方法
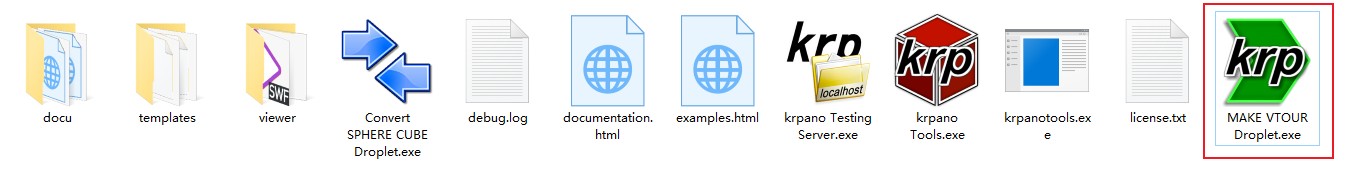
krpano 1.20.9安装包使用了全新图形界面化(MAKE VTOUR Droplet.exe)生成漫游,但仍然保留了droplet下载。

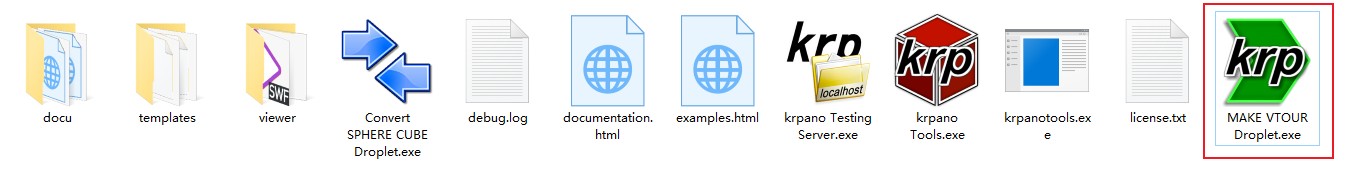
上图绿色图标exe文件为MAKE VTOUR Droplet.exe,是我们在1.20.9版本之后需要使用到的生成漫游的exe文件。

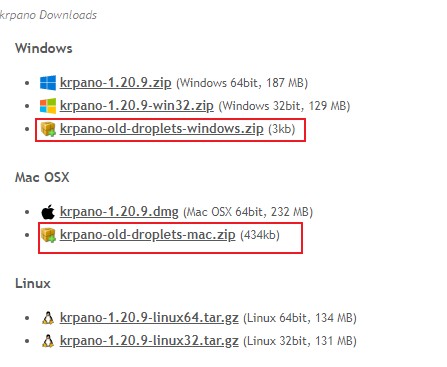
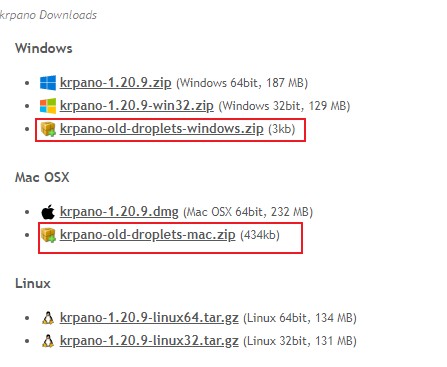
同时,官方下载链接保留了旧的droplet。
首先确保你已经购买了正版krpano且成功在电脑上注册,同时你已经处理好了若干张球面全景图(例如使用PTGUI进行拼接),并且用英文或数字(数字不能作为首字符)为球面全景图命名(请勿用中文命名,会导致krpano出错,因krpano的name属性不支持中文,会把中文字符全部替换为下划线),按照顺序命名,例如01_1f_01.jpg或者a1kt.jpg,你把这些全景图存放在了一个指定的文件夹(文件夹名可中文)。如果你还不懂怎么购买以及下载krpano或者不知道什么是球面全景图,请阅读 循序渐进(2)购买、注册、下载与更新krpano
