简介
截图插件可在全景漫游或全景视频中对画面进行截图并分享到社交媒体或是邮件发送或是下载图像。
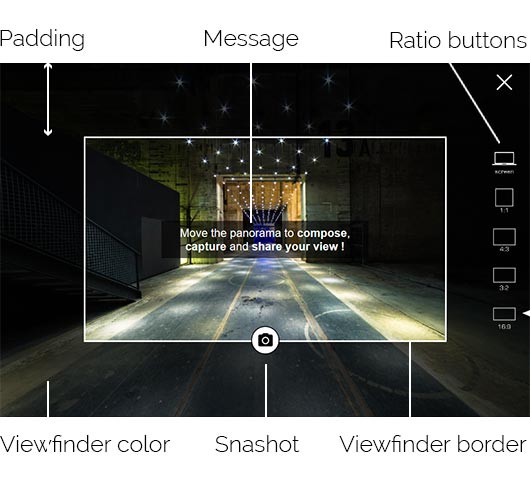
- 在桌面系统上,你可以选择取景框的宽高比,可以选择让使用者改变或者不改变该比例。
- 可以设置取景框的颜色、边距和宽高比。
- 可以添加截图上的水印。
- 可以在插件初始试用时展示一段如何使用的文字说明。
- 可以设置邮件的标题和内容。
- 可以设置手机端截图按钮的位置。
- 可以设置截图尺寸和品质。
- 可以更改截图插件的路径
- 可以在Facebook – Twitter – Google+ – LinkedIn – Pinterest – Tumblr – Weibo上分享,或者发送邮件或者下载图片。你可以选择只使用某几种。
- 分享会包含截图和全景或漫游的链接,如果是漫游则链接到截图所在的场景。
截图


HTML中的使用方法
在</head/>前嵌入jquery脚本。
|
1 |
<script type ="text/javascript" src="jquery.min.js"/></script> |
将html5设置为 only + webgl + preservedrawingbuffer
|
1 |
<script>embedpano({swf:"krpano.swf", xml:"tour.xml", target:"pano", html5:"only+webgl+preserveDrawingBuffer", passQueryParameters:true});</script> |
XML中的使用方法
简单的include
|
1 2 3 4 |
<include url="panoshot/panoshoot.xml"/> <panoshot fb_appid="your FB app ID" /> |
完全的例子
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<include url="panoshot/panoshoot.xml"/> <panoshot fb_appid="your FB app ID" show_snapshot_onstart="false" maxsize="1024" jpeg_quality="0.6" watermark="true" snapshot_name="360_Snapshot" show_ratio="true" ratio_icon_position_align="right" viewfinder_ratio_width="16" viewfinder_ratio_height="9" viewfinder_padding="150" viewfinder_glass="true" viewfinder_bg_color="0x000000" viewfinder_bg_alpha="0.7" viewfinder_border="3 0xffffff 1" snapshot_icon_y="100" email_subject="Check this out !" email_line1="I took this picture !" email_line2="Take yours >" show_msg="true" tutorial_msg="Move the panorama to [b]compose[/b], [b]capture[/b] and [b]share your view ![/b]" share_msg="[b]Wow, nice pic ![/b][br]You can now [b]share it[/b] on your social networks ![br]∨" share_txt="Share on" mobile_button_align="bottom" mobile_button_edge="" mobile_button_x="" mobile_button_y="50" plugin_path="panoshot/" sound_path="panoshot/" /> |
选择启用指定的社交媒体
|
1 2 3 4 5 6 7 8 9 |
<social_but name="panoshot_facebook" show="true"/> <social_but name="panoshot_twitter" show="true"/> <social_but name="panoshot_googleplus" show="true"/> <social_but name="panoshot_linkedin" show="true"/> <social_but name="panoshot_pininterest" show="true"/> <social_but name="panoshot_tumblr" show="true"/> <social_but name="panoshot_weibo" show="false"/> <social_but name="panoshot_email" show="true"/> <social_but name="panoshot_download" show="true"/> |
插件属性
- fb_appid
- 需要创建一个Facebook app (免费) 来使用其API,这样才能在Facebook上分享图片。
https://developers.facebook.com/docs/apps/register#create-app
- 需要创建一个Facebook app (免费) 来使用其API,这样才能在Facebook上分享图片。
