简介
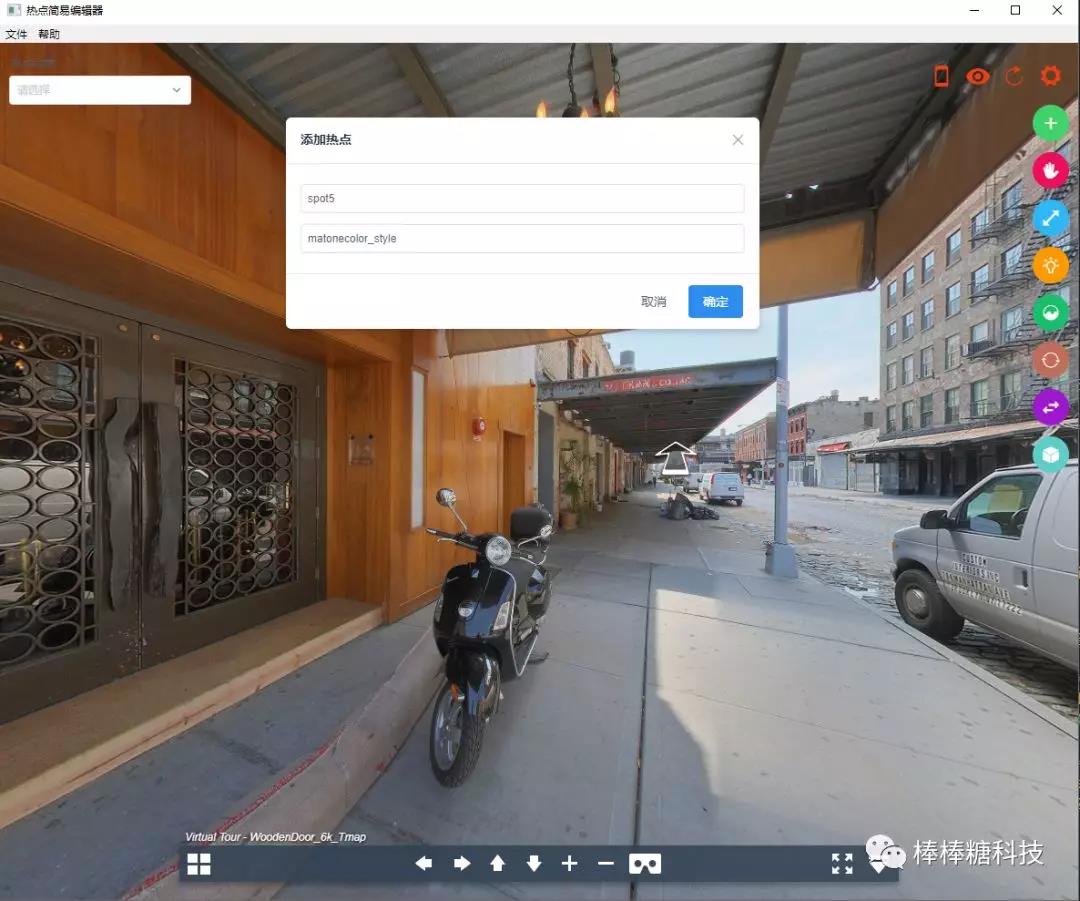
- 输入热点名称(hotspot的name),若热点已存在,则进入编辑模式,如热点不存在,提示是否创建热点;创建热点可选择样式以及添加热点所链接到的场景或热点上显示的文字。
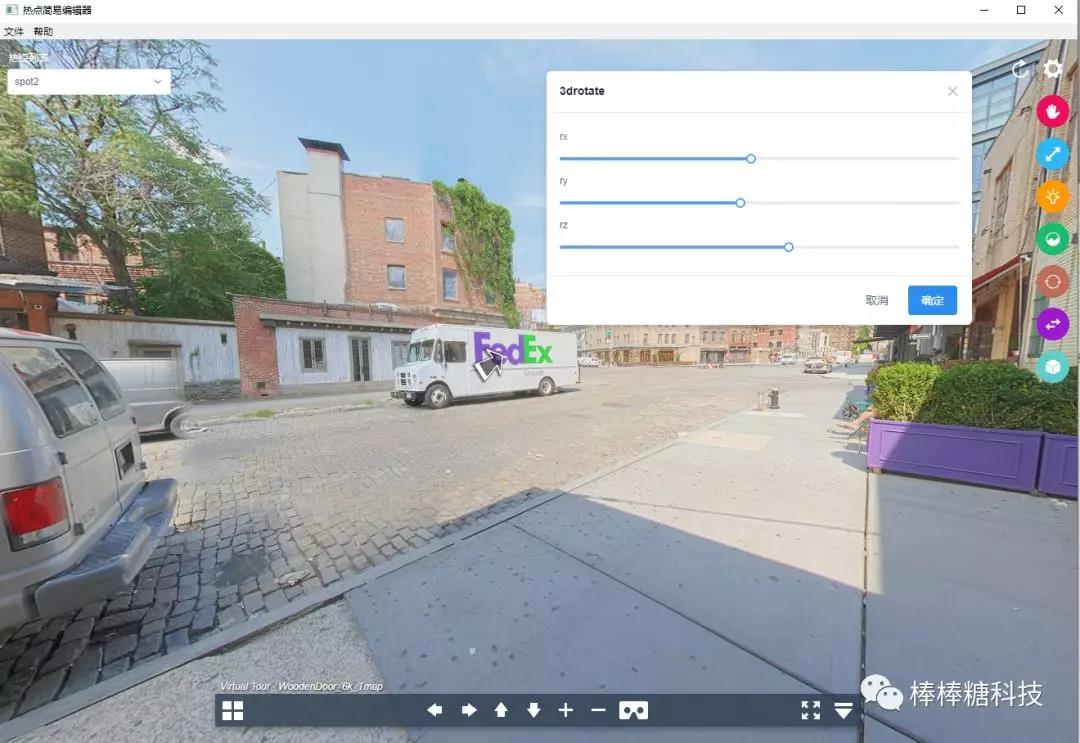
