更新于 2024.4.19 krpano 1.21.2
谷歌地图需要翻墙,没有使用意义。
必应地图不需要翻墙,体验一般,勉强能用。
官方下载包路径
1.21.2下载包在电脑的路径/viewer/examples/googlemaps/index.html
提示:如果不明白下载包路径是什么,请查看 循序渐进(3)- krpano下载包的使用说明
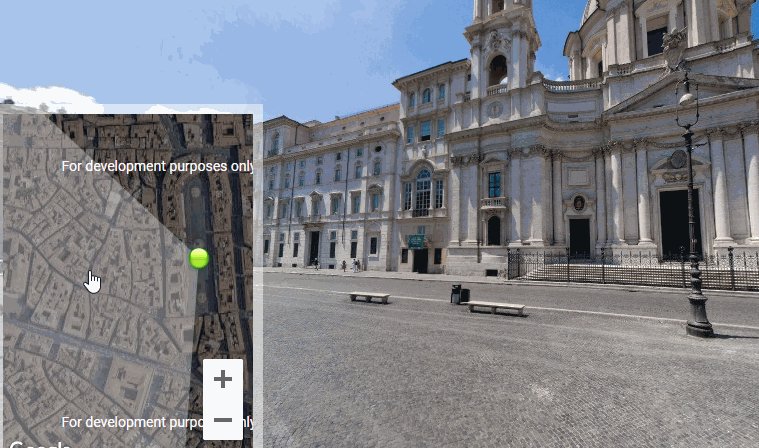
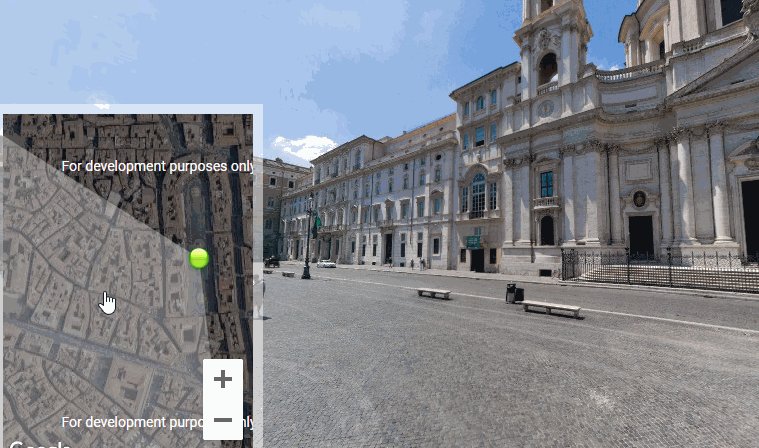
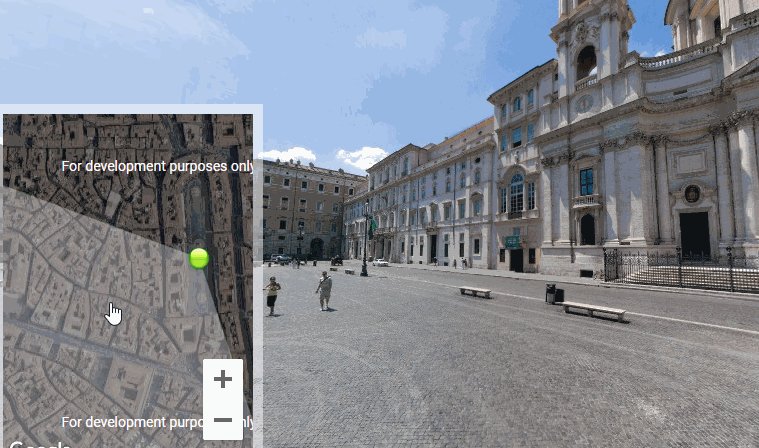
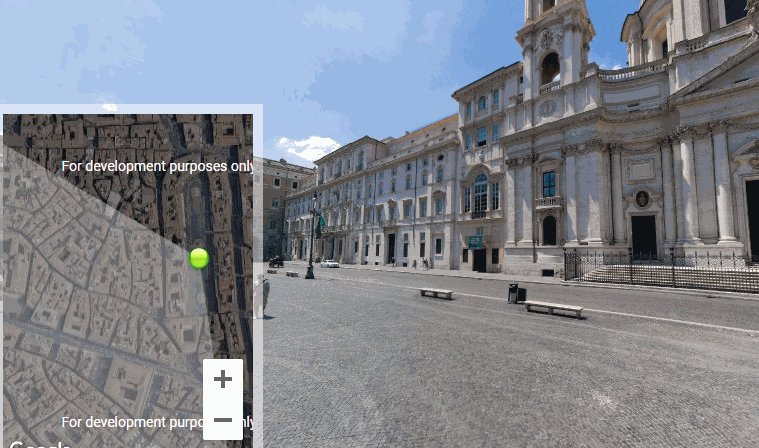
动画演示

VIP课程仅供会员阅读,加入会员请查看网站顶部 加入会员 说明查看
krpano 1.21 用法
以下隐藏内容只提供VIP赞助会员,VIP会员说明请查看置顶文章
自定义在线地图用法
我们也可以自定义必应地图,例如在官方案例中,对(谷歌)地图的使用是这样的。
你电脑的路径\krpano-1.21.2\viewer\examples\googlemaps\googlemaps.xml
点击代码窗口最右侧按钮,在新窗口打开后复制代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<krpano> <!-- pano image --> <preview url="preview.jpg" /> <image> <cube url="pano_%s.jpg" /> </image> <!-- container layer --> <layer name="mapcontainer" type="container" bgcolor="0xFFFFFF" bgalpha="0.5" align="leftbottom" x="5" y="5" width.normal="270" height.normal="370" width.mobile="200" height.mobile="250"> <!-- maps plugin - use Google for HTML5 and Bing for Flash --> <plugin name="map" keep="true" url="%VIEWER%/plugins/googlemaps.js" key="" maptype="SATELLITE" lat="41.898761" lng="12.473094" zoom="18" align="lefttop" x="10" y="10" width="-20" height="-20" > <radar visible="true" size="300" alpha="0.33" fillcolor="0xFFFFFF" fillalpha="1.0" linecolor="0x00FF00" linealpha="0.5" linewidth="0.5" dragable="true" headingoffset="0" /> <spot name="spot1" lat="41.898761" lng="12.473094" heading="0" active="true" /> </plugin> </layer> </krpano> |
先看看plugin,它和其他插件的写法大同小异,url分别对应两个地图插件的地址,key属性就是地图的key。地图的key是对应域名的,因此你用krpano官方的也没有意义,你需要自己申请。maptype是地图类型,现在是卫星SATELLITE。lat和lng是经纬度,当前地图中心点的经纬度,zoom为地图的缩放级别。
radar的属性与radar的插件的属性基本相似。spot就是每个地图点。
maptype控制是否显示地图类型切换,你可以在卫星和二维地图之间进行切换。
url属性中需对应必应地图插件的路径。
|
1 |
url="%VIEWER%/plugins/bingmaps.js" |
在 “移花接木(3)- 使用在线地图(必应地图与谷歌地图)” 上有 1 条评论