简介

- 引线式热点通过动画效果引起浏览者的注意。
效果

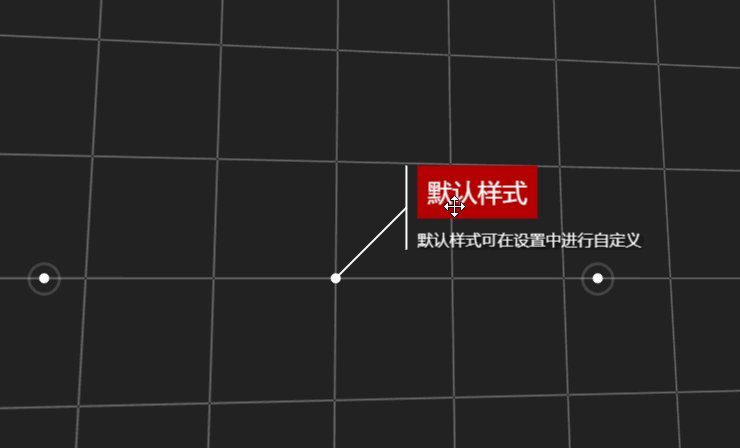
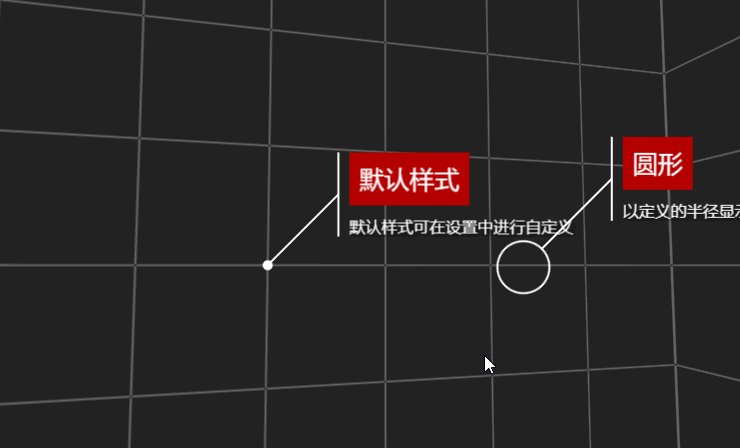
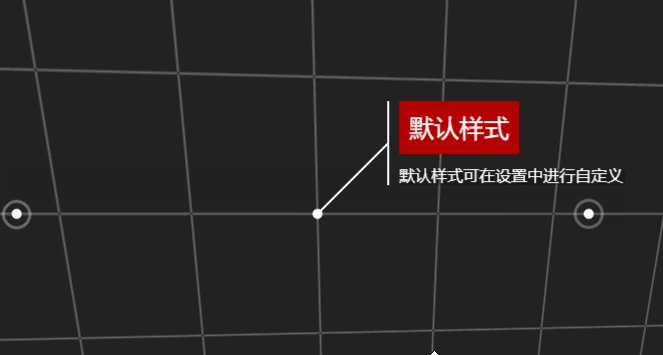
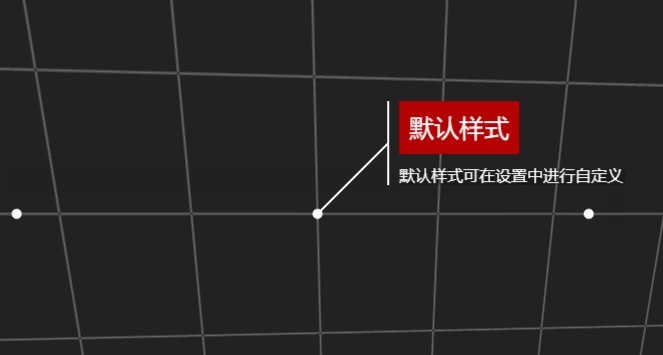
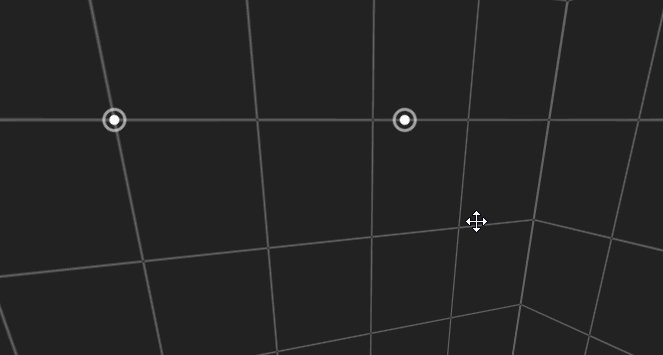
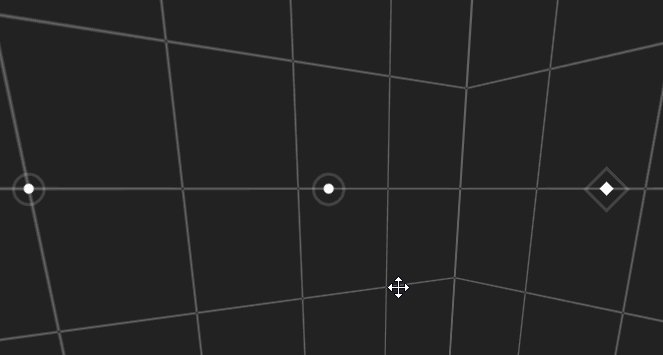
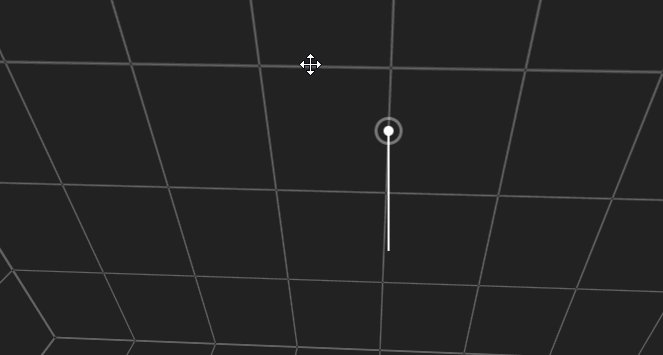
默认样式