- 可视化编辑热点属性:尺寸(scale)、透明度(alpha)、旋转(rotate)、3D属性(rx、ry、rz)、平移(ox、oy);
- 热点点击可指定跳转场景;
- 支持热点上显示文字或纯文字;
- 内置多种热点样式,也可以使用自定义热点样式;
- 所见即所得,即时看到效果。
使用方法
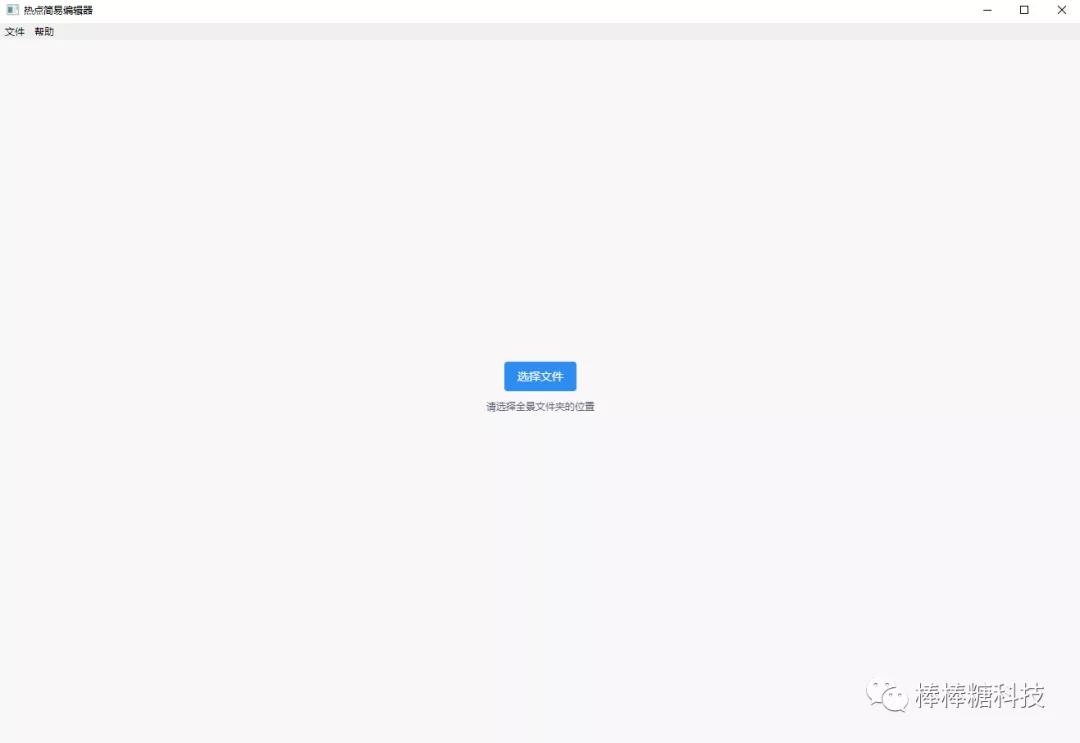
1.选择全景文件夹:

注意:全景主文件必须是tour.xml和tour.swf,且位于根目录;
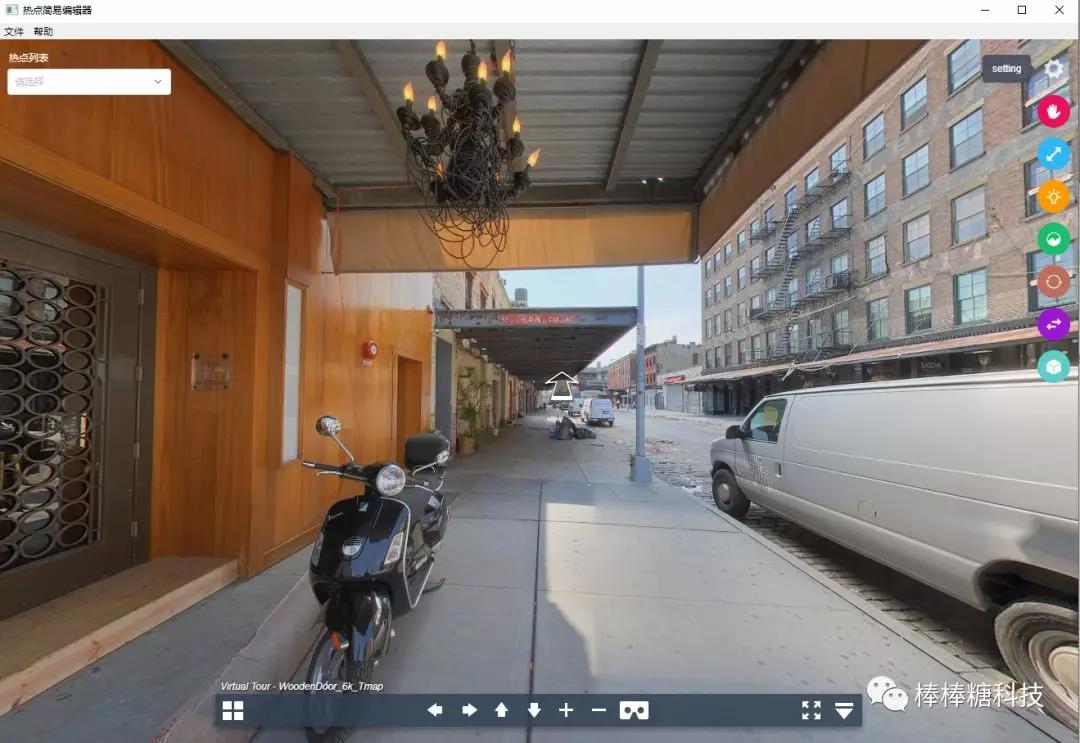
2.点击右上角齿轮图标,打开工具栏:

