体验家教程(4)- livepano完全解析(PTgui + krpano)
livepano的简介和用途
livepano即完全无缝融合到全景图中的变形热点视频。 (更多…)
体验家教程(2)- 开门动态效果
案例简介
Editor插件完全解析
插件简介
MAKE VTOUR droplet完全解析
在循序渐进(4)- 使用droplet生成第一个漫游中,我们提到krpano最快速的方法就是将全景图拖到droplet图标上松开,然后自动生成一系列的文件。
那么,在这个拖拽的过程中到底发生了什么事情呢?这其中的原理又是什么呢? (更多…)
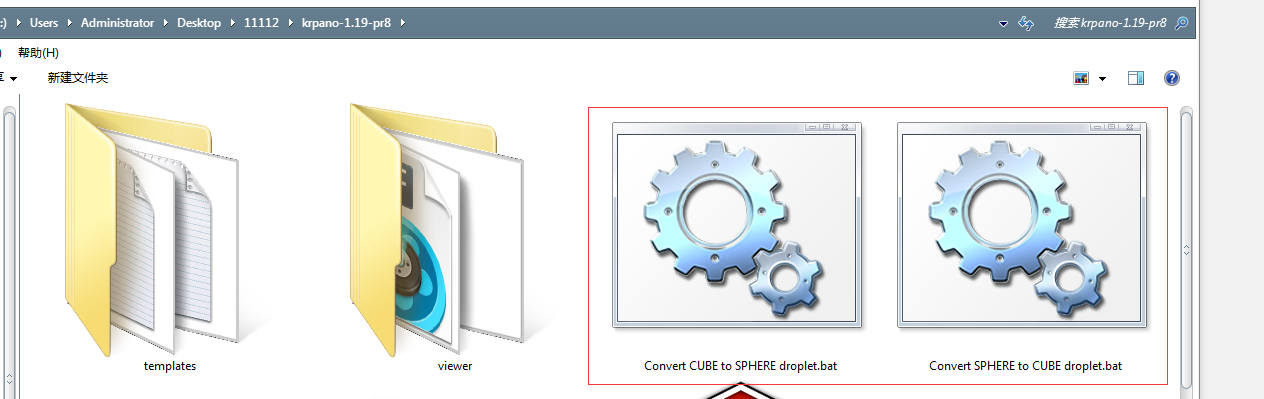
Convert SPHERE to CUBE 与 Convert CUBE to SPHERE droplet完全解析
基本说明
只适用于krpano 1.19 pr13之前的版本。
Convert CUBE to SPHERE droplet和Convert SPHERE to CUBE droplet的基本说明可以查看
以下隐藏内容只提供VIP赞助会员,VIP会员说明请查看置顶文章
这两个droplet都在krpano下载包的根目录下。

移花接木(31) – 支持HTML5的krpano环物全景
导言
截止于krpano 1.18.4,krpano的官方环物droplet工具仅支持flash下的多层分辨率环物漫游(MAKE OBJECT droplet.bat),但由于HTML5的需求在手机端的存在,用户需要有支持HTML5的环物全景展示,因此为大家分享一个简单的HTML5环物。当然,这个HTML5的案例比较简单,仅支持简单的单分辨率画面缩放和水平360度环物。大家可以先在下面的地址下载范例,结合本文的中文注释进行学习。
移花接木(30)- krpano中嵌入html页面
krpano 1.20.11以后版本支持直接将layer里放iframe,因此本教程仅针对1.20.10及之前的版本的做法。
krpano 1.19之后的新技能,就是可将html页面(iframe)作为热点放到3D空间中。
你可以如封面那样放入一个youku的embed视频,或者像下图那样直接放入一个html页面。因为这个就是一个可以变形的iframe。
krpano 1.20.11之后,代码变得非常简单,
以下隐藏内容仅供VIP会员查看,加入VIP会员请查看首页头图文章或添加站长微信
|
1 2 3 4 5 6 |
<layer name="html" type="iframe" iframeurl="https://krpano.com/home/" align="center" width="800" height="600" keep="true" /> |