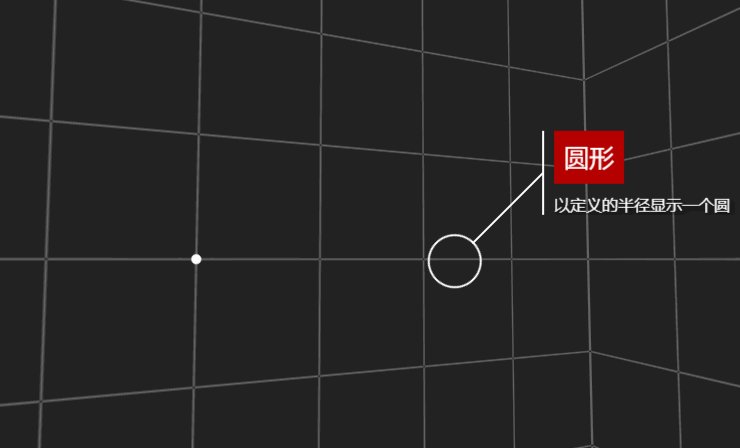
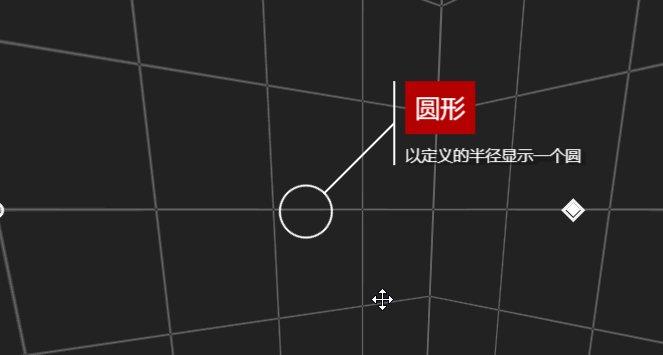
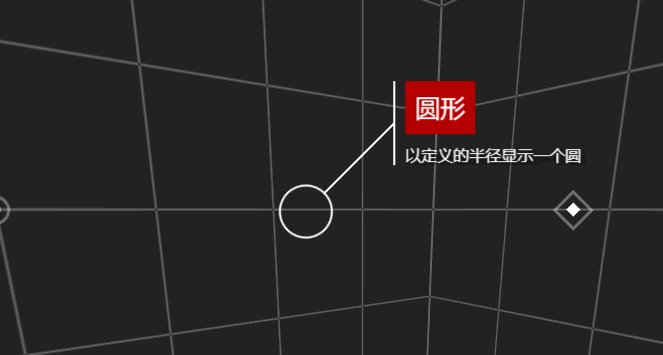
显示时同时变形成一个圆形