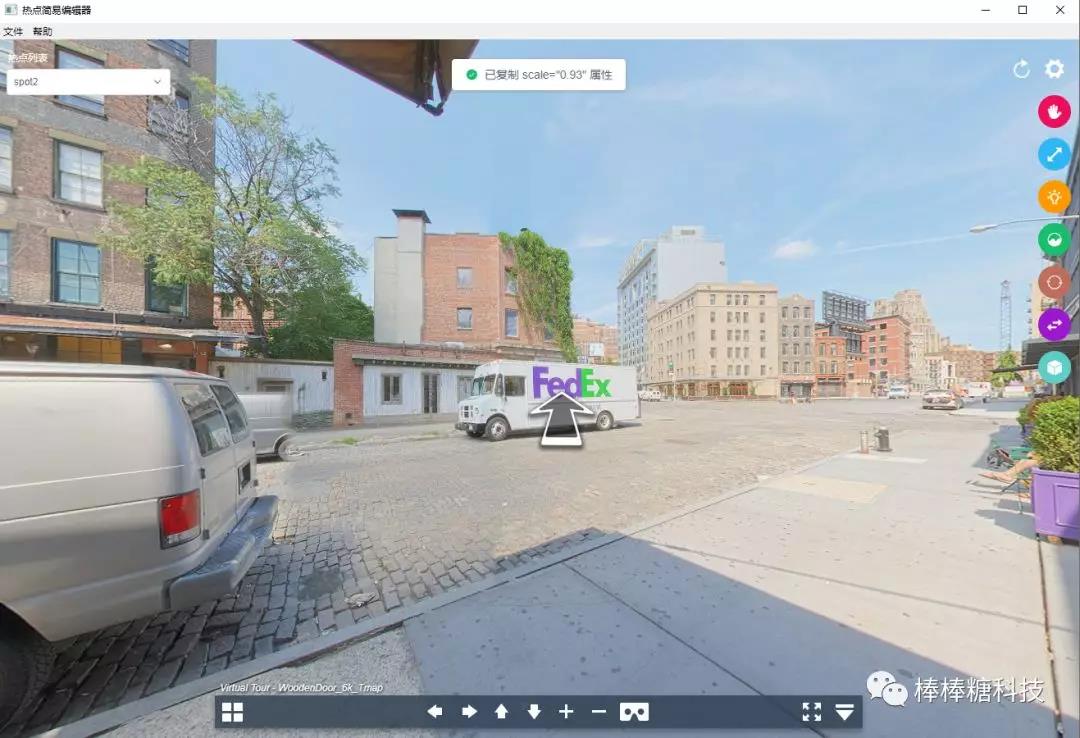
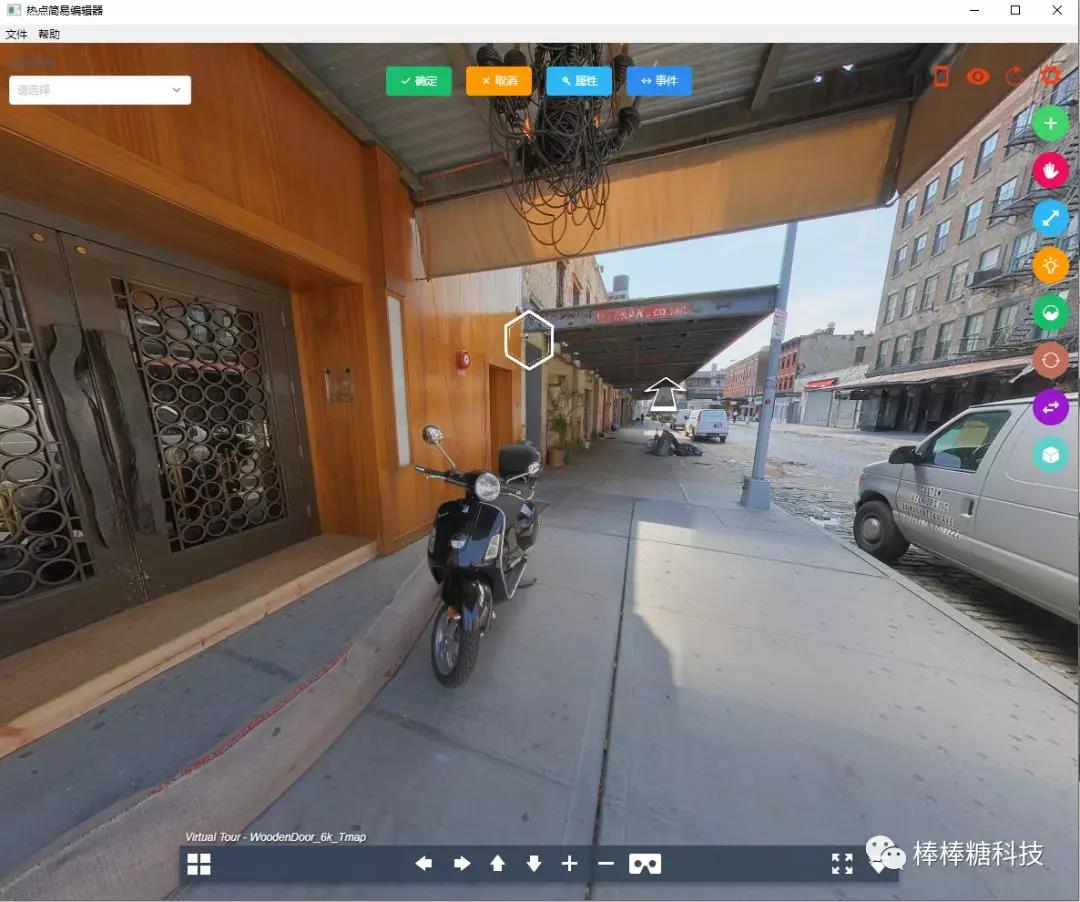
3.右侧彩色图标为各个工具,左侧下拉列表会罗列出可编辑的热点。首先选择要编辑的热点,然后点击右侧工具进行编辑

4.边界结束后会弹出结果复制提示,然后把结果粘贴到对应代码处就可以啦!

