以下隐藏内容只提供VIP赞助会员,VIP会员说明请查看置顶文章
krpano xml元素完全解析
view元素完全解析
全景中用户的观看方向由hlookat / vlookat属性定义,当前视场由fov属性定义。要限定部分全景的视场,可以使用limitview属性。
可以结合view元素官方说明文档学习。 (更多…)
hotspot元素完全解析
hotspot元素的详细说明在VIP教程(5 )- Hotspot元素从入门到精通有详细讲解,建议先阅读,本篇教程主要讲解热点元素的一些应用。另外可以查看Hotspot元素官方说明文档
control元素完全解析
control元素是鼠标与键盘的控制设定。
security元素完全解析
以下隐藏内容只提供VIP赞助会员,VIP会员说明请查看置顶文章
(更多…)krpano数组完全解析
什么是数组
area元素完全解析
area元素定义pano图像的显示区域。
cursor元素完全解析
cursor元素简述
contextmenu元素完全解析
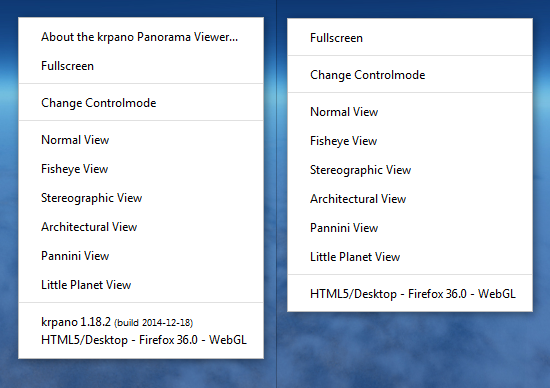
krpano的右键菜单由contextmenu元素控制,在非触屏设备上点击鼠标右键弹出,而在触屏设备则长按屏幕500毫秒后可打开菜单。右键菜单包含了krpano的版权信息、版本信息、全屏以及自定义部分。要去除krpano的右键菜单的版权信息About the krpano Panorama Viewer…或者整个右键菜单 ,需要购买299欧元的krpano Branding Free License。下图为去掉版权信息的菜单对比。

network元素完全解析
network元素是关于krpano下载/解码以及缓冲图像的网络设置。这个设置可以用于优化下载环境。一方面我们可以控制jpeg品质,来降低图片体积。另一方面我们可以使用network元素。 (更多…)
memory元素完全解析
memory元素控制krpano项目在设备内存中所占用的最大数量。当然,我们要记得内存的实际大小不是krpano可以控制的,越大的切片需要越多的内存,越小的切片需要越小的内存。最大存储器空间是以MB为单位。对于krpano的切片所占据的存储器空间的计算公式是: (更多…)
layer元素完全解析
layer元素概述
<layer>或<plugin>元素可以用于嵌入图像、HTML元素(如iframe)、按钮或动态插件。它与hotspot元素的区别就在于它的定位是屏幕坐标,坐标系是以浏览器窗口本身作为参照的,子元素则相对于父元素作为坐标参照系。hotspot元素则是相对于3D空间的球面坐标系进行定位。直观的感受就是,当我们转动全景时,layer元素通常是相对于屏幕不动的,它不会随着全景的转动而移动。所以我们会用layer元素来做皮肤。hotpsot元素就如同是3D空间中的一个“固有”的对象,就像“粘贴”住一样,会随同转动一同移动。所以我们用hotspot元素来做引导方向和指示场景中物体的热点。
另外,layer和plugin在本质上是一样的元素,区别就是名字不一样,就好比广东和粤的区别。
layer元素官方说明文档 以及 layer元素从入门到精通
因为内容有重复,建议可直接查看 layer元素从入门到精通 (更多…)
progress元素完全解析
progress元素概述
style元素完全解析
使用style的意义
data元素完全解析
data元素概述
autorotate元素完全解析
autorotate元素概述
autorotate是控制场景自动旋转的元素。通常只需要在代码中添加一次。用户可以像下面那样直接添加静态代码,也可以在action代码中设置autorotate元素的各项属性。如果要改变autorotate元素的属性,只需要使用set这样的简单设置,例如set(autorotate.enabled,false); (更多…)
scene元素完全解析
scene元素概述
preview元素完全解析
preview元素简述
这是对全景图像完全载入之前时显示的“预览”全景图像的路径或图像文件的定义。我们在preview元素定义的这张预览图应该是小体积(大小和图像分辨率)的,这样才能快速加载。
|
1 |
<preview url="previewpano.jpg" /> |