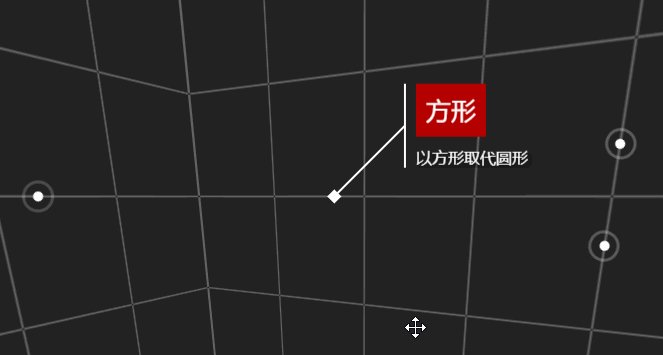
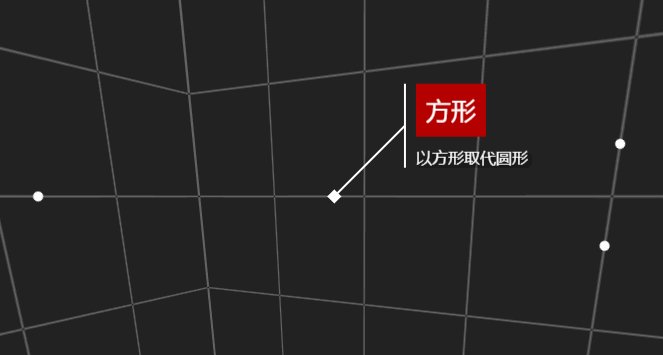
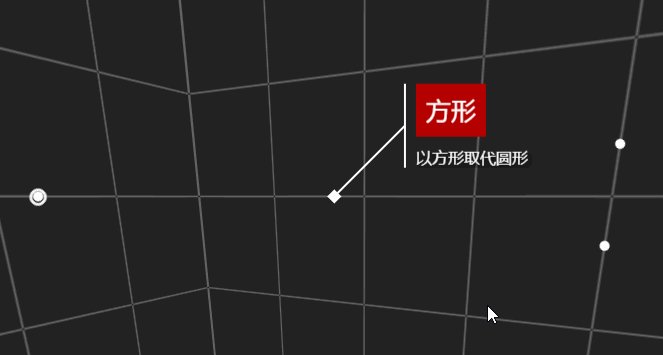
方形热点

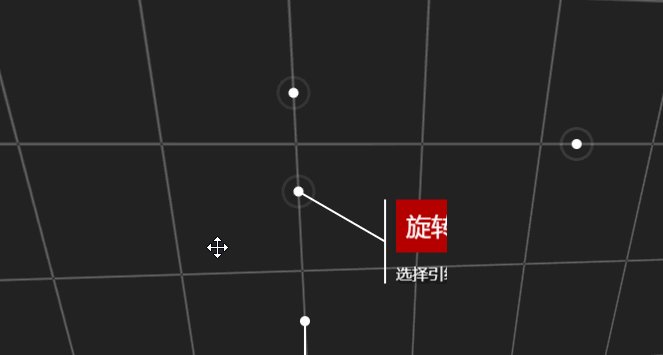
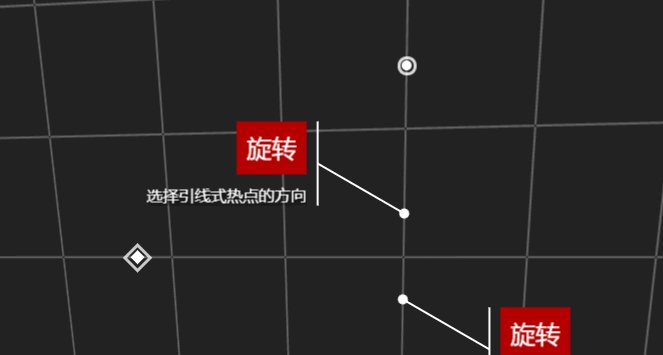
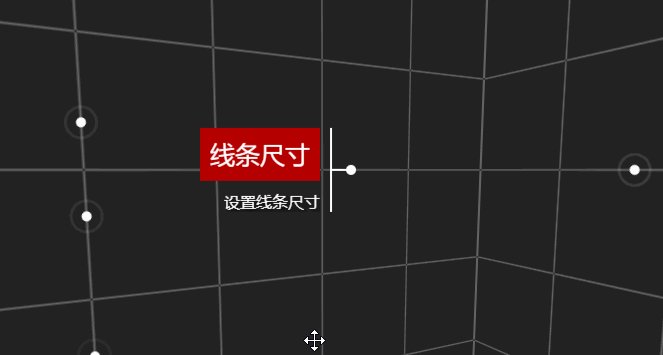
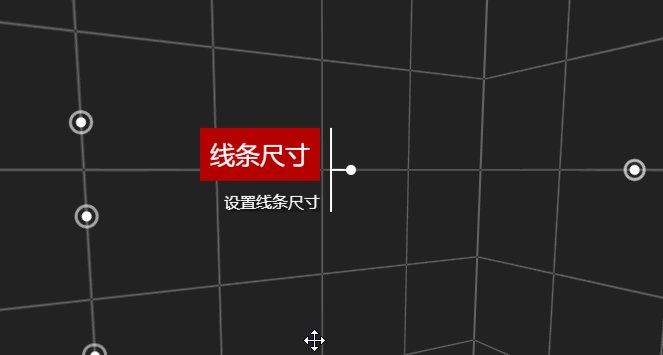
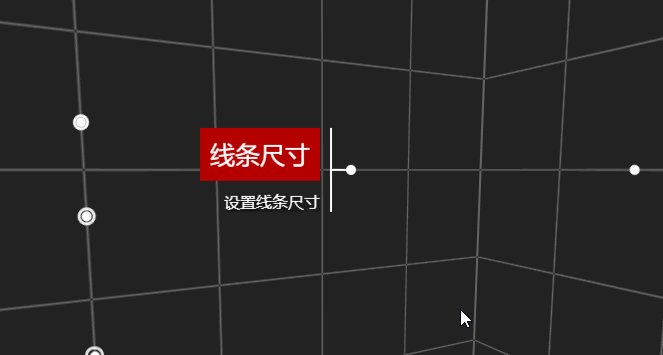
引线式热点弹出的方向可设置