以下为新增功能:
- 新增添加自定义热点功能(2018-10-10);
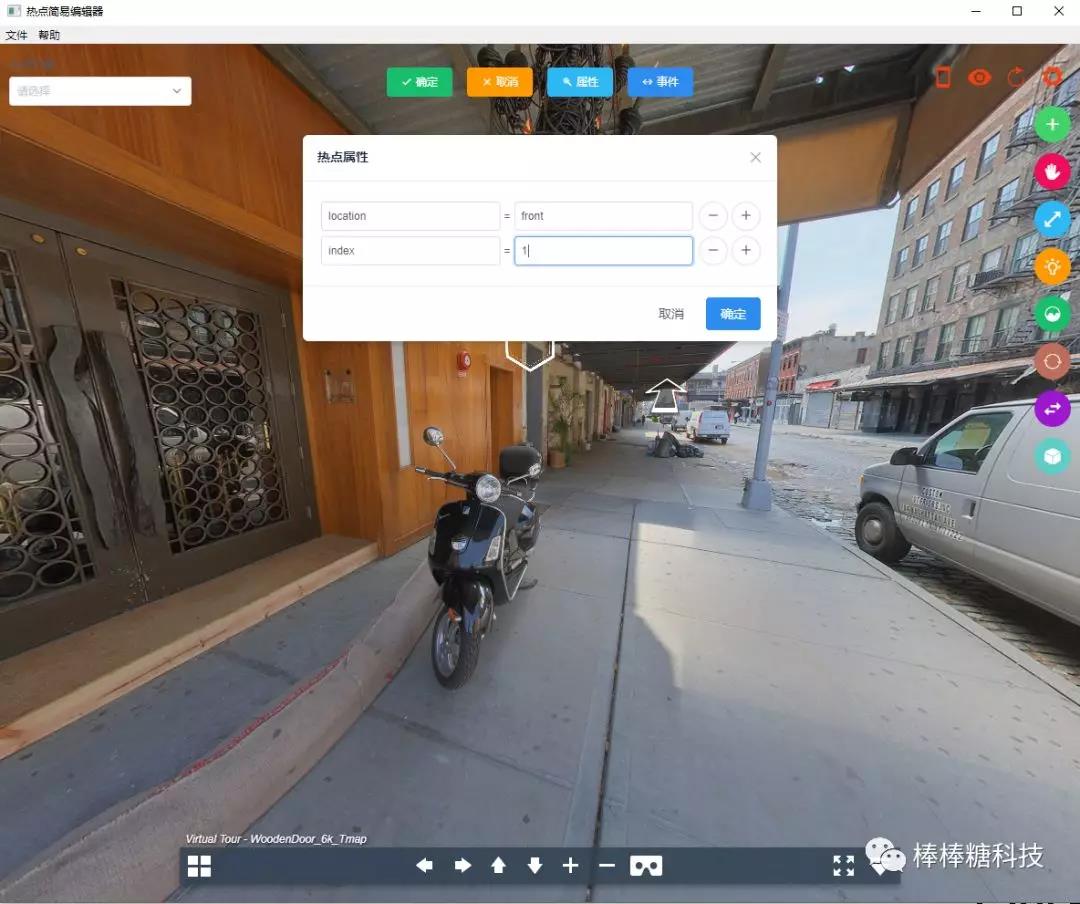
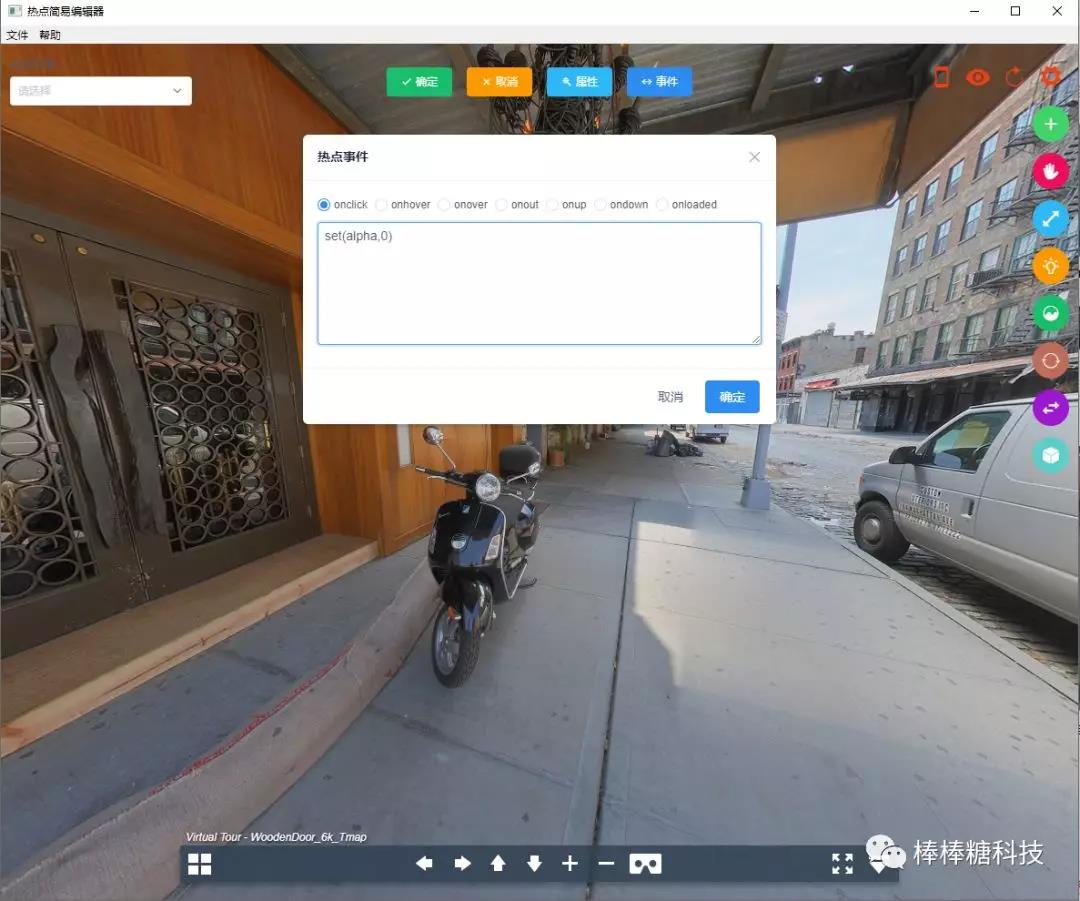
- 创建热点时,允许添加自定义属性和自定义热点事件(2018-10-18)。