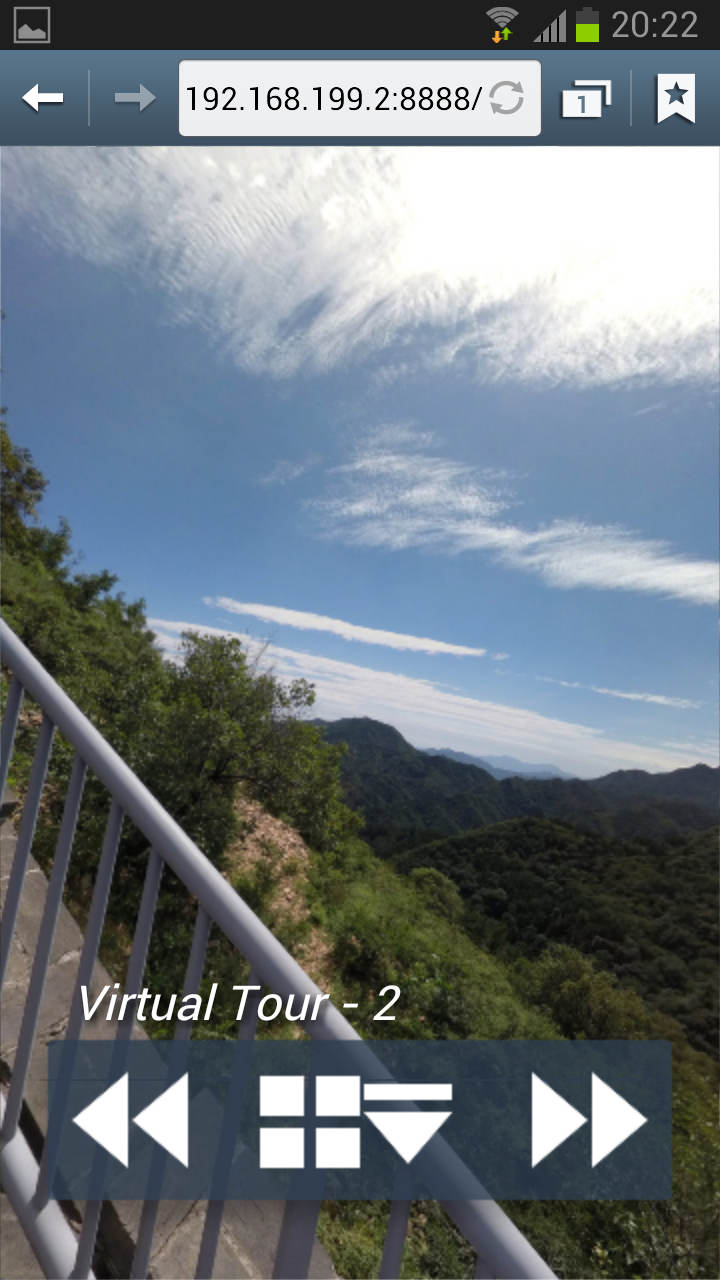
如图,在某些安卓手机上会出现这样的情况。

首先,检查在tour.html文件是否写了
|
1 |
<meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, minimal-ui" /> |
这里关键是 target-densitydpi=device-dpi
其次krpano使用mobilescale控制元素在手机上的整体比例(html文件的embedpano函数里)
mobilescale:0.5
- 默认在移动设备上所有krpano内容缩放为0.5。
- 要屏蔽该设置,将mobilescale设为1.0.
- 对于响应式web设计有用。
- 同时查看xml关于stagescale设置。
如根据是否为QQ浏览器选择mobilescale的代码(tour.html):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> function selectmobilescaleusage() { // check for Android MQQBrowser: if( navigator.userAgent.indexOf("Android") >= 0 && navigator.userAgent.indexOf("YYB") >= 0 ) return 0.5 // for all other cases use 1: return 1; } embedpano({swf:"tour.swf", xml:"tour.xml", target:"pano", html5:"auto", mobilescale:selectmobilescaleusage(), passQueryParameters:true}); </script> |
使用stagescale控制元素的整体比例
| 变量名 (仅HTML5可用) | 数值类型 | 默认值 | |
| stagescale | Number | 1.0 | |
|---|---|---|---|
| 全局整体缩放设置。 stagescale设置可以缩放全部krpano元素和尺寸。 通过缩放全部元素,krpano的stage-size(屏幕尺寸/分辨率)自身将会根据这个数值相反地进行缩放。例如,数值为0.5时使得所有元素为原来的百分之五十大小,同时内部的stage-size增加到200%。 默认的stagescale数值依据设备、浏览器、JavaScript的window.devicePixelRatio数值而定。在桌面和平板浏览器上,这个数值默认为1.0,移动设备默认为0.5。 这就是说在移动设备上的元素通常为桌面或平板设备的一半大小。为了屏蔽这个行为(实现某些自定义调用的布局),在第一个载入的xml文件中加入下面的代码: <action name=”mobilescale” autorun=”preinit” devices=”mobile”>
mul(stagescale,2); </action> |
|||
如在vtourskin.xml中有这么一段:
|
1 |
<krpano stagescale="calc:stagescale * 2" if="stagescale LT 1.0" devices="mobile" /> |
延伸阅读