文章目录
- 1 改变bgborder后图片变透明
- 2 WebgL下iOS无法播放跨域视频
- 3 1.20版本之后多边形热点无法超过180度
- 4 1.20.2版本使用小行星开场后缩略图不能自动弹起
- 5 触摸屏的IE11热点无法正常使用,全景视频出现黑色
- 6 0.1+0.2!=0.3
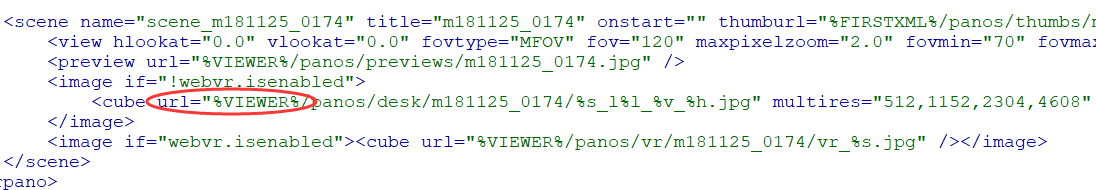
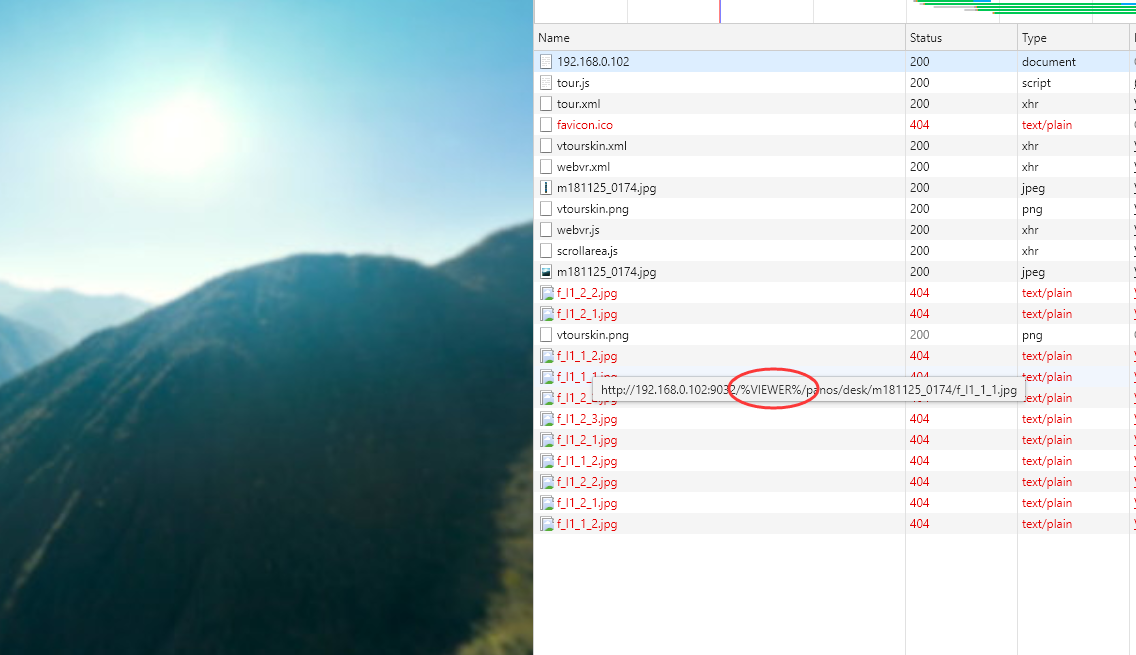
- 7 新的多分辨率短语法的占位符无法使用
- 8 VR图标在安卓iframe下不显示
- 9 Oculus 浏览器中VR无法使用
- 10 Chrome 74和ios 12.2之后版本陀螺仪和VR无法使用
- 11 Chrome 70和edge 17的触屏功能失效
- 12 Chrome 66之后无法自动播放视频和音频
- 13 非常旧的浏览器导致的水印问题
- 14 Chrome 65导致WebVR失效
- 15 右键菜单进入或退出全屏时html代码失效
- 16 Chrome中鼠标X坐标移动过快导致画面重新刷新
- 17 Chrome中错误的mailto: 以及 tel: 链接
- 18 Safari 11.0.2导致全景视频的黑屏
- 19 热点错误的偏移
- 20 使用高清平面全景时出现错误的贴图
- 21 WebVR API浏览器中resetsensor/lookat的偏移问题
- 22 无法直接获取style元素的某个属性
- 23 textinput.js无法正确输入
- 24 Enter VR偶然在场景初始化时出现
- 25 视频插件在切换视频和播放暂停时在ios端崩溃
bug具有时效性,本文首次发布的时候是2017年10月20日,krpano的版本目前已经更新到1.20.9,因此在pr13中已经修正的之前的版本的bug不会在本文出现。
改变bgborder后图片变透明
问题描述有问题的版本临时解决方案已修正的版本
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<krpano version="1.20.9" logkey="true" debugmode="true"> <!-- use a grid preview pano as background --> <preview type="grid(cube,16,16,512,0xCCCCCC,0xF6F6F6,0x999999);" /> <!-- view settings --> <view hlookat="0" vlookat="0" fovtype="VFOV" fov="100" fovmin="60" fovmax="150" /> <layer name="test" type="image" keep="true" url="0.jpg" align="center" edge="center" onclick="set(bgborder, '5')" /> </krpano> |

