- 包含免费皮肤模版
- 无需krpano代码知识
- 7种类型的兴趣点热点
- livepano生成助手
- 包含4个商业插件
- 自适应移动端和VR模式
- 包含4种皮肤
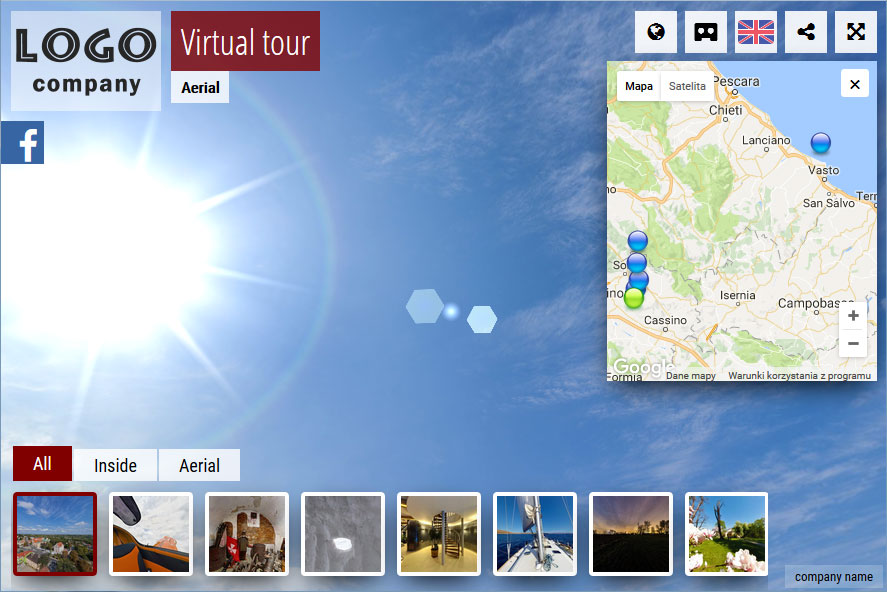
- 包含多层自定义地图和雷达
简介
本设计器用于在本地上使用(krpano测试服务器)。
本设计器是用于创建和编辑由krpano的MAKE VTOUR (MULTIRES) droplet 或 MAKE VTOUR (NORMAL) droplet生成的全景漫游的完全的集成编辑器,
本设计器运行于浏览器环境中。
本设计器适合以下人群使用:
- 不了解krpano的设计语言
- 希望快速和有效实现漫游效果
- 希望设计一个时尚的吸引人的且有前沿技术的虚拟漫游
- 希望享受免费高品质资源 – 模版、模块、兴趣点和构成系统
特性
- 仅在HTML5下使用!
- 友好的可视化界面
- 多语言应用
- 创建和编辑场景分组
- 支持多分组(同一个场景存在于不同分组)
- 在所有选择的语言中编辑标题和简介
- 在模版中更改主色调
- 根据全景在地图的定位编辑标题和简介
- 设置每个全景的初始视角
- 管理项目标题
- 简单单击保存更改并且下载xml文件。
- 高级模块
- 免费模版
- 兴趣点(热点)系统
- 链接到场景
- 弹出HTML
- 弹出图文(包含编辑器)
- 弹出照片
- 3D声音
- 镜头眩光
- Youtube视频
- Livepano助手!