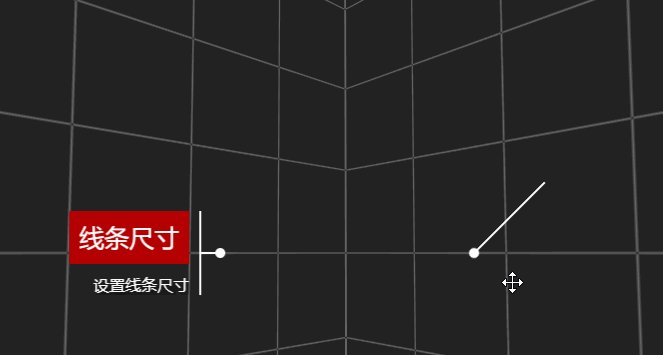
引线的长短可设置

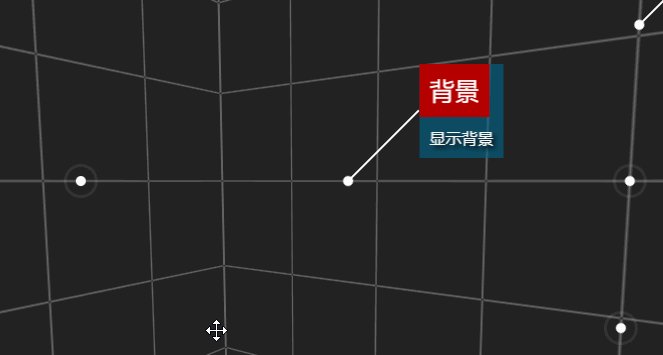
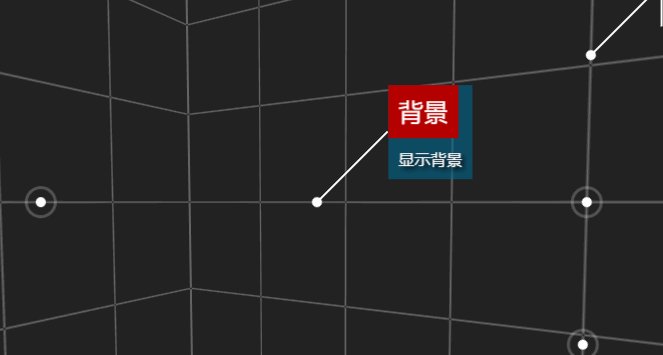
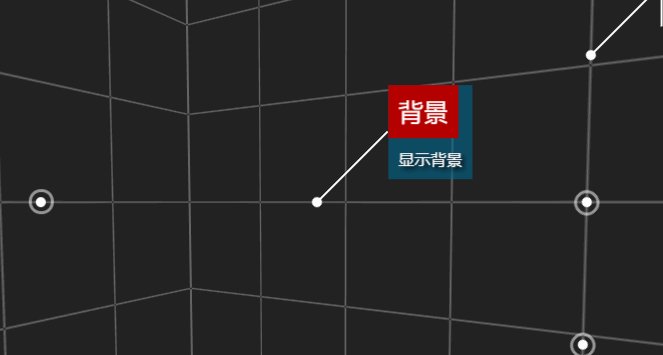
可设置带有颜色的背景