点击图片后设置了边框,但图片透明度变了

1.20.9版本
暂无
1.21
WebgL下iOS无法播放跨域视频
问题描述有问题的版本临时解决方案已修正的版本
如标题
iOS 8.0 与 OSX 10.10 之后版本
暂无
暂无
1.20版本之后多边形热点无法超过180度
问题描述有问题的版本临时解决方案已修正的版本
如标题
krpano 1.20之后
1.20之后默认使用WebGL渲染多边形热点,因此无法覆盖超过180度的视域。
这是因为多边形实际上是投影为一个平面,这样才能分成三角形进行选热。平面是被限制到180度覆盖范围。优点是渲染速度快。
对于大的多边形,或者使用多个小的多边形,或者使用SVG的渲染方式,设置renderer=”css3d
暂无
1.20.2版本使用小行星开场后缩略图不能自动弹起
问题描述有问题的版本临时解决方案已修正的版本
如标题
krpano 1.20.2
在vtourskin.xml中找到skin_setup_littleplanetintro动作,然后在
|
1 |
skin_showskin(); |
后面加入
|
1 |
if(skin_settings.thumbs_opened == true, skin_showthumbs(); ); |
暂无
触摸屏的IE11热点无法正常使用,全景视频出现黑色
问题描述有问题的版本临时解决方案已修正的版本
如标题
IE 11之前的ie版本且为触摸屏
在html的embedpano()之前加入
|
1 2 3 4 5 |
if (navigator.msPointerEnabled) { navigator.__defineGetter__("msPointerEnabled", function(){return false;}); navigator.__defineGetter__("pointerEnabled", function(){return true;}); } |
krpano 1.20.3
0.1+0.2!=0.3
问题描述有问题的版本临时解决方案已修正的版本
可百度查看描述
计算机计算方式,非krpano的bug
尝试用取整解决
用
|
1 |
calc(myvar, roundval(myvar + 0.1, 1) ); |
取代
|
1 |
add(myvar,0.1); |
无
新的多分辨率短语法的占位符无法使用
问题描述有问题的版本临时解决方案已修正的版本