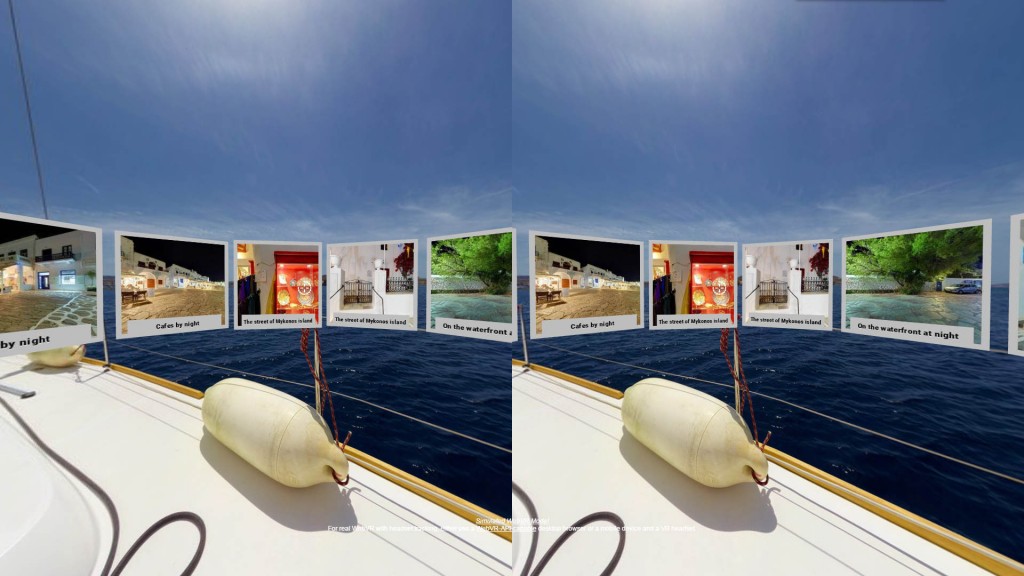
- 包含飞出效果的变形照片
- 支持3D声音的livepano视频!
- livepano助手演示地址 下载视频地址 链接:http://pan.baidu.com/s/1dFC8UmH 密码:nbzi
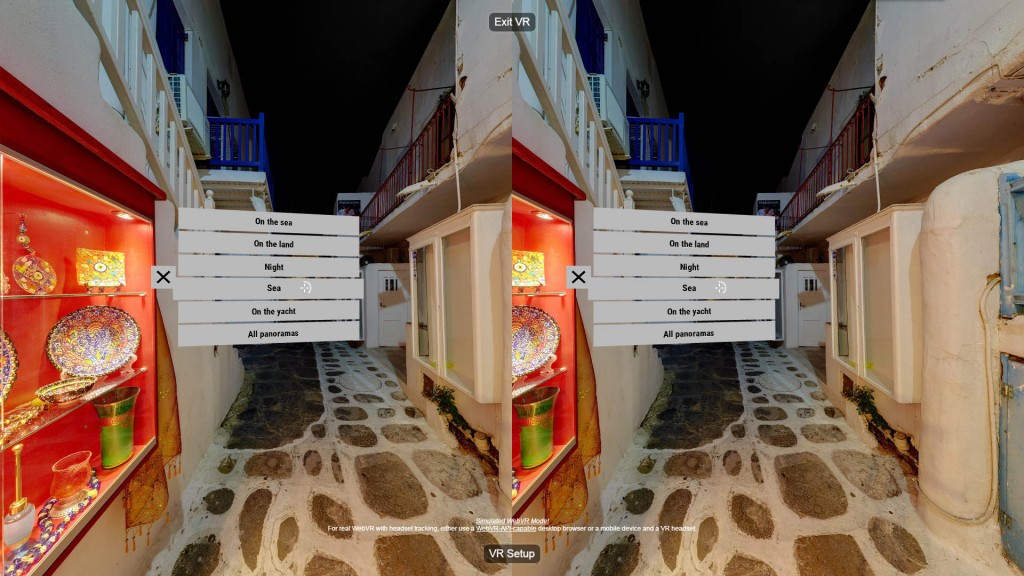
- VR场景分组菜单
- 多场景VR演示地址 下载视频地址 链接:http://pan.baidu.com/s/1hsJowJE 密码:4y5q
- 截图插件
- 贴纸模块 链接:http://pan.baidu.com/s/1o8tZEP0 密码:yc15
- 自定义地图 演示地址 链接:http://pan.baidu.com/s/1i46mp7n 密码:q1ig



四个商业插件
- 镜头眩光插件
- HTML5-VR声音插件
- HTML页面弹出
- 谷歌地图距离计算
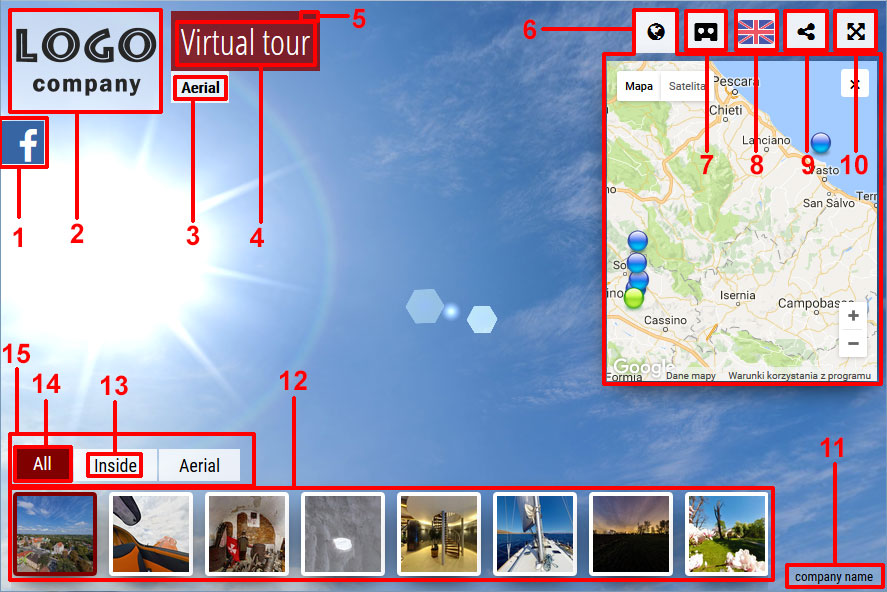
独特模块
- Logo (包含链接和提示)
- 场景标题 (多语言支持)
- 项目标题 (多语言支持)
- 主色调
- 谷歌地图模块
- VR模式开关
- 切换语言
- 社交分享
- 全屏切换
- 公司版权 (包含链接和提示)
- 全景序号
- 分组标题 (多语言支持)
- 激活分组
- 分组切换
- 贴图模块
附加模块
- 谷歌地图分析
- 项目启动时的简介
- 其它
模版

- 免费使用
- 多语言支持
- 时尚和轻量化设计
- 适应Retina设备
- 对应移动端的单独模版
- 快速加载
- 可由VT Builder管理的模块
- 可由VT Builder管理的兴趣点系统
- 独特的VR菜单 – 由缩略图和指定的语言动态生成
在线演示
安装方法
1. 使用MAKE VTOUR (MULTIRES) droplet 或 MAKE VTOUR (NORMAL) droplet 生成漫游
2.从你vtour文件夹下移除下面的文件夹和文件
- skin (文件夹)
- tour.html (文件)
- tour.swf (文件)
- tour_editor.html (文件)
- tour_testingserver.exe (文件)
- tour_testingserver_macos (文件)
3. 将VTBuilder.ver3.0.zip解压缩,将里面全部的文件夹和文件粘贴到vtour文件夹里。
4. 在代码编辑器中打开 “tour.xml” 在下面的代码(第三行)
|
1 |
<include url="skin/vtourskin.xml" /> |
改为
|
1 |
<include url="skin/vtourskin.xml" if="singlepano != 0"/> |
5. 移除下面代码(71-75行)
|
1 2 3 4 5 |
<action name="startup" autorun="onstart"> if(startscene === null OR !scene[get(startscene)], copy(startscene,scene[0].name); ); loadscene(get(startscene), null, MERGE); if(startactions !== null, startactions() ); </action> |
6. 使用krpano测试服务器打开tour_editor.html进行编辑
皮肤模版下载及使用方法
Spartacus-light (1.8.1)
Spartacus-dark (1.8.1)
Butterfy (1.0.1)