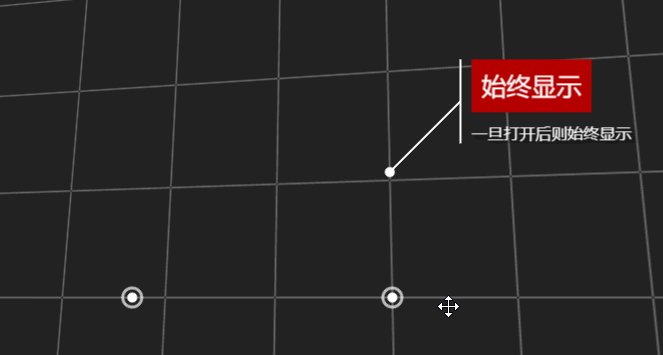
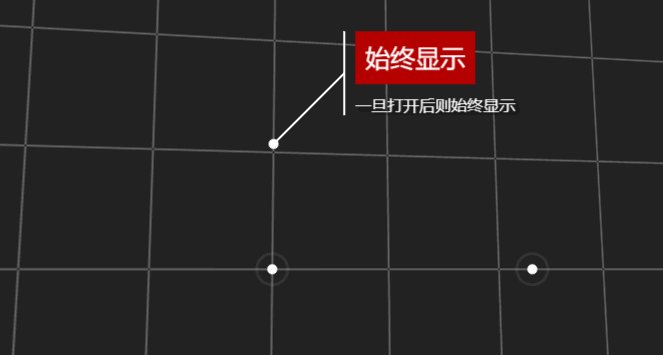
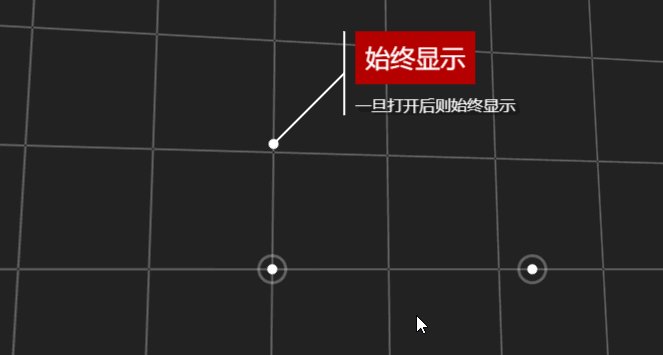
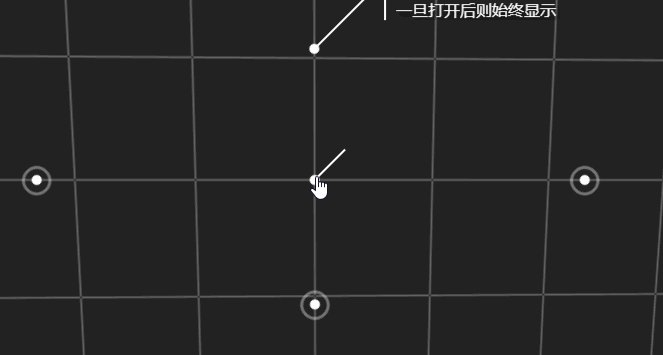
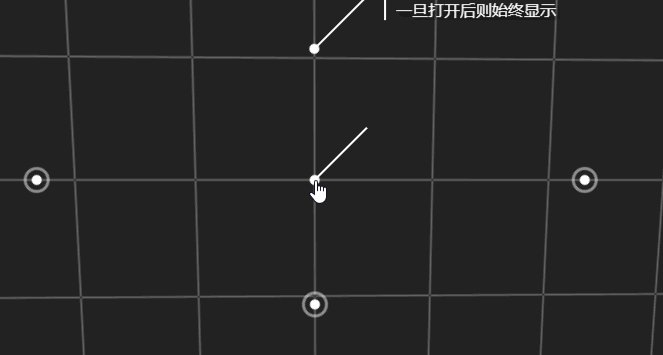
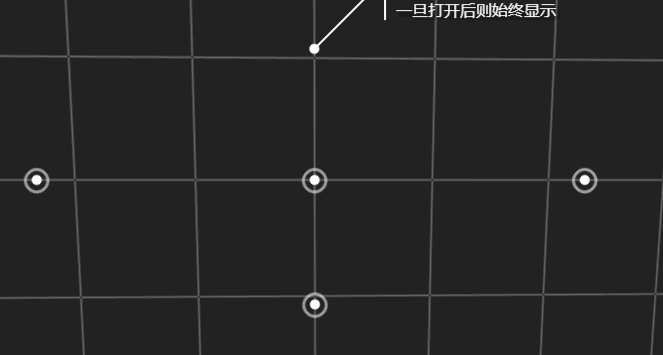
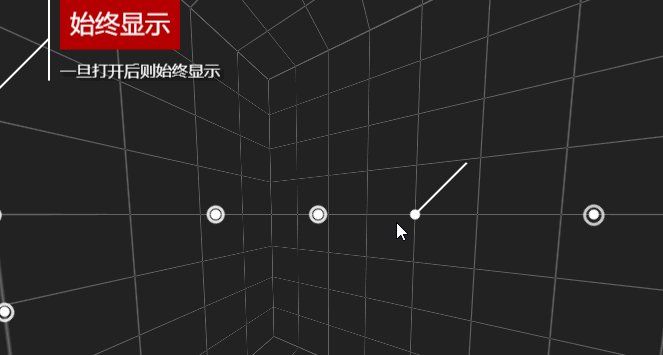
打开后则始终显示