双击打开krpano下载包中的MAKE VTOUR Droplet.exe或者krpano Tools.exe,后者相当于整合了前者的功能。

MAKE VTOUR Droplet.exe界面

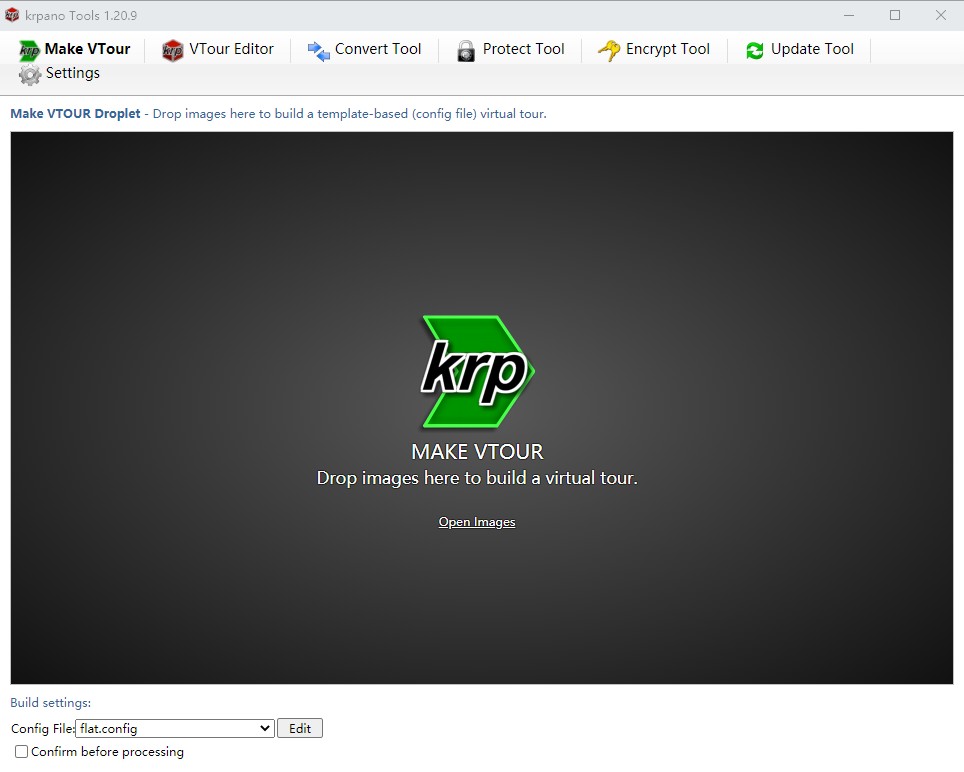
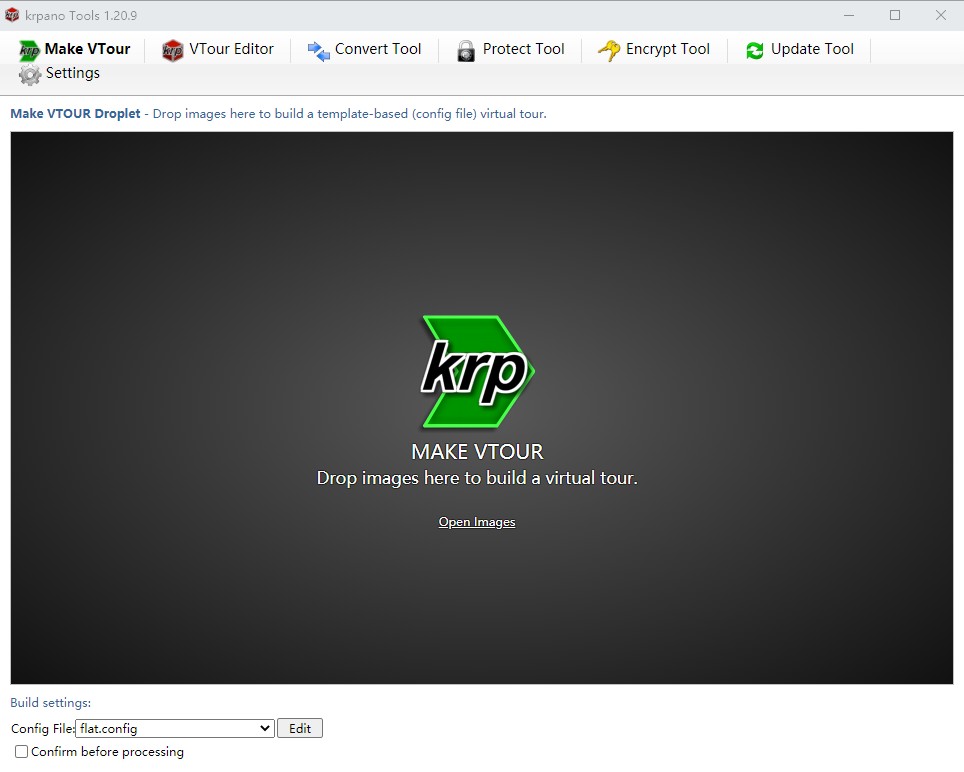
krpano Tools.exe
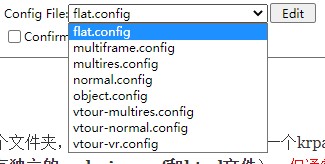
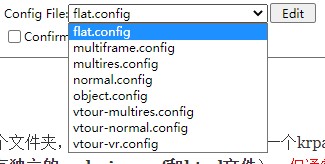
首先确认你需要用到的Config File,即配置文件。点击krpano Tools.exe左下方Config File下拉框或者MAKE VTOUR Droplet.exe右下角Config File字样。

flat.config 针对平面2D全景或图片,生成渐进分辨率的平面图,无尺寸/像素限制,带有针对平面图片的皮肤和控制。
multiframe.config 针对多帧全景图的展示,类似于全景幻灯片,可生成渐进分辨率图片。
