krpano代码基础
area元素完全解析
area元素定义pano图像的显示区域。
cursor元素完全解析
cursor元素简述
contextmenu元素完全解析
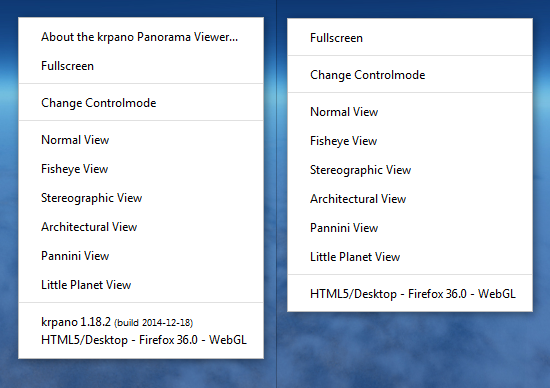
krpano的右键菜单由contextmenu元素控制,在非触屏设备上点击鼠标右键弹出,而在触屏设备则长按屏幕500毫秒后可打开菜单。右键菜单包含了krpano的版权信息、版本信息、全屏以及自定义部分。要去除krpano的右键菜单的版权信息About the krpano Panorama Viewer…或者整个右键菜单 ,需要购买299欧元的krpano Branding Free License。下图为去掉版权信息的菜单对比。

callwhen动作完全解析
callwith动作是1.19之后的语法,请勿在1.18及之前的版本使用。
callwith动作完全解析
callwith动作是1.18之后的语法,请勿在1.17及之前的版本使用。
callwtih的语法说明如下: (更多…)
delayedcall动作完全解析
delayedcall动作就是延时指定的秒数来执行指定的动作。
network元素完全解析
network元素是关于krpano下载/解码以及缓冲图像的网络设置。这个设置可以用于优化下载环境。一方面我们可以控制jpeg品质,来降低图片体积。另一方面我们可以使用network元素。 (更多…)
memory元素完全解析
memory元素控制krpano项目在设备内存中所占用的最大数量。当然,我们要记得内存的实际大小不是krpano可以控制的,越大的切片需要越多的内存,越小的切片需要越小的内存。最大存储器空间是以MB为单位。对于krpano的切片所占据的存储器空间的计算公式是: (更多…)
calc动作完全解析
calc是krpano 1.19版本出现的新动作,其使用非常灵活,calc既可以在静态元素中使用,也可以作为独立的action使用,或者作为其它action的某个参数使用。
下面的讲解依据为1.19 pr14的vtourskin.xml,了解calc是如何使用的。 (更多…)
layer元素完全解析
layer元素概述
<layer>或<plugin>元素可以用于嵌入图像、HTML元素(如iframe)、按钮或动态插件。它与hotspot元素的区别就在于它的定位是屏幕坐标,坐标系是以浏览器窗口本身作为参照的,子元素则相对于父元素作为坐标参照系。hotspot元素则是相对于3D空间的球面坐标系进行定位。直观的感受就是,当我们转动全景时,layer元素通常是相对于屏幕不动的,它不会随着全景的转动而移动。所以我们会用layer元素来做皮肤。hotpsot元素就如同是3D空间中的一个“固有”的对象,就像“粘贴”住一样,会随同转动一同移动。所以我们用hotspot元素来做引导方向和指示场景中物体的热点。
另外,layer和plugin在本质上是一样的元素,区别就是名字不一样,就好比广东和粤的区别。
layer元素官方说明文档 以及 layer元素从入门到精通
因为内容有重复,建议可直接查看 layer元素从入门到精通 (更多…)
krpano语法在浏览器中的检查方法
我们常常遇到这种情况,全景在手机上显示黑屏,通常这都是因为语法错误所导致的。我们需要避免krpano的语法错误。一个办法是将xml文件直接拖拽到浏览器中,如果没有错误,会显示完整的xml代码。如果有错误就会显示如下的提示信息。
krpano HTML5 Viewer官方说明文档
krpano HTML5 ViewerVersion 1.18
以下隐藏内容只提供VIP赞助会员,VIP会员说明请查看置顶文章
示范
下面是在浏览器上测试HTML5兼容性的示例 – 左侧为HTML5右侧为Flash:
- 使用 html5=auto 观看漫游(自动选择viewer)
- 使用 html5=prefer 观看漫游(优先使用HTML5 – 当可能的话使用HTML5 viewer)
- 使用 html5=prefer+webgl 观看漫游(在WebGL下优先使用HTML5)
- 使用 html5=prefer+css3d 观看漫游(在CSS3D下优先使用HTML5)
- 使用 html5=fallback 观看漫游(优先使用Flash,仅将HTML5作为候补)
- 使用 html5=always 观看漫游(即使是不支持,也始终使用HTML5)
- 使用 html5=only 观看漫游(仅使用HTML5,从不使用Flash)
- 使用 html5=never 观看漫游(从不使用HTML5,强制使用Flash viewer)