鼠标悬浮显示热点

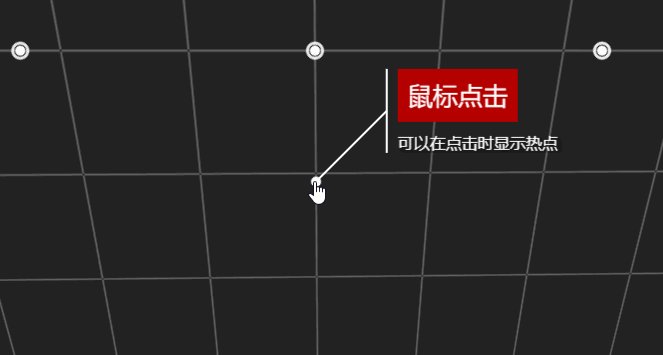
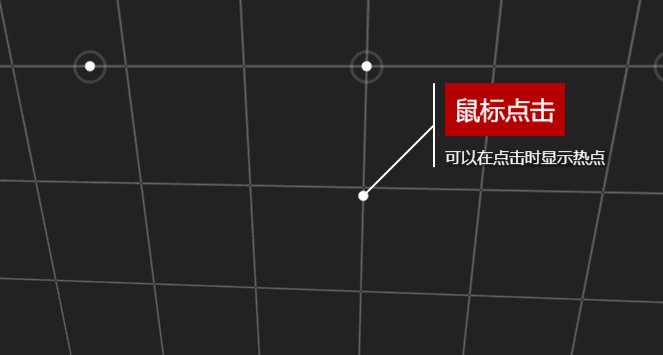
鼠标点击时显示热点

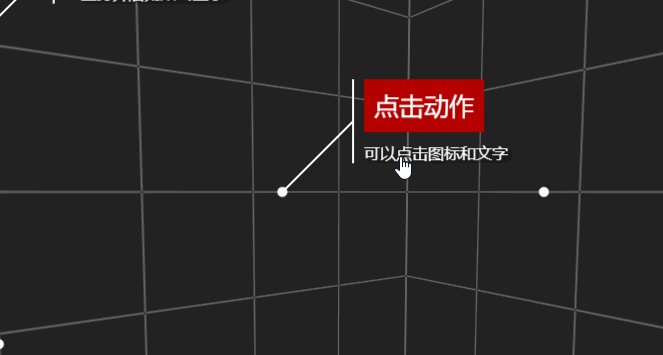
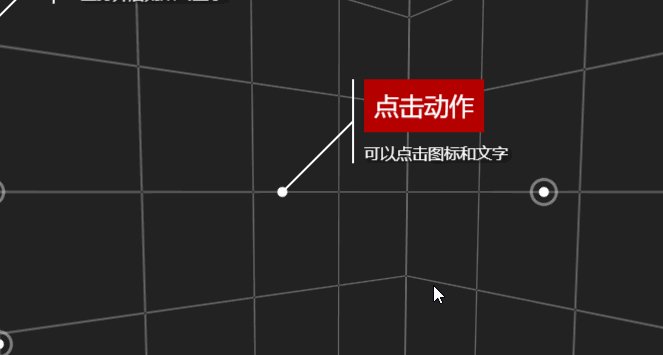
引出的热点可设置点击动作

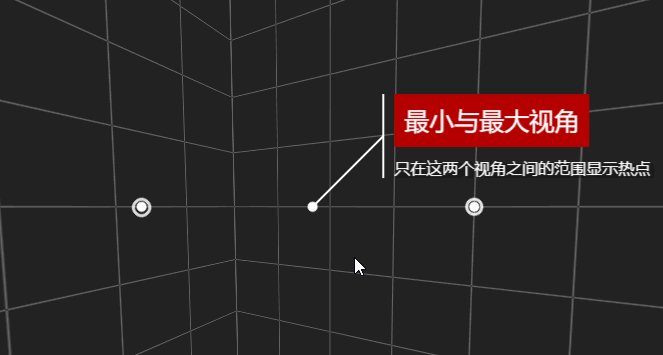
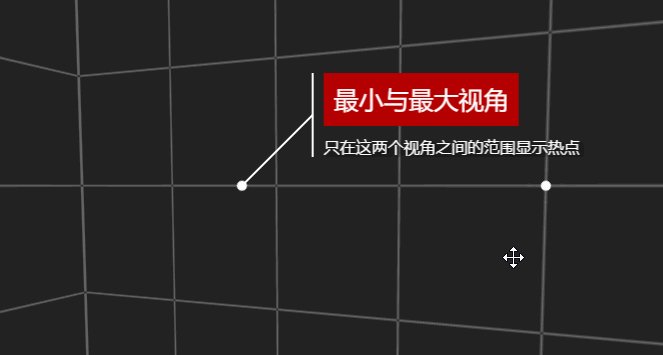
让热点只在最小值和最大值两个视角之间的范围内显示