将下载到的压缩包解压到skin/templates/ 覆盖
如果是使用butterfly皮肤模版,请按照以下方法操作。
请在tour.xml的
|
1 |
<include url="skin/vtourskin.xml" if="singlepano != 0"/> |
下面加上以下代码来更改默认设置
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<butterfly_settings header_open_ico="[i class='fa fa-ellipsis-v' aria-hidden='true'/]" fullscreen_ico="[i class='fa fa-arrows-alt' aria-hidden='true'/]" vr_ico="[i class='fa fa-simplybuilt fa-rotate-180' aria-hidden='true'/]" share_ico="[i class='fa fa-share-alt' aria-hidden='true'/]" autotour_ico="[i class='fa fa-retweet' aria-hidden='true'/]" snapshot_ico="[i class='fa fa-camera' aria-hidden='true'/]" gyro_ico="[i class='fa fa-refresh' aria-hidden='true'/]" help_ico="[i class='fa fa-question' aria-hidden='true'/]" hide_title_on_top="false" hide_tooltip="false" font_family_global="Roboto Condensed, sans-serif;" autotour_isset_to="false" autotour_speed_isset_to="10" thumbs_ico="[i class='fa fa-th-large' aria-hidden='true'/]" prevpano_ico="[i class='fa fa-caret-left' aria-hidden='true'/]" nextpano_ico="[i class='fa fa-caret-right' aria-hidden='true'/]" infobox_ico="[i class='fa fa-info' aria-hidden='true'/]" thumbs_size="110" map_ico="[i class='fa fa-compass fa-flip-vertical' aria-hidden='true'/]" poi_size="48|40" poi_css_size="23" poi_roundedge="9" poi_panorama_roundedge="200" poi_flip_color="true" poi_panorama_color="#251695" poi_panorama_ico="[i class='fa fa-chevron-up' aria-hidden='true'/]" poi_info_color="#660033" poi_info_ico="[i class='fa fa-commenting' aria-hidden='true'/]" poi_photo_color="#9b3700" poi_photo_ico="[i class='fa