- show_snapshot_onstart (可选)
- 截图UI是否在初始时就显示。
- 如果设置为true,则截图UI在onxmlcomplete时显示。
- 如果设置为false,你可以通过调用动作show_snapshot(true)来显示UI,通过调用show_snapshot(false)进行隐藏。
- 默认值为false
- maxsize (可选)
- 截图的最大尺寸
- 如果取景框大于截图尺寸将会重新调整尺寸。
- 如果取景框小于截图,将会保留截图的尺寸。
- jpeg_quality (可选)
- 截图的Jpeg品质。
- 0.0 – 1.0, 默认为0.6
- 不建议修改该数值(过分压缩或者文件太大)
- watermark (可选)
- 在截图上添加水印。
- 水印必须是在panoshot文件夹中一个名为watermark.png的png图片。
- 默认值=true
- snapshot_name (可选)
- 下载截图文件的名字
- 默认值=360_Snapshot
- show_ratio (可选)
- 是否在右侧展示宽高比UI
- 如果设置为false,则没有图标可以关闭截图UI,你需要调用show_snapshot(false)来关闭截图UI
- 默认值=true
- ratio_icon_position_align (可选)
- 在屏幕右侧或左侧展示宽高比图标
- 可用选择:left – right
- 默认值=right
- viewfinder_ratio_width (可选)
- 取景框宽高比的宽度
- 可以是任意数值,但可供使用的图标为16/9 – 3/2 – 4/3 – 1/1
- 默认值=16
- viewfinder_ratio_height (可选)
- 取景框宽高比的高度
- 可以是任意数值,但可供使用的图标为16/9 – 3/2 – 4/3 – 1/1
- 默认值=9
- viewfinder_padding (可选)
- 取景框与窗口之间的边距。
- 取决于取景框和窗口的宽高比决定上下和左右的边距。
- 默认值为150
- viewfinder_glass (可选)
- 在取景框中显示对焦屏幕
- 默认值=true
- viewfinder_bg_color (可选)
- 取景框的颜色
- 默认值=0x000000
- viewfinder_bg_alpha (可选)
- 取景框透明度
- 默认值=0.7
- viewfinder_border (可选)
- 取景框边框样式
- 默认值=3 0xffffff 1
- email_subject (可选)
- 邮件主题。
- 默认值=Check this out !
- email_line1 (可选)
- 邮件中在截图链接之前的文字
- 默认值=I took this picture !
- email_line2 (可选)
- 邮件中在全景链接之前的文字
- 默认值=Take yours >
- tutorial_msg (可选)
- 在截图UI首次显示时所展示的帮助文字
- 仅仅展示一次
- share_msg (可选)
- 在第一次截图展示时展示的文字
- 仅仅展示一次
- show_msg (可选)
- 是否显示上述两种信息
- 默认值=true
- share_txt (可选)
- 社交网站图标旁的分享标示文字
- 默认值=Share on
- mobile_button_align (可选)
- 截图按钮在移动端的align位置
- 默认为=bottom
- mobile_button_edge (可选)
- 截图按钮在移动端的edge位置
- 默认值=
- mobile_button_x (可选)
- 截图按钮在移动端的x位置
- 默认值=
- mobile_button_y (可选)
- 截图按钮在移动端的y位置
- 默认值=50
- snapshot_icon_y (可选)
- 当取景框设置为全屏时,截图按钮的y位置
- 默认值=100
- plugin_path (可选)
- panoshot文件夹的相对路径(%FIRSTXML%)
- 默认值=panoshot/
- sound_path(可选)
- shutter.mp3的相对路径(%FIRSTXML%)
- 默认值=panoshot/
- social_but (可选)
- 选择启用或屏蔽社交分享按钮
- 显示=“true/false”
插件动作
- show_snapshot(true/false)
- 是否显示截图UI
- 变量 snapshot_ison会被设置为true或者false,这样就可以检查UI是否显示
1if(snapshot_ison == true,do_something,do_something_else) - 动作mysnapshot会同时执行,你可以在启用或关闭时调用自定义的动作
123<action name="mysnapshot">if(%1 == true,set(layer[show_snapshot_button].visible,false),set(layer[show_snapshot_button].visible,true))</action>
注意
- 只能在线运行!
- 必须服务器上启用PHP!
- 只能在HTML5下且krpano版本不低于 1.19 pr4
- 只能在 PreserveDrawingBuffer开启下使用!
- webglsettings:{preserveDrawingBuffer:true}
- 必须嵌入Jquery
- <script type = “text/javascript” src = “https://ajax.proxy.ustclug.org/ajax/libs/jquery/2.1.3/jquery.min.js”/></script>