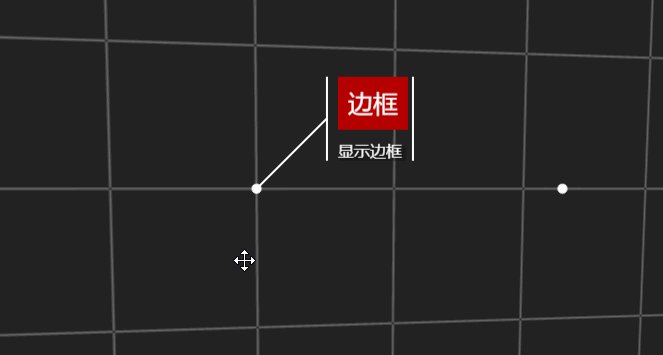
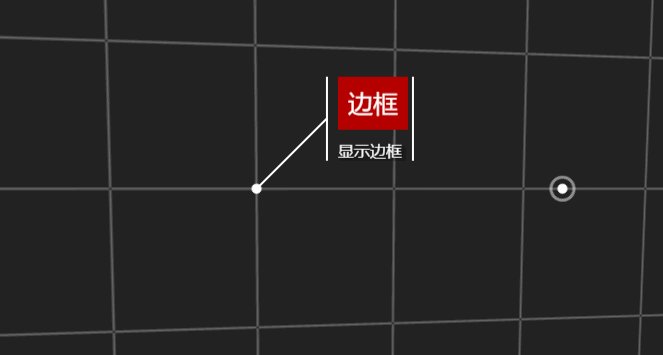
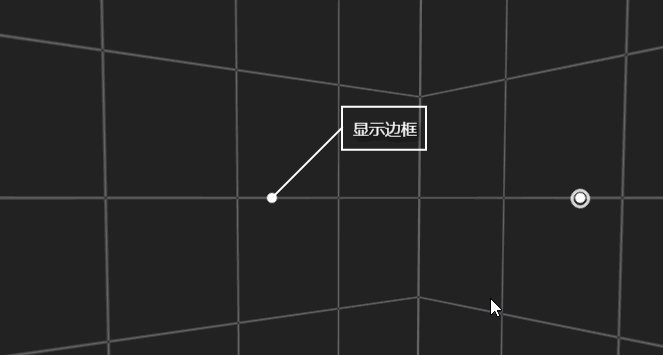
在热点两边显示边框

设置边框
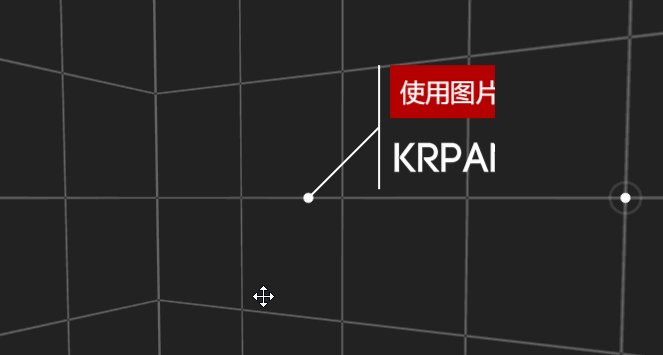
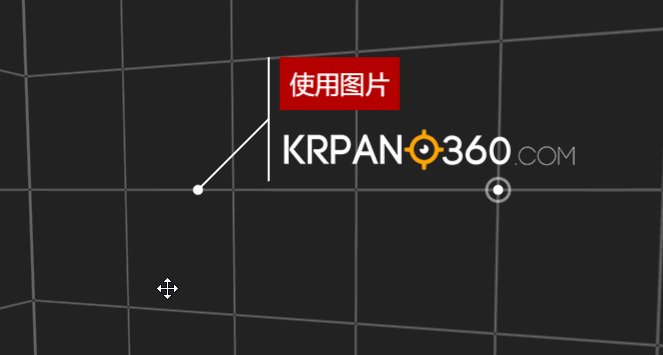
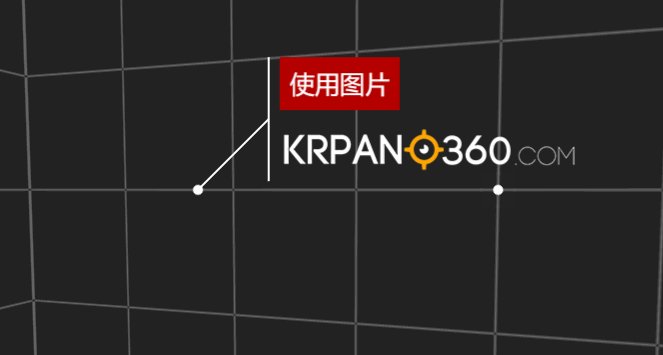
 使用图片
使用图片