multires.config 生成渐进分辨率的全景,无尺寸/像素限制,快速动态地载入场景,带有按钮的默认皮肤 。适用于单张全景。
normal.config 针对标准全景图(360度),一次性载入场景,单分辨率 。适用于单张全景。
object.config 针对环物,可生成多分辨率图片,可缩放,可旋转。
vtour-multires.config 生成漫游全景,支持多分辨率。
vtour-normal.config 生成漫游全景,生成单分辨率图片。
vtour-vr.config (推荐!)生成漫游全景,支持多分辨率,对VR模式图片进行优化处理。
你可以点击Open Images选择图片或者直接使用“鼠标拖放”方式将全景图拖放到exe上,然后松开鼠标。
如果你勾选了Confirm before pr0cessing,则会在电脑处理图片前再次咨询确认。
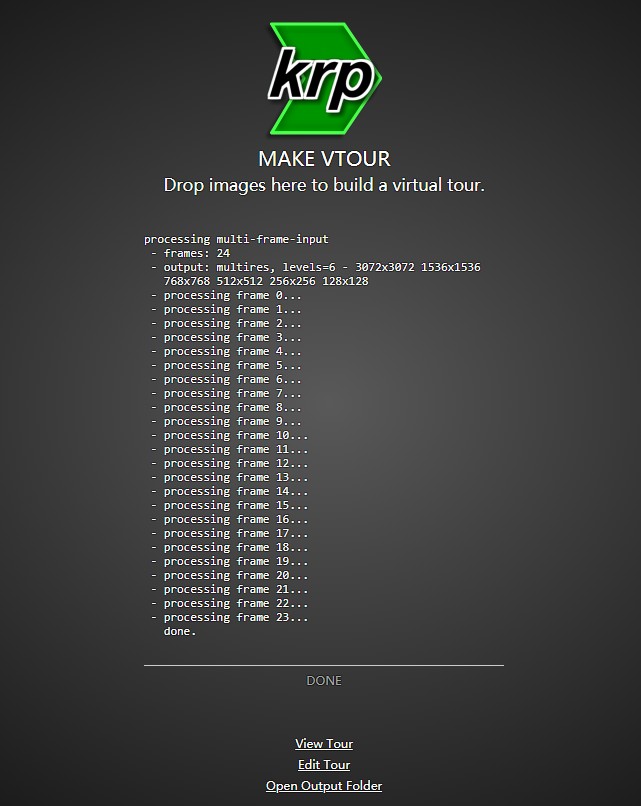
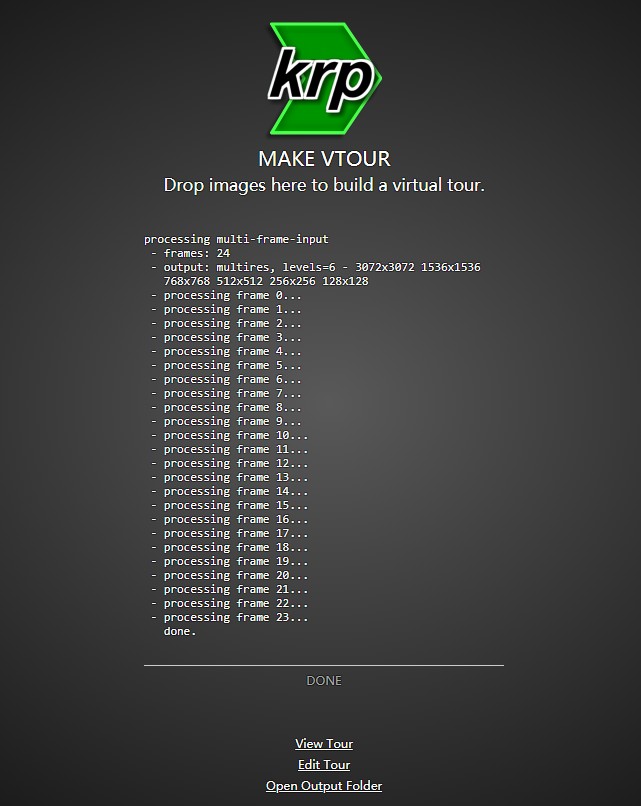
随后,图片进行处理,处理完后会给出三个选项。

View Tour:打开一个窗口(krpano自动生成,相当于浏览器功能)进行预览。
Edit Tour:对全景进行编辑,在krpano Tools.exe中的Vtour Editor进行。
Open Output Folder:打开漫游项目文件夹。
krpano 1.20.8及之前的方法
- 在这一步之前,首先确保你已经购买了正版krpano且成功在电脑上注册,同时你已经处理好了若干张球面全景图(例如使用PTGUI进行拼接),并且用英文或数字(数字不能作为首字符)为球面全景图命名(请勿用中文命名,会导致krpano出错,因krpano的name属性不支持中文,会把中文字符全部替换为下划线),按照顺序命名,例如01_1f_01.jpg或者a1kt.jpg,你把这些全景图存放在了一个指定的文件夹(文件夹名可中文)。如果你还不懂怎么购买以及下载krpano或者不知道什么是球面全景图,请阅读 循序渐进(2)购买、注册、下载与更新krpano
- 到达这一步时,你应该在电脑上打开两个文件夹,一个是项目全景图文件夹,一个krpano下载包文件夹(查看说明了解什么是krpano下载包)。你可以选择make pano的droplet进行处理。(场景之间相互不链接,每个场景都有独立的xml、js、swf和html文件)。但通常不建议这么做,除非你只有一个全景图—— 打开全景图所在的文件夹,使用“鼠标拖放”方式将全景图拖放到某一个MAKE PANO droplets图标上,然后松开鼠标。
(更多…)