krpano 1.20
无
下一版本
VR图标在安卓iframe下不显示
问题描述有问题的版本临时解决方案已修正的版本
同标题
在iframe代码中增加
|
1 |
... allowvr="yes" allow="vr; xr; accelerometer; gyroscope; autoplay;" ... |
可解决部分浏览器下不显示VR图标的问题
Oculus 浏览器中VR无法使用
问题描述有问题的版本临时解决方案已修正的版本
同标题
更新后的Oculus
在webvr.xml增加
|
1 |
<events webvr_onentervr="set(display.framebufferscale,0.9); delayedcall(0.1, tween(display.framebufferscale,1.0); );" /> |
krpano 1.20
Chrome 74和ios 12.2之后版本陀螺仪和VR无法使用
问题描述有问题的版本临时解决方案已修正的版本
同标题
Chrome 74和ios 12.2之后
首先遇到这样的问题,必须网址为https。
此外,ios用户要手动设置,在设置— Safari — 隐私和安全界面下,打开“运动 & 方向访问”开关。
使用browser.protocol来判断网址是否支持https,从而决定是否隐藏VR或陀螺仪按钮。
|
1 |
if(browser.protocol == 'http', _HIDE_BTN_); |
ios 13以及krpano 1.20 但https仍然需要
Chrome 70和edge 17的触屏功能失效
问题描述有问题的版本临时解决方案已修正的版本
chrome70和edge17在krpano 1.19 pr16触屏失效
Chrome 70之后的版本以及edge17在krpano 1.19 pr16
在html的embedpano调用之前加入下面第一二行代码
|
1 2 3 |
navigator.pointerEnabled = navigator.maxTouchPoints > 0; // Edge 17 touch support workaround document.documentElement.ontouchstart = navigator.maxTouchPoints > 0 ? function(){} : undefined; // Chrome 70 touch support workaround embedpano(...); |
krpano 1.19 pr17 会修正
Chrome 66之后无法自动播放视频和音频
问题描述有问题的版本临时解决方案已修正的版本
chrome更新后导致不论移动端抑或桌面端的浏览器都无法自动播放视频或音频
Chrome 66之后的版本
只能手动点击视频播放
krpano 1.19 pr17 预计会加入类似只要第一次点击屏幕后就触发播放的方法
非常旧的浏览器导致的水印问题
问题描述有问题的版本临时解决方案已修正的版本
1.19 pr15在非常旧的浏览器出现的窗口中间水印,如
– Chrome 24之前的版本
– Firefox 15 之前的版本
– Safari 8之前的版本
– Android 4.4之前
这是因为这些浏览器在检查授权时performance.now()函数不起作用。
1.19 pr15
无
1.19 pr16
Chrome 65导致WebVR失效
问题描述有问题的版本临时解决方案已修正的版本
Chrome 65导致WebVR失效
Chrome 65
点击文件下载替换gyro2.js以及webvr.js并清理浏览器缓存
等待Chrome发布66版本号或使用上面的插件文件或使用krpano 1.19 pr15
右键菜单进入或退出全屏时html代码失效
问题描述有问题的版本临时解决方案已修正的版本
在contextmenu元素的enterfs/exitfs 属性中写html代码失效
1.19 pr14
无
1.19 pr15
Chrome中鼠标X坐标移动过快导致画面重新刷新
问题描述有问题的版本临时解决方案已修正的版本
在Windows 10中chrome里,当浏览器所报告event.movementX的数值与前一个数值相差较大时,则会出现画面重新刷新。
浏览器的bug
无
1.19 pr15 或 等浏览器修正
Chrome中错误的mailto: 以及 tel: 链接
问题描述有问题的版本临时解决方案已修正的版本
因为chrome在打开这样的链接时错误地发送一个onbeforeunload事件。而在1.19 pr14版本中这个事件被用于手动地释放所有WebGL资源以避免浏览器端的WebGL内存释放和问题。
1.19 pr14
1.19 pr15
Safari 11.0.2导致全景视频的黑屏
问题描述有问题的版本临时解决方案已修正的版本
Safari内部视频转换导致的黑屏
1.19 pr14
|
1 2 |
<!-- temporary and bad performing workaround for the Mac Safari 11.0.2 pano-video bug --> <set var="device.ie" val="true" if="device.mac AND (device.safariversion GE '11.0.2')" /> |
1.19 pr15 或 Safari 11.2以上版本
热点错误的偏移
问题描述有问题的版本临时解决方案已修正的版本
没有设置zoom=”true”或distorted=”true”的WebGL热点在设置某些偏移(align以及ox/oy)时没有正确stagescale(舞台缩放)

1.19 pr14
无
1.19 pr15
使用高清平面全景时出现错误的贴图
问题描述有问题的版本临时解决方案已修正的版本

1.19 pr12 – 1.19 pr13
移除代码中的<preview>元素
1.19 pr14
WebVR API浏览器中resetsensor/lookat的偏移问题
问题描述有问题的版本临时解决方案已修正的版本
WebVR API浏览器中resetsensor/lookat
1.19 pr13
无
1.19 pr14
无法直接获取style元素的某个属性
问题描述有问题的版本临时解决方案已修正的版本
在pr13后如果直接获取style是指的是hotspot或者layer的style属性而不是style元素,因此
是无法正确获取的。
|
1 |
trace(style[mystyle].bgborder); |
1.19 pr13
可以在style前面添加’global.‘来确保获取正确的对象。
|
1 |
trace(global.style[mystyle].bgborder); |
1.19 pr14
textinput.js无法正确输入
问题描述有问题的版本临时解决方案已修正的版本
pr13中修正的另一个bug,也就是当触屏文本时避免屏幕闪烁导致。
1.19 pr13
在textinput.js的registerplugin function部分添加
|
1 |
inputelement.addEventListener("mousedown", function(e){ e.stopPropagation(); }, true); |
暂无
Enter VR偶然在场景初始化时出现
问题描述有问题的版本临时解决方案已修正的版本
Enter VR字样偶然在场景初始化进入时出现
1.19 pr13
vtourskin.xml关于webvr插件的部分将
改为
|
1 2 3 4 5 |
<plugin name="WebVR" ... ... onavailable="set(layer[webvr_enterbutton].width, 0); ..." ... /> |
|
1 2 3 4 5 |
<plugin name="WebVR" ... ... onavailable="removelayer(webvr_enterbutton); ..." ... /> |
暂无
视频插件在切换视频和播放暂停时在ios端崩溃
问题描述有问题的版本临时解决方案已修正的版本
视频插件在切换视频和播放暂停时在ios端崩溃
1.19 pr11 – 1.19 pr12
无
1.19 pr13