添加自定义属性是一个很强大的功能,除了添加一些自定义字段,也可以对原有属性添加修改,即可以完成右侧所有快捷功能设置。自定义事件可以定义全类型的热点事件,可以指定已经编写好的的action或者krpano可执行代码。编辑完成后确认,代码会复制到剪贴板,供下一步使用;

添加热点

热点功能

热点自定义属性

自定义热点事件
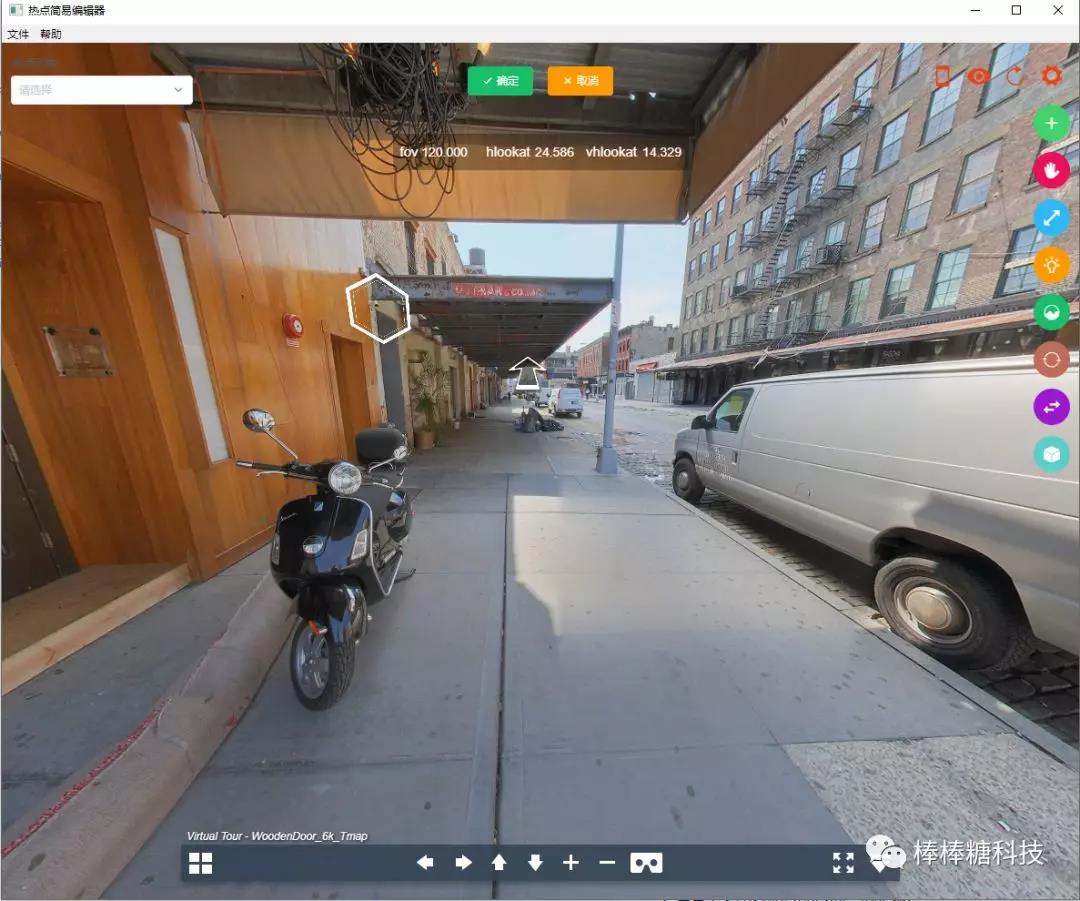
3.新增视野坐标拾取(2018-10-24)。

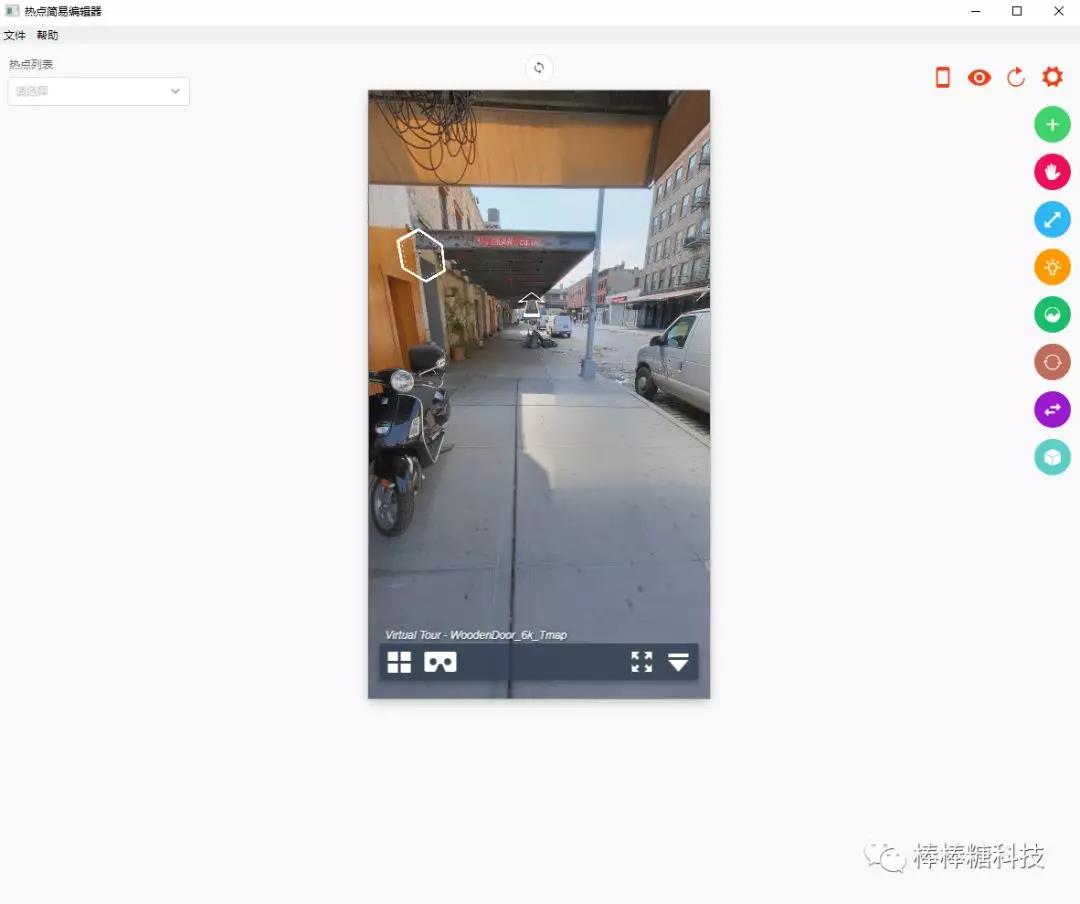
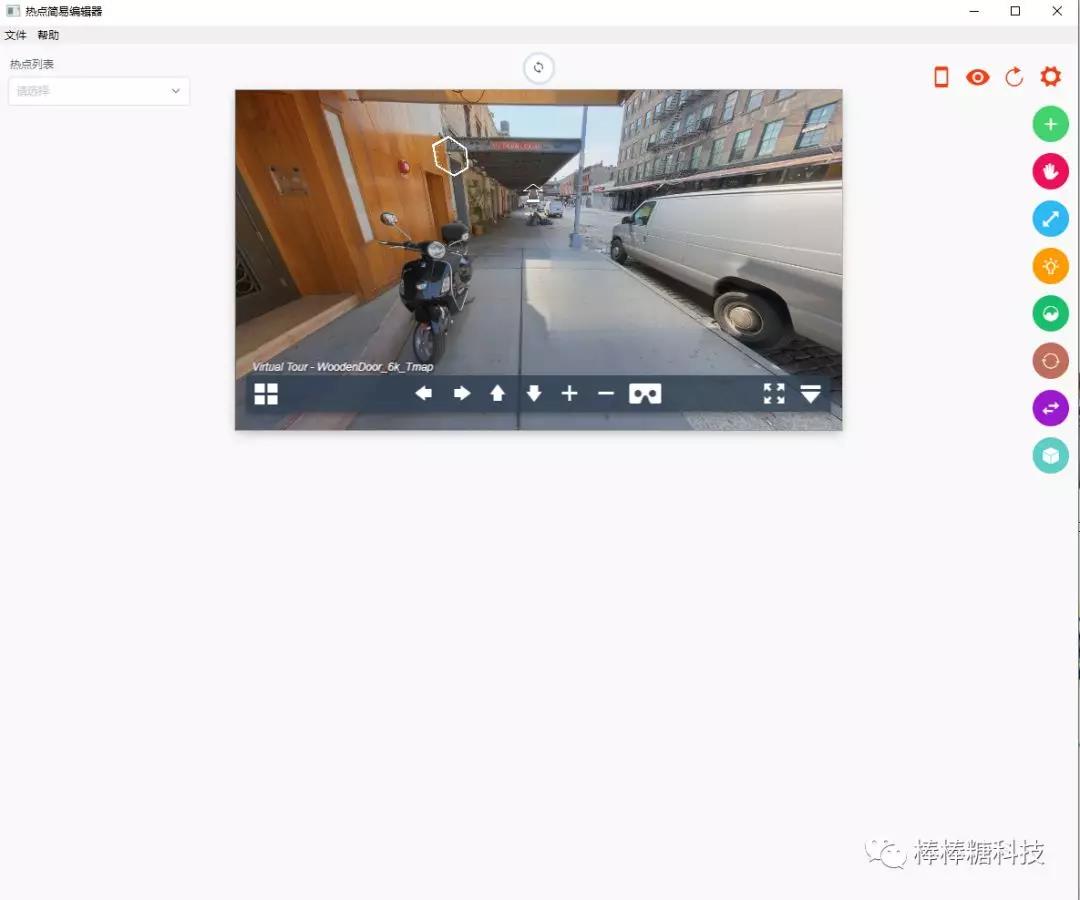
4.新增移动设备模拟(2018-10-24)。


移动设备模拟(iphone6)
源码下载地址
https://github.com/CiroLee/hotspotEditor
编辑器下载地址
链接: https://pan.baidu.com/s/1V_JwbvwqL5Iu6IzYt2ZbNg 提取码: pf1b
技术支持
微信扫一扫关注“棒棒糖科技”
