简介
- 响应式设计,适应任意屏幕。
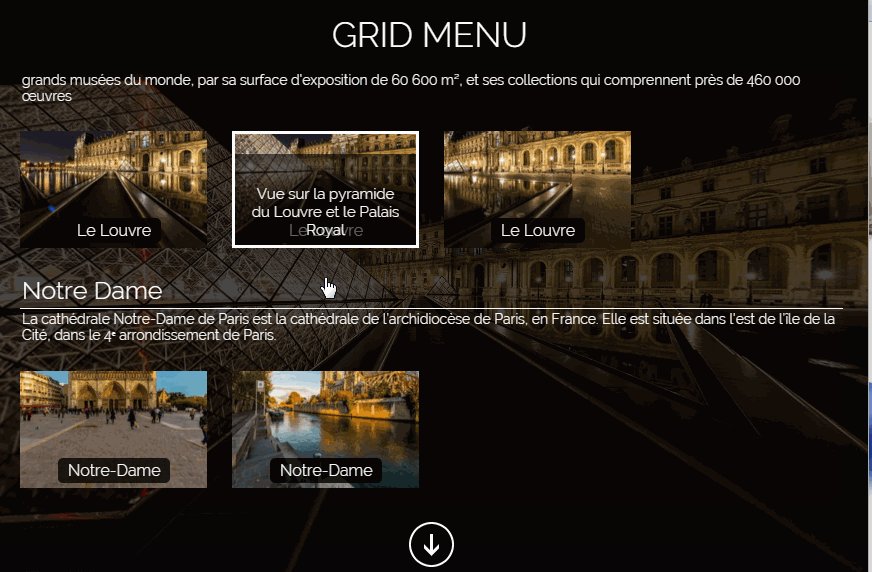
- 可以为网格菜单展示标题
- 可以在缩略图上展示场景标题
- 可以在缩略图上展示场景描述
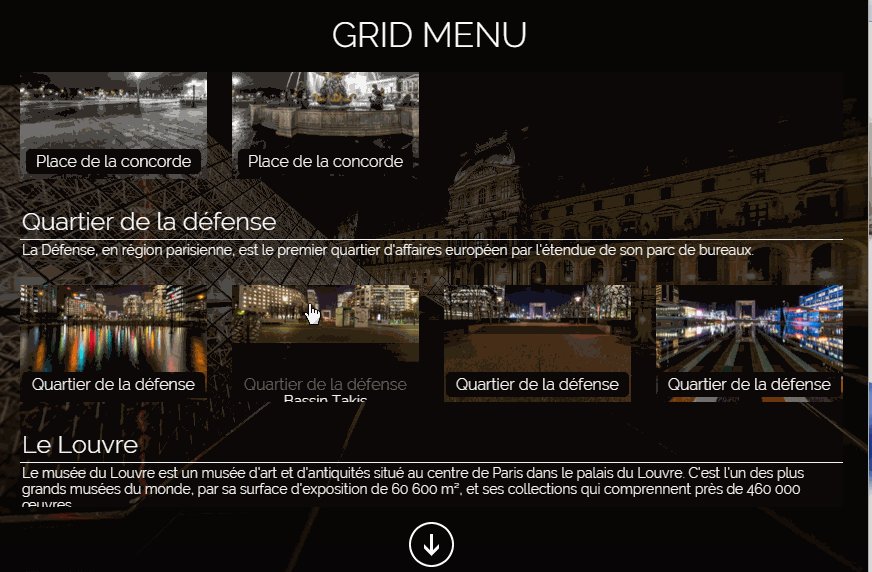
- 可以对场景进行分组
- 可以为每一分组展示标题
- 可以为每个分组展示描述
截图


使用方法
把gridmenu.xml文件复制到项目plugins文件夹中,把gridbut.png放到项目plugins文件夹中。
可选择把下面的代码放到tour.xml中。
|
1 |
<layer name="thumbs_button" url="gridbut.png" keep="true" align="bottom" onclick="rg_show_thumbs_grid(true);" crop="0|0|45|45" y="15" zorder="101"/> |
简单嵌入
|
1 |
<include url="%SWFPATH%/plugins/gridmenu.xml"/> |
完整的语法嵌入
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<include url="%SWFPATH%/plugins/gridmenu.xml"/> <responsive_grid button="true" padding_top="75" padding_bottom="75" width_margin="0" grid_bgcolor="0x000000" grid_bgalpha="0.7" display_title="true" grid_title="GRID MENU" grid_title_css="color:#ffffff;font-family:Raleway;font-size:35px;" group="false" current="false" cat_container_height="35" cat_container_border="0,0,1,0 0xffffff 1.00" cat_container_title_css="color:#ffffff;font-family:Raleway;font-size:25px;" cat_container_title_align="left" cat_container_border_height="1" cat_desc_css="color:#ffffff;font-family:Raleway;font-size:14px;text-align:left" display_cat_desc="true" thumbs_crop="0|75|240|150" thumbs_width="240" thumbs_height="150" thumbs_padding="25" thumbs_scale="100" active_thumb_border="3 0xffffff 1.00" display_thumb_title="true" thumb_title_align="bottom" thumb_title_x="0" thumb_title_y="5" thumb_title_css="color:#ffffff;font-family:Raleway;font-size:16px;text-align:left;" thumb_title_roundedge="5" thumb_title_background="true" thumb_title_backgroundcolor="0x000000" thumb_title_backgroundalpha="0.8" thumb_title_border="false" thumb_title_borderwidth="1" thumb_title_bordercolor="0xffffff" thumb_title_borderalpha="1" thumb_title_padding="3 10" display_thumb_desc="true" thumb_desc_css="color:#ffffff;font-family:Raleway;font-size:15px;text-align:center" thumb_desc_bg_color="0x000000" thumb_desc_bg_alpha="0.6" thumb_desc_padding="8 15" loadscene_flags="MERGE" loadscene_blend="BLEND(1)" vcenter="false" /> |
注意,需要手动添加loadscene载入第一个场景。例如
|
1 |
<krpano version="1.21" title="Virtual Tour" onstart="loadscene(0)"> |
插件属性
- button (可选)
- 是否展示显示和隐藏网格菜单的默认按钮
- 默认值=true
- padding_top (可选)
- 缩略图滚动区域的顶部边距
- 对手机端该边距将被设置为0
- 默认值=75
- padding_bottom (可选)
- 缩略图滚动区域的底部边距
- 对手机端该边距将被设置为0
- 默认值=75
- width_margin (可选)
- 缩略图滚动区域的左右边距
- 对手机端该边距将被设置为0
- 默认值=0
- grid_bgcolor (可选)
- 背景颜色
- 默认值=0x000000
- grid_bgalpha (可选)
- 背景透明度
- 默认值=0.7
- display_title (可选)
- 展示网格菜单标题
- 默认值=true
- grid_title (可选)
- 网格菜单标题
- 默认值=GRID MENU
- grid_title_css (可选)
- 网格菜单标题的CSS样式
- 默认值=color:#ffffff;font-family:Raleway;font-size:35px;
- group (可选)
- 是否按照分组安排缩略图
- 注意不在分组中的场景不会被展示
- 默认值=false
- current (可选)
- 只展示当前分组的缩略图
- 默认值=false
- cat_container_height (可选)
- 分组标题容器的高度
- 默认值=35
- cat_container_border (可选)
- 分组标题容器的边框设置
- 默认值=0,0,1,0 0xffffff 1.00
- cat_container_title_css (可选)
- 分组标题的CSS样式
- 默认值=color:#ffffff;font-family:Raleway;font-size:25px;
- cat_container_title_align (可选)
- 分组标题的对齐位置
- 默认值=left
- cat_container_border_height (可选)
- 分组标题的底部边距
- 默认值=1
- display_cat_desc (可选)
- 是否显示分组的描述
- 默认值=true
- cat_desc_css (可选)
- 分组描述的CSS样式
- 默认值=color:#ffffff;font-family:Raleway;font-size:14px;text-align:left
- thumbs_crop (可选)
- 缩略图的CROP属性
- 默认值=0|75|240|150
- thumbs_width (可选)
- 缩略图的宽度
- 默认值=240
- thumbs_height (可选)
- 缩略图的高度
- 默认值=150
- thumbs_padding (可选)
- 缩略图的边距
- 默认值=25
- thumbs_scale (可选)
- 按照百分比为单位的最大缩略图尺寸
- 默认值=100
- active_thumb_border (可选)
- 激活的缩略图的边框设置
- 默认值=3 0xffffff 1.00
- display_thumb_title (可选)
- 是否展示缩略图标题
- 默认值=true
- thumb_title_align (可选)
- 缩略图标题的对齐方式
- 默认值=bottom
- thumb_title_x (可选)
- 缩略图标题的X位置
- 默认值=0
- thumb_title_y (可选)
- 缩略图标题的Y位置
- 默认值=5
- thumb_title_css (可选)
- 缩略图标题的CSS样式
- 默认值=color:#ffffff;font-family:Raleway;font-size:16px;text-align:left;
- thumb_title_roundedge (可选)
- 缩略图标题的背景圆角设置
- 默认值=5
- thumb_title_background (可选)
- 缩略图标题背景是否显示
- 默认值=true
- thumb_title_backgroundcolor (可选)
- 缩略图标题背景颜色
- 默认值=0x000000
- thumb_title_backgroundalpha (可选)
- 缩略图标题背景透明度
- 默认值=0.8
- thumb_title_border (可选)
- 缩略图标题背景边框是否显示
- 默认值=false
- thumb_title_borderwidth (可选)
- 缩略图标题边框宽度
- 默认值=1
- thumb_title_bordercolor (可选)
- 缩略图标题边框颜色
- 默认值=0xffffff
- thumb_title_borderalpha (可选)
- 缩略图标题边框透明度
- 默认值=1
- thumb_title_padding (可选)
- 缩略图标题边距
- 默认值=3 10
- display_thumb_desc (可选)
- 是否在缩略图上显示场景描述
- 默认值=true
- thumb_desc_css (可选)
- 场景描述的CSS样式
- 默认值=color:#ffffff;font-family:Raleway;font-size:15px;text-align:center
- thumb_desc_bg_color (可选)
- 场景描述的背景颜色
- 默认值=0x000000
- thumb_desc_bg_alpha (可选)
- 场景描述的背景透明度
- 默认值=0.6
- thumb_desc_padding (可选)
- 场景描述的边距
- 默认值=8 15
- loadscene_flags (可选)
- Loadscene动作的flag参数
- 默认值=MERGE
- loadscene_blend (可选)
- Loadscene动作的blend参数
- 默认值=BLEND(1)
- vcenter (可选)
- 网格菜单是否垂直居中
- 默认值=false
插件动作
- rg_show_thumbs_grid(true/false)
- 显示或隐藏网格菜单
- 可以选择不使用默认按钮,或者用下面代码来覆盖
1<layer name="thumbs_button" url="gridbut.png" keep="true" align="bottom" onclick="rg_show_thumbs_grid(true);" crop="0|0|45|45" y="15" zorder="101"/>
场景分组
使用默认皮肤生成漫游后,编辑tour.xml
分组结构
|
1 2 3 |
<panoramagroup name="my_group_name" /> |
指定某个场景到某个分组中
|
1 2 3 4 5 6 |
<scene name="" ... group="panoramagroup name" ... /> |
就是scene中的group属性的数值和panoramagroup的name属性的数值是一致的。
添加标题和描述
可以为每个分组指定标题和描述,对每个场景指定描述(鼠标悬停时展示在场景缩略图上)。
|
1 2 3 4 5 |
<panoramagroup name="my_group_name" title="My Group Title" description="My Group Description" /> |
指定某个场景的场景描述
|
1 2 3 4 5 6 |
<scene name="" ... description="scene description" ... /> |
从菜单中移除场景或分组
添加nogrid=”true”将场景或分组从菜单中移除
移除分组
|
1 2 3 4 5 |
<panoramagroup name="my_group_name" ... nogrid="true" /> |
移除场景
|
1 2 3 4 5 |
<scene name="" ... nogrid="true" /> |