fa-picture-o' aria-hidden='true'/]" poi_audio_color="#006633" poi_audio_ico="[i class='fa fa-play' aria-hidden='true'/]" poi_popup_color="#003333" poi_popup_ico="[i class='fa fa-external-link-square' aria-hidden='true'/]" poi_youtube_color="#ea2f0f" poi_youtube_ico="[i class='fa fa-youtube-play' aria-hidden='true'/]" poi_txt_maxwidth="700" poi_txt_maxheight="400" /> |
说明
* header_open_ico: 右上角按钮图标
* fullscreen_ico: 全屏图标
* vr_ico: VR模式图标
* share_ico: 分享图标
* autotour_ico: 自动漫游图标
* snapshot_ico: 截图图标
* gyro_ico: 陀螺仪图标
* help_ico: 帮助图标
* hide_title_on_top: 布尔值 – 在顶部显示/隐藏标题
* hide_tooltip: 而而至 – 显示/隐藏含有场景名的文本提示
* font_family_global: 全局字体系列的名字(该字体在index.html文件的head部设置)
* autotour_isset_to: 布尔值 – 在运行时自动开始漫游
* autotour_speed_isset_to: 数值 – 自动旋转的速度
* thumbs_ico: 缩略图图标
* prevpano_ico: 预览场景图标
* nextpano_ico: 下一个场景图标
* infobox_ico: 场景信息弹出切换图标
* thumbs_size: 数值 – 缩略图尺寸
* map_ico: 地图图标
* poi_size: 数值 – 兴趣点尺寸 – 使用1个或2个数值,用 ‘|’分开,例如 : poi_size=”45″ (兴趣点宽度和长度 = 45) 或 poi_size=”45|65″ (兴趣点宽度=45 以及兴趣点高度=65)
* poi_css_size: 数值 – 兴趣点字体尺寸
* poi_roundedge: 数值 – 兴趣点圆角 (除了链接到新场景的兴趣点)
* poi_panorama_roundedge: 数值 – 链接到新场景的兴趣点圆角
* poi_flip_color: 布尔值 – 兴趣点字体颜色和兴趣点背景切换颜色
* poi_panorama_color: 场景兴趣点背景颜色
* poi_panorama_ico: 场景兴趣点图标
* poi_info_color: 信息兴趣点背景颜色
* poi_info_ico: 信息兴趣点图标
* poi_photo_color: 图片兴趣点背景颜色
* poi_photo_ico: 图片兴趣点图标
* poi_audio_color: 声音播放兴趣点背景颜色
* poi_audio_ico: 声音播放兴趣点图标
* poi_popup_color: 超链接弹出兴趣点背景颜色
* poi_popup_ico: 超链接弹出兴趣点图标
* poi_youtube_color: youtube视频兴趣点背景颜色
* poi_youtube_ico: youtube视频兴趣点图标
* poi_txt_maxwidth: 数值 – 信息兴趣点最大宽度(桌面和平板)
* poi_txt_maxheight: 数值 – 信息兴趣点最大高度(桌面和平板)
- 至少使用1.19 pr8以上版本。
- 不要修改其它代码。