其它效果
使用方法
嵌入下面代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<include url="plugins/callout.xml"/> <callout size="10" color="0xffffff" rotate="45" distancepopup="5" min_fov="180" max_fov="0" line_lenght="100" line_width="2" shape="round" circle_active_width="50" animation="center_screen" text_width="300" callout_bg_border="0,0,0,2" text_x="10" css_title="color:#fff;font-size:25px;" css_text="color:#fff;font-size:16px;text-shadow: 3px 3px 8px #000000;" title_background="0xb50000" text_background="" title_padding="10" text_padding="10 10 0 0" /> |
插件属性
- size
- 以像素为单位,热点尺寸
- 默认为10
- color
- 热点和线条的颜色
- 默认为0xffffff
- rotate
- 引线的方向
- 默认为45
- 90 则向右引出
- 180 则向下引出
- 360 则向左上引出
- 0 则向右上引出
- distancepopup
- 设置分隔区
- 设置引线式热点激活的区域
- 默认为5
- min_fov
- 设置可显示引线式热点的最小视角
- 默认为180
- max_fov
- 设置可显示引线式热点的最小视角
- 默认为0
- line_lenght
- 引线的长度
- 默认为100
- line_width
- 引线的宽度
- 默认为2
- shape
- 热点的形状
- 默认为round
- 可使用的图像
- round
- square
- circle
- circle_active_width
- 当热点被激活,圆形被选择时圆圈的宽度
- 默认为50
- animation
- 引线式热点的动画效果
- 默认为center_screen
- 可使用的动画
- center_screen – 当进入由distancepopup设置定义的屏幕活动区域时,将显示热点标注,当离开该区域时,热点标注将隐藏。
- keep_opened – 当进入由distancepopup设置定义的屏幕活动区域时,将显示热点标注,并保持开启状态。
- on_over – 当鼠标悬浮在热点上时显示热点。
- on_click – 当鼠标点击热点时显示热点。
- text_width
- 文本宽度,只针对内容数据。
- 默认为300
- 可使用”auto”
- callout_bg_border
- 引出部分的边框设置
- 默认为0,0,0,2
- 以像素为单位,控制上、右、下、左的边框。
- 如果在180到360之间旋转引线式热点,则应该使用 0,2,0,0
- text_x
- 文本与边框之间的距离
- 默认为10
- css_title
- 标题的CSS样式
- 默认为color:#fff;font-size:25px;
- css_text
- 文本的CSS样式
- 默认为color:#fff;font-size:16px;text-shadow: 3px 3px 8px #000000;
- title_background
- 标题的背景颜色
- 默认为0xb50000
- text_background
- 文本的背景颜色
- 默认为
- title_padding
- 标题间距
- 默认为10
- text_padding
- 文本间距
- 默认为10 10 0 0
使用方式,为热点引入style=”callout”,并且在scene元素的onstart加上set(letspopup,true)
|
1 |
onstart="set(letspopup,true)" |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<hotspot name="hs1" ath="0" atv="0" style="callout" title="默认样式" content="默认样式可在设置中进行自定义"/> <hotspot name="hs2" ath="30" atv="0" style="callout" shape="circle" title="圆形" content="以定义的半径显示一个圆"/> <hotspot name="hs3" ath="60" atv="0" style="callout" shape="square" title="方形" content="以方形取代圆形"/> <hotspot name="hs4b" ath="90" atv="20" style="callout" rotate="180" title="旋转" content="选择引线式热点的方向"/> <hotspot name="hs4" ath="90" atv="5" style="callout" rotate="120" title="旋转" content="选择引线式热点的方向"/> <hotspot name="hs4c" ath="90" atv="-5" style="callout" rotate="300" callout_bg_border="0,2,0,0" text_padding="10 0 0 0" title="旋转" content="选择引线式热点的方向"/> <hotspot name="hs4t" ath="90" atv="-20" style="callout" rotate="360" callout_bg_border="0,2,0,0" text_padding="10 0 0 0" title="旋转" content="选择引线式热点的方向"/> <hotspot name="hs5" ath="120" atv="0" style="callout" rotate="270" line_lenght="20" callout_bg_border="0,2,0,0" text_padding="10 0 0 0" title="线条尺寸" content="设置线条尺寸"/> <hotspot name="hs6" ath="150" atv="0" style="callout" text_bg="true" callout_bg_color="0x00688f" callout_bg_alpha="0.6" callout_bg_border="0" text_x="0" text_padding="10" text_width="auto" title="背景" content="显示背景"/> <hotspot name="hs7" ath="180" atv="0" style="callout" animation="on_over" title="鼠标悬浮" content="可以在鼠标悬浮时显示热点"/> <hotspot name="hs7b" ath="180" atv="15" style="callout" animation="on_click" title="鼠标点击" content="可以在点击时显示热点"/> <hotspot name="hs7t" ath="180" atv="-15" style="callout" animation="keep_opened" title="始终显示" content="一旦打开后则始终显示"/> <hotspot name="hs8" ath="210" atv="0" style="callout" onclick="showlog();trace('hotspot ',name,' has been clicked')" title="点击动作" content="可以点击图标和文字"/> <hotspot name="hs9" ath="240" atv="0" style="callout" minfov="120" maxfov="70" title="最小与最大视角" content="只在这两个视角之间的范围显示热点"/> <hotspot name="hs10" ath="270" atv="0" style="callout" callout_bg_border="0,2" text_width="auto" title="边框" content="显示边框"/> <hotspot name="hs11" ath="300" atv="0" style="callout" callout_bg_border="2" text_width="auto" text_padding="10" text_x="0" content="显示边框"/> /> <hotspot name="hs12" ath="330" atv="0" style="callout" text_width.mobile="auto" title="使用图片" content="[img src='thumb.png' width='300' height='57'/]"/> /> |
获取方式
联系站长,